624 Repositories
Swift gbkui-button-progress-view Libraries

An iOS drop-in UITableView, UICollectionView and UIScrollView superclass category for showing a customizable floating button on top of it.
MEVFloatingButton An iOS drop-in UITableView, UICollectionView, UIScrollView superclass category for showing a customizable floating button on top of

A UITableView extension that enables cell insertion from the bottom of a table view.
ReverseExtension UITableView extension that enabled to insert cell from bottom of tableView. Concept It is difficult to fill a tableview content from

Simple timeline view implemented by UITableViewCell
TimelineTableViewCell TimelineTableViewCell is a simple timeline view implemented by UITableViewCell. The UI design of TimelineTableViewCell is inspir

Generic table view controller with external data processing
FlexibleTableViewController Swift library of generic table view controller with external data processing of functionality, like determine cell's reuse

Objective-C library for drag-n-drop of UITableViewCells in a navigation hierarchy of view controllers.
ios-dragable-table-cells Support for drag-n-drop of UITableViewCells in a navigation hierarchy of view controllers. You drag cells by tapping and hold
An easy-to-use UITableViewCell subclass that implements a swippable content view which exposes utility buttons (similar to iOS 7 Mail Application)
SWTableViewCell An easy-to-use UITableViewCell subclass that implements a swipeable content view which exposes utility buttons (similar to iOS 7 Mail

Typed, yet Flexible Table View Controller
ConfigurableTableViewController Simple view controller that provides a way to configure a table view with multiple types of cells while keeping type s
Emoji Tab Bar button badges ✨
SuperBadges Add emojis and colored dots as badges for your Tab Bar buttons ✨ Usage Add an emoji badge: YourTabBarController.addDotAtTabBarItemIndex(
Pager is the simplest and best way to implement sliding view controllers in Swift
Pager is the simplest and best way to implement sliding view controllers. Installation Drop in the Spring folder to your Xcode project. Or via CocoaPo
Nicely animated flat design switch alternative to UISwitch
AIFlatSwitch A smooth, nice looking and IBDesignable flat design switch for iOS. Can be used instead of UISwitch. Inspired by Creativedash's Dribbble

UISwitch which paints over the parent view with the color in Swift.
AnimatedSwitch Swift subclass of the UISwitch which paints over the parent view with the color if switch is turned on and returns original superview b
A Splash view that animates and reveals its content, inspired by Twitter splash
RevealingSplashView A Splash view that animates and reveals its content, inspired by the Twitter splash. ⭐ Features Customizable reveal icon image. Cu

Twitter style Splash Screen View. Grows to reveal the Initial view behind
CBZSplashView [](https://travis-ci.org/Callum Boddy/CBZSplashView)

A custom reusable circular / progress slider control for iOS application.
HGCircularSlider Example To run the example project, clone the repo, and run pod install from the Example directory first. You also may like HGPlaceho
A UISlider subclass that displays the slider value in a popup view
ASValueTrackingSlider ###What is it? A UISlider subclass that displays live values in an easy to customize popup view. ![screenshot] (http://alskipp.g
A Code challenge I solved leveraging a lot on Composite collection view layout...written in swift
Space44 Code Challenge Space44 Code Challenge iOS application for Space 44 hiring process, it leverages on Image download and composite collection vie
CrownControl is a tiny accessory that makes scrolling through scrollable content possible without lifting your thumb.
CrownControl Overview Features Example Project Requirements Installation Usage Quick Usage Crown Attributes Scroll Axis Anchor Position Spin Direction

iOS custom view to display books on shelf
ShelfView (iOS) iOS custom view to display books on shelf (Android version is available here) Requirements iOS 10.0+ Swift 4.2 Installation ShelfView

Full configurable spreadsheet view user interfaces for iOS applications. With this framework, you can easily create complex layouts like schedule, gantt chart or timetable as if you are using Excel.
kishikawakatsumi/SpreadsheetView has moved! It is being actively maintained at bannzai/SpreadsheetView. This fork was created when the project was mov

App store style horizontal scroll view
ASHorizontalScrollView App store style horizontal scroll view It acts similar to apps sliding behaviours in App store. There are both Objective-C (do

ScrollingFollowView is a simple view which follows UIScrollView scrolling.
ScrollingFollowView ScrollingFollowView is a simple view which follows UIScrollView scrolling. ScrollingFollowView Sample Images SearchBarSample : Sea

Customizable progress indicator library in Swift
Gradient Circular Progress Customizable progress indicator library in Swift Requirements Swift 5.1 iOS 8.0 or later Screen Shots Preset style: BlueDar

Measuring the progress with annotations 🔱
Description Displaying the progress in a meter control. ProgressMeter lets you create your custom annotations that display either on top or bottom of

Easily hide and show a view controller's navigation bar (and tab bar) as a user scrolls
HidingNavigationBar An easy to use library (written in Swift) that manages hiding and showing a navigation bar as a user scrolls. Features Usage Custo
A Code challenge I solved leveraging a lot on Composite collection view layout written in swift
AsthmApp Mobile app designed as a support aid for people with Asthma Accounts Google and Firebase [email protected] dICerytiMPSI Facebook asthmp.ap
A faster and more flexible label view for iOS
STULabel is an open source iOS framework for Swift and Objective-C that provides a label view (STULabel), a label layer (STULabelLayer) and a flexible
iOS utility class allows you to access keyboard view and track keyboard animation.
YYKeyboardManager iOS utility class allows you to access keyboard view and track keyboard animation. (It was used by YYText) Compatibility iPhone / iP

Custom UIView class that hosts an array of UIbuttons that have an 'underline' UIView beneath them which moves from button to button when the user presses on them.
Swift-Underlined-Button-Bar Custom UIView class that hosts an array of UIbuttons that have an 'underline' UIView beneath them which moves from button

A simple User Profile screen with scrollable detail area
User Profile Screen with Scrollable Detail Area This simple user profile screen skeleton project can be used as a starting point for creating more sop

XLForm is the most flexible and powerful iOS library to create dynamic table-view forms. Fully compatible with Swift & Obj-C.
XLForm By XMARTLABS. If you are working in Swift then you should have a look at Eureka, a complete re-design of XLForm in Swift and with more features

🔥 A multi-directional card swiping library inspired by Tinder
Made with ❤️ by Mac Gallagher Features 💡 Advanced swipe recognition based on velocity and card position 💡 Manual and programmatic actions 💡 Smooth

Swipe able, customizable card stack view, Tinder like card stack view based on UICollectionView. Cards UI
Swipable, customizable card stack view, Tinder like card stack view based on UICollectionView. Cards UI Сocoapods installation Add in your Podfile: po
Swipe to "like" or "dislike" any view, just like Tinder.app. Build a flashcard app, a photo viewer, and more, in minutes, not hours!
MDCSwipeToChoose Swipe to "like" or "dislike" any view, just like Tinder.app. Build a flashcard app, a photo viewer, and more, in minutes, not hours!
Calendar View - It's lightweight and simple control with supporting Locale and CalendarIdentifier.
iOS Calendar It's lightweight and simple control with supporting Locale and CalendarIdentifier. There're samples for iPhone and iPad, and also with us

An Event View based on Apple's Event Detail View. Written in Swift 3. Supports ARC, Autolayout and editing via StoryBoard.
An Event View based on Apple's Event Detail View. Written in Swift 3. Supports ARC, Autolayout and editing via StoryBoard. Installation CocoaPods PTEv

An open source calendar framework for iOS, with support for customization, IBDesignable, Autolayout, and more.
About MBCalendarKit is a calendar control written in Objective-C with modern best practices and Swift interoperability in mind. It offers a flexible c

A customizable calendar view for iOS.
JTCalendar JTCalendar is an easily customizable calendar control for iOS. Installation With CocoaPods, add this line to your Podfile. pod 'JTCalendar'

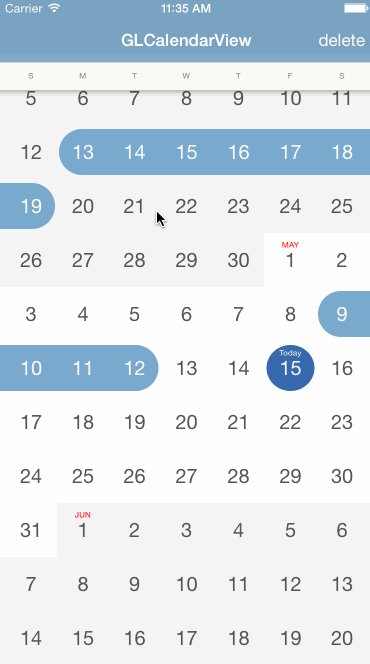
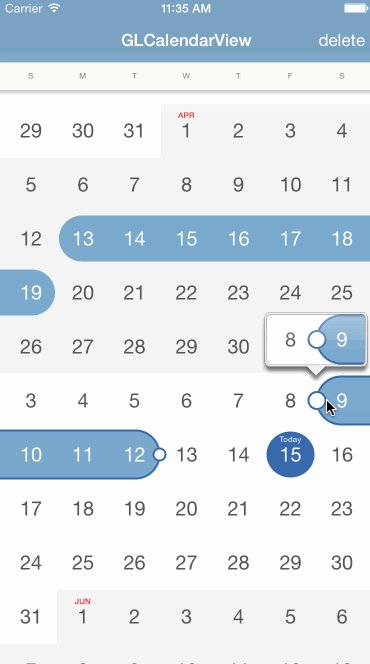
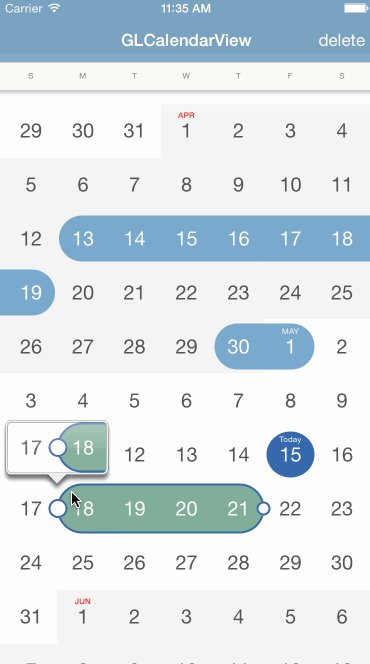
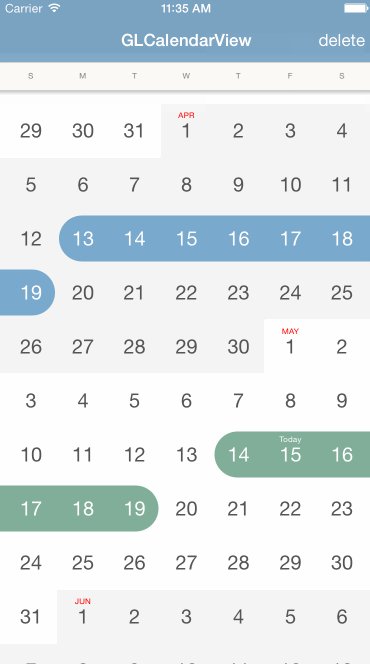
A fully customizable calendar view acting as a date range picker
Demo Installation CocoaPods With CocoaPods you can simply add GLCalendarView in your Podfile: pod "GLCalendarView", "~ 1.0.0" Source File You can co
A custom visual calendar for iOS 8+ written in Swift (= 4.0).
Overview Screenshots GIF Demo Installation Usage Architecture Version matrix Advanced API For contributors Screenshots GIF Demo Installation CocoaPods

MVVM + FLUX iOS Instagram client in Swift, eliminates Massive View Controller in unidirectional event/state flow manner
CZInstagram MVVM + FLUX iOS Instagram client in Swift, eliminates Massive View Controller in unidirectional event/state flow manner. Unidirectional Da

Best way to dismiss Keyboard in a View Controller iOS (Swift)
Best way to dismiss Keyboard in a View Controller iOS (Swift) First way: Implement UITextFieldDelegate’s textFieldShouldReturn method and dismiss curr

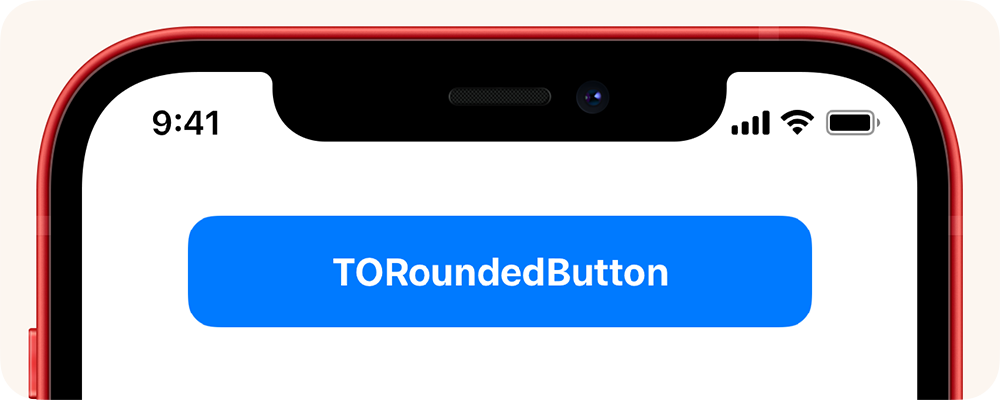
A high-performance button control with rounded corners for iOS.
TORoundedButton TORoundedButton is an open source UI control of a standard user button. Its design consists of displaying text on top of a solid recta

A small and flexible (well documented) UIButton subclass with animated loading progress, and completion animation.
ButtonProgressBar-iOS Example For LIVE PREVIEW on Appetize in your browser itself, click here. To run the example project, clone the repo, and run pod

Interactive and fully animated Material Design button for iOS developers.
WYMaterialButton Inspired by Google Material Design, written purely in Swift 3. WYMaterialButton implemented Material Design on iOS and add more dynam
Inspired by Apple’s download progress buttons in the app store
GBKUIButtonProgressView Inspired by Apple’s download progress buttons in the app store Created by @pklada and @miketsprague Checkout the blog post. In

Animated Play and Pause Button written in Swift, using CALayer, CAKeyframeAnimation.
AnimatablePlayButton Animated Play and Pause Button written in Swift, using CALayer, CAKeyframeAnimation. features Only using CAShapeLayer, CAKeyframe

Simple and customizable button in Swift
SwiftyButton Maintainer(s): @nickm01 @pmacro @aryamansharda Simple and customizable button in Swift. Installation Cocoapods pod 'SwiftyButton' Cartha

UIButton-based view with fade in/out animation features
JTFadingInfoView Overview JTFadingInfoView is google's material design like notification view with smooth fade in/out animation features, based on UIB

Material Design Floating Action Button in liquid state
LiquidFloatingActionButton [] (https://github.com/Carthage/Carthage) LiquidFloatingActionButton is floating action button component of material design
Flat design pressable button for iOS developers.
HTPressableButton HTPressableButton is designed for iOS developers to be able to spend time developing ideas, not building basic buttons. These stylis

Flat button with 9 different states using POP
VBFPopFlatButton Flat button with 21 different states and 2 types animated using pop. These are some examples of both types in different states: And h
iOS 7-style bouncy button.
SSBouncyButton SSBouncyButton is simple button UI component with iOS 7-style bouncy animation. Take A Look Try It! pod 'SSBouncyButton', '~ 1.0' Use

A way to quickly add a notification badge icon to any view. Make any view of a full-fledged animated notification center.
BadgeHub A way to quickly add a notification badge icon to any view. Demo/Example For demo: $ pod try BadgeHub To run the example project, clone the r

A badge view for iOS/tvOS written in Swift
A badge control for iOS and tvOS written in Swift The badge is a subclass of UILabel view. It can be created and customized from the Storyboard or fro

iOS custom badge button.
MIBadgeButton MIBadgeButton is badge button written in Swift with high UITableView/UICollectionView performance. Screenshots Installation MIBadgeButto
TicTacToe Game Collection View With Swift
TicTacToe---Collection-View Game Rules A game will consist of a sequence of the following actions: Initially, the "X" marks will play first (we call h
How to develop an iOS 14 application with SwiftUI 2.0 framework. How to create an Onboarding Screen with Page Tab View
Ama-Fruits USER INTERFACE AND USER EXPERIENCE APP DESIGN How to develop an iOS 14 application with SwiftUI 2.0 framework. How to create an Onboarding

Using UI Table View With Swift
News-App - Apple 관련 기사를 보여주는 News app을 만들 것입니다. - 자세한 과정은 리드미에 있습니다. Table View와 Table view controller Table View : Table의 크기를 지정할 수 있다. Table View Co
To view plurk on Apple Watch
PlurkOnWatch To view plurk on Apple Watch. Device that you need iPhone Apple Watch How to use Install APP on your iPhone & Apple Watch Login from iPho

An easy way to add a shimmering effect to any view with just one line of code. It is useful as an unobtrusive loading indicator.
LoadingShimmer An easy way to add a shimmering effect to any view with just single line of code. It is useful as an unobtrusive loading indicator. Thi

Various view's effects for iOS, written in Swift. Allows you to animate views nicely with easy to use extensions
Various view's effects for iOS, written in Swift. Allows you to animate views nicely with easy to use extensions. Every animation is randomized. Currently supported animations:

RippleEffectView - A Neat Rippling View Effect
RippleEffectView Not only Uber-like animated screen background. RippleEffectView inspired by RayWenderlich.com article How To Create an Uber Splash Sc
Inspired by Fabric - Answers animation. Allows to "build" given view with pieces. Allows to "destroy" given view into pieces
ADPuzzleAnimation Whats inside Custom animation for UIView inspired by Fabric - Answers animation. Easy to use To create your first animation you need

CCMRadarView uses the IBDesignable tools to make an easy customizable radar view with animation
CCMRadarView CCMRadarView is a simple to use view that uses the new IBDesignable and IBInspectable features of XCode6 to easily configure the icon in

An easy way to add a simple, shimmering effect to any view in an iOS app.
Shimmer Shimmer is an easy way to add a shimmering effect to any view in your app. It's useful as an unobtrusive loading indicator. Shimmer was origin
A library of custom iOS View Controller Animations and Interactions.
RZTransitions is a library to help make iOS7 custom View Controller transitions slick and simple. Installation CocoaPods (Recommended) Add the followi

Using UI Table View
News-App Table View와 Table view controller Table View : Table의 크기를 지정할 수 있다. Table View Controller: 전체의 뷰가 하나의 테이블 Table View Table view 구성요소 결정하기 어떤
To view plurk on Apple Watch
PlurkOnWatch To view plurk on Apple Watch. Device that you need iPhone Apple Watch How to use Install APP on your iPhone & Apple Watch Login from iPho
A clean and lightweight progress HUD based on SVProgressHUD, converted to Swift with the help of Swiftify.
IHProgressHUD IHProgressHUD is a clean and easy-to-use HUD meant to display the progress of an ongoing task on iOS and tvOS. IHProgressHUD is based on

Show pleasant loading view for your users 😍
RHPlaceholder 💾 Because traditional loading view like UIActivityIndicatorView or similar one are no longer so trendy (Facebook or Instagram apps are
Simple Swift Progress HUD
MKProgress An iOS Simple Swift Progress HUD Requirements iOS 9.0+ Swift 3.0+ Xcode 8.0+ Installation MKProgress is only available via CocoaPods: pod '
Material Linear Progress Bar for your iOS apps
LinearProgressBar Material Linear Progress Bar for your iOS apps Installation Carthage: github "Recouse/LinearProgressBar" CocoaPods: Add this to you

💈 Retro looking progress bar straight from the 90s
Description Do you miss the 90s? We know you do. Dial-up internet, flickering screens, brightly colored websites and, of course, this annoyingly slow

Windless makes it easy to implement invisible layout loading view.
Windless Windless makes it easy to implement invisible layout loading view. Contents Requirements Installation Usage Looks Credits Communication Licen

Step-by-step progress view with labels and shapes. A good replacement for UIActivityIndicatorView and UIProgressView.
StepProgressView Step-by-step progress view with labels and shapes. A good replacement for UIActivityIndicatorView and UIProgressView. Usage let progr

Awesome loading animations using 3D engine written with Swift
RSLoadingView Introduction RSLoadingView bring your app to the new age of loading animations using 3D engine. Written with Swift Customizable Using Ap
Simple and powerful animated progress bar with dots
Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements iOS 8.0+ Swift 3.0+ Installatio

📊 A customizable gradient progress bar (UIProgressView).
GradientProgressBar A customizable gradient progress bar (UIProgressView). Inspired by iOS 7 Progress Bar from Codepen. Example To run the example pro

A simple animated progress bar in Swift
DSGradientProgressView Introduction DSGradientProgressView is a simple and customizable animated progress bar written in Swift. Inspired by GradientPr

Flexible Stepped Progress Bar for IOS
FlexibleSteppedProgressBar This is a stepped progress bar for IOS. The base code is derived from ABSteppedProgressBar. Most of the design is customisa

UIProgressView replacement with an highly and fully customizable animated progress bar in pure Core Graphics
The YLProgressBar is an UIProgressView replacement with a highly and fully customizable animated progress bar in pure Core Graphics. It has been imple

A view class for iOS that makes uploading easy and beautiful.
SVUploader A view class for iOS that makes uploading easy and beautiful. Demo SVUploader is fully customizable - check out 2 demos. Installation Just

Completely customizable progress based loaders drawn using custom CGPaths written in Swift
FillableLoaders Completely customizable progress based loaders drawn using custom CGPaths written in Swift Waves Plain Spike Rounded Demo: Changelog:

This is a beauful hud view for iPhone & iPad
WSProgressHUD This is a beauful hud view for iPhone & iPad Usage To Download the project. Run the WSProgressHUD.xcodeproj in the demo directory. [
A circular, animatable & highly customizable progress bar from the Interface Builder (Objective-C)
If you use MBCircularProgressBar, please tell me and I will add your app here. Usage To run the example project, clone the repo, and run pod update fr

(Swift) Circular progress UIView subclass with UIProgressView properties
RPCircularProgress ⚠️ To use with Swift 2.3 please ensure you are using == 0.2.3 ⚠️ ⚠️ To use with Swift 3.x please ensure you are using = 0.3.0 ⚠️ ⚠
A customizable SpriteKit particles animation on the border of a view.
ParticlesLoadingView Description With ParticlesLoadingView you can create your own amazing SpriteKit particles animations with the Xcode's built-in Pa

⭕️ Ring progress view similar to Activity app on Apple Watch
MKRingProgressView Ring progress view similar to Activity app on Apple Watch Features Progress animation Customizable start/end and backdrop ring colo
UIWebView progress interface
NJKWebViewProgress NJKWebViewProgress is a progress interface library for UIWebView. Currently, UIWebView doesn't have official progress interface. Yo

Simple extension of UINavigationController to display progress on the UINavigationBar.
KYNavigationProgress KYNavigationProgress is simple extension of UINavigationController to display progress on the UINavigationBar. Installation Cocoa

A circular progress view with gradients written in Swift
KDCircularProgress KDCircularProgress is a circular progress view written in Swift. It makes it possible to have gradients in the progress view, along

Collection of iOS drop-in components to visualize progress
MRProgress MRProgress is a collection of drop-in components that display a dimmed overlay with a blurred box view with an indicator and/or labels whil
FFCircularProgressView - An iOS 7-inspired blue circular progress view
FFCircularProgressView FFCircularProgressView - An iOS 7-inspired blue circular progress view This progress view is inspired by the new progress view
A suite containing many tools to display progress information on iOS.
M13ProgressSuite ================ A set of classes used to display progress information to users on iOS. Includes: A interchangeable set of progress v
ProgressHUD is a lightweight and easy-to-use HUD for iOS.
WHAT'S NEW IN 13.5 and 13.6 Bugfix related to iPad split screen Bugfix related to showProgress OVERVIEW ProgressHUD is a lightweight and easy-to-use H
A clean and lightweight progress HUD for your iOS and tvOS app.
SVProgressHUD SVProgressHUD is a clean and easy-to-use HUD meant to display the progress of an ongoing task on iOS and tvOS. Demo Try SVProgressHUD on
iOS 7 radial animated progress view.
MHRadialProgressView is an iOS drop-in class radial animated progress view. (by placeit) ##Requirements MHRadialProgressView works on iOS 6 and above

A pulsing spinner view written in swift
ALThreeCircleSpinner A pulsing spinner view written in swift Usage // Create your spinner let spinner = ALThreeCircleSpinner(frame: CGRectMake(0,0,44

A simple Linear Progress Bar for IOS (Swift 3.0), inspired by Material Design
Linear Progress Bar (Material Design) Linear Progress Bar (inspired by Google Material Design) for iOS written in Swift 4.0 Please feel free to make p

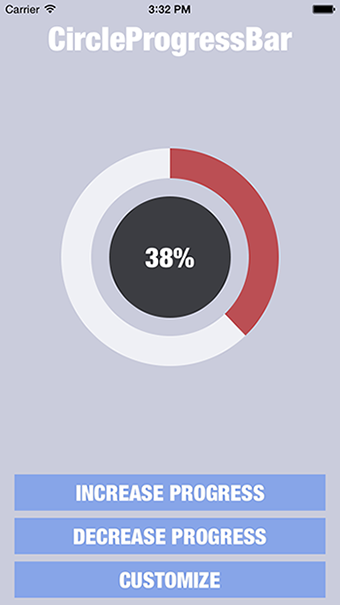
iOS Circle Progress Bar
CircleProgressBar Circle Progress Bar iOS Control. Require iOS 7.0+ or tvOS 9.0+ Installation You can install this control in two ways: Using CocoaPod