339 Repositories
Swift lottie-animation Libraries

UITabBarController with swipe interaction between its tabs.
🌟 Features Zero setup Different animations Enable/Disable interactions easily Fluid gestures 📲 Installation Using CocoaPods Edit your Podfile and sp

Animated top/bottom segmented control written in Swift.
Segmentio Animated top/bottom segmented control written in Swift. Check this project on dribbble. Requirements Xcode 10 iOS 8.x+ Swift 5.0 Installatio

A TabBarController with a unique animation for selection
BATabBarController Overview Recent Versions Language Version Swift 5 2.0.1 Swift 4 1.0.1 Obj C 0.1.6 The standard TabBarController is very limited in
Folding Tab Bar and Tab Bar Controller
FoldingTabBar.iOS Folding Tab Bar and Tab Bar Controller Inspired by this project on Dribbble Also, read how it was done in our blog Requirements iOS
Nicely animated flat design switch alternative to UISwitch
AIFlatSwitch A smooth, nice looking and IBDesignable flat design switch for iOS. Can be used instead of UISwitch. Inspired by Creativedash's Dribbble

Swift - Custom UISwitcher with animation when change status
Switcher Custom UISwitcher with animation. Thank to @andmironov for great design http://uimovement.com/ui/654/yet-another-toggle-animation/ Usage Add

An animation switch collection
TKSwitcherCollection An animate switch collection Requirements iOS 8.0+ Xcode 9.0 Swift 4.0 Installation CocoaPods You can use CocoaPods to install TK

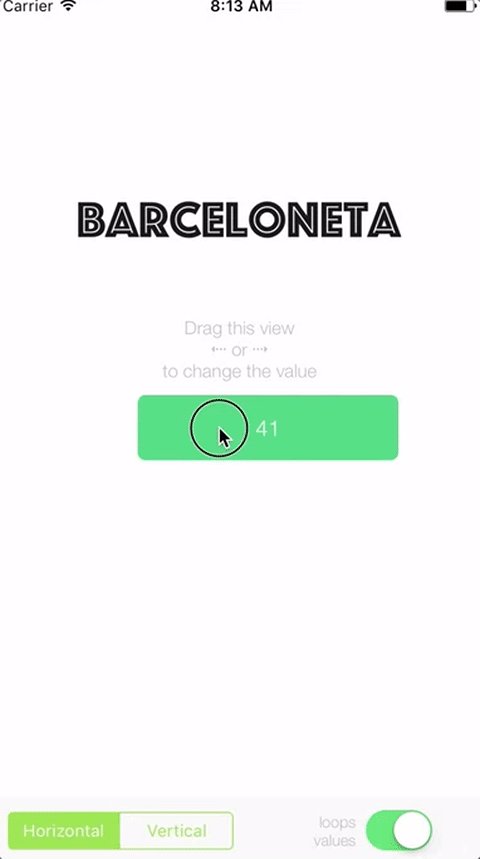
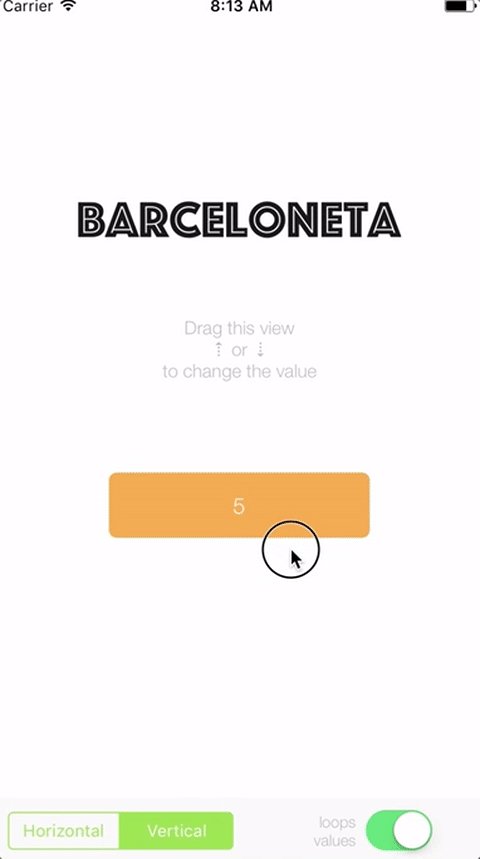
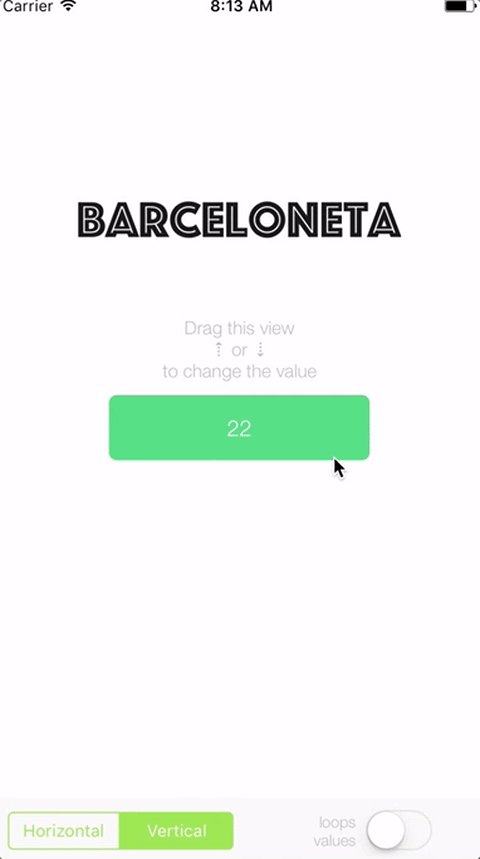
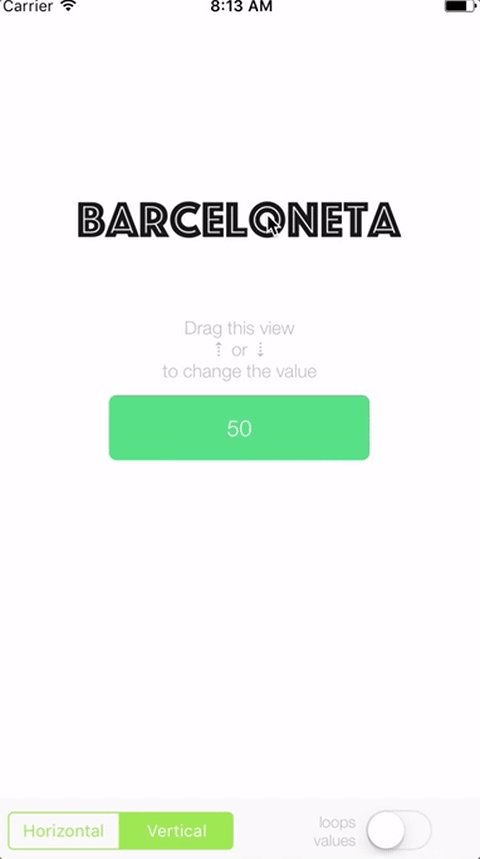
The right way to increment/decrement values with a simple gesture on iOS.
barceloneta The right way to increment/decrement values barceloneta is the right way to increment/decrement values with a simple gesture on iOS Featur

Match animations in SwiftUI and UIKit/AppKit
MatchedAnimation Match animations in SwiftUI and UIKit/AppKit. /// Draw a box in

A Pinterest-like segment control with masking animation.
PinterestSegment A Pinterest-like segment control with masking animation. Requirements iOS 8.0+ Xcode 9.0 Swift 4.0 Installation CocoaPods You can use
Customizable segmented control with interactive animation.
LUNSegmentedControl Purpose LUNSegmentedControl is control designed to let developers use segmented control with custom appearance, customizable inter
This library is for adding animation to iOS tabbar items, which is inherited from UITabBarController.
This library is for adding animation to iOS tabbar items, which is inherited from UITabBarController. Installation Just add the Sources folder to your
↕️ VegaScroll is a lightweight animation flowlayout for UICollectionView completely written in Swift 4, compatible with iOS 11 and Xcode 9.
Made by Applikey Solutions Find this project on Dribbble Also check another flowlayout for UICollectionView: https://github.com/ApplikeySolutions/Grav

You can dismiss modal viewcontroller like Facebook Messenger by pulling scrollview or navigationbar in Swift.
PullToDismiss PullToDismiss provides dismiss modal viewcontroller function like Facebook Messenger by pulling scrollview or navigationbar with smooth

Custom Label to apply animations on whole text or letters.
Ophiuchus Custom Label to apply animations on whole text or letters. Check an article on our blog Inspired by this project on Dribble Installation Coc
UILabel replacement with fine-grain appear/disappear animation
ZCAnimatedLabel UILabel-like view with easy to extend appear/disappear animation Features Rich text support (with NSAttributedString) Group aniamtion

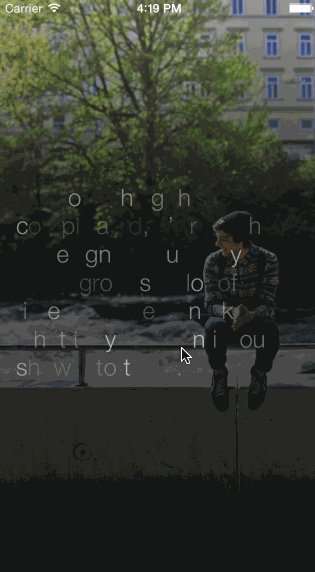
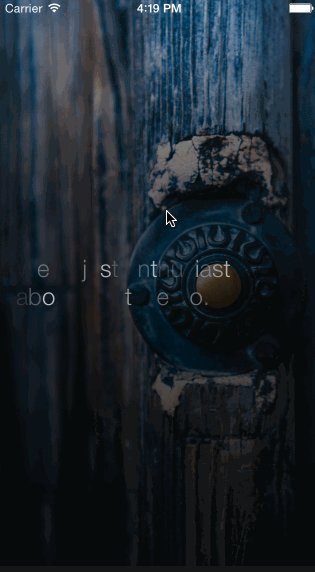
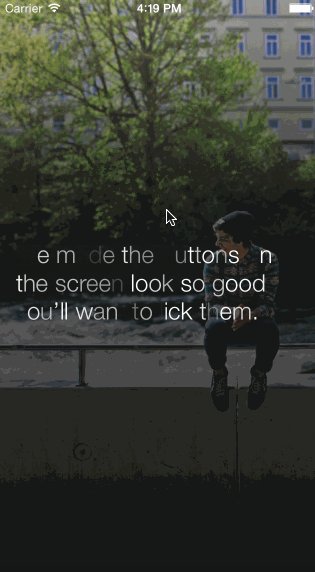
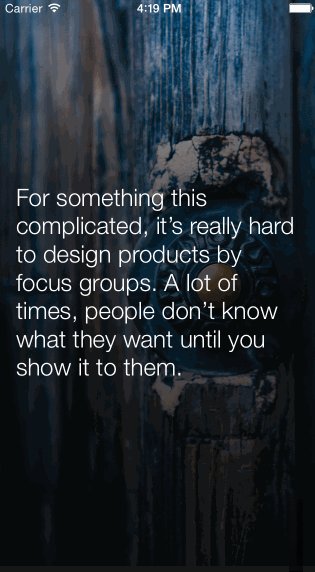
Secret app like text animation
RQShineLabel A UILabel subclass that lets you animate text similar to Secret app. Installation CocoaPods RQShineLabel is available through CocoaPods,
KeyboardMan helps you to make keyboard animation.
KeyboardMan We may need keyboard infomation from keyboard notifications to do animation. However, the approach is complicated and easy to make mistake
iOS utility class allows you to access keyboard view and track keyboard animation.
YYKeyboardManager iOS utility class allows you to access keyboard view and track keyboard animation. (It was used by YYText) Compatibility iPhone / iP

Showing / dismissing keyboard animation in simple UIViewController category.
RSKKeyboardAnimationObserver Easy way to handle iOS keyboard showing/dismissing. Introduction Working with iOS keyboard demands a lot of duplicated co

Custom Field component with validation for creating easier form-like UI from interface builder.
#YALField Custom Field component with validation for creating easier form-like UI from interface builder. ##Example Project To run the example project

KolodaView is a class designed to simplify the implementation of Tinder like cards on iOS.
KolodaView Check this article on our blog. Purpose KolodaView is a class designed to simplify the implementation of Tinder like cards on iOS. It adds
Card flip animation by pan gesture.
CardAnimation Design from Dribble. 实现思路在这里。 Two Solutions At the begin, I didn't encapsulate code, @luxorules refactor code into class and improve it

Food App Onboarding screen made with SwiftUI
OnBoardSwiftUI-Food Food App Onboarding screen made with SwiftUI. App Details Lottie Files are used for Animations. TabView is used for Screen selecti

A small and flexible (well documented) UIButton subclass with animated loading progress, and completion animation.
ButtonProgressBar-iOS Example For LIVE PREVIEW on Appetize in your browser itself, click here. To run the example project, clone the repo, and run pod

This is a UI lib for iOS. Effects like shining.
WCLShineButton This is a UI lib for iOS. Effects like shining. Chinese (Simplified): 中文说明 博客介绍 CocoaPods CocoaPods is the recommended way to add WCLSh

UIButton-based view with fade in/out animation features
JTFadingInfoView Overview JTFadingInfoView is google's material design like notification view with smooth fade in/out animation features, based on UIB

🚨Use the iPhone X Notch to display alerts. 🚨
NotchyAlert Prerequisites Xcode 9.x Swift 4.x iPhone X Simulator/Device Demo Installation Cocoapods To install NotchyAlert using Cocoapods, add the fo

Widgets iOS 14 animation with 3D and dynamic shadow. Customisable transform and duration.
SPPerspective About Animatable widgets from iOS 14. Same animation for transform and shadow. Customisable duration, perspective and shadow also. For v

An easy way to add a shimmering effect to any view with just one line of code. It is useful as an unobtrusive loading indicator.
LoadingShimmer An easy way to add a shimmering effect to any view with just single line of code. It is useful as an unobtrusive loading indicator. Thi

(Animate CSS) animations for iOS. An easy to use library of iOS animations. As easy to use as an easy thing.
wobbly See Wobbly in action (examples) Add a drop of honey 🍯 to your project wobbly has a bunch of cool, fun, and easy to use iOS animations for you

Disintegration animation inspired by THAT thing Thanos did at the end of Avengers: Infinity War.
Disintegrate Disintegrate is a small library providing an animation inspired by how our favorite heroes disappeared at the end of Avengers: Infinity W
An elegant and flexible tweening library for iOS and tvOS.
PMTween is an elegant and flexible tweening library for Objective-C, currently supporting the iOS and tvOS platforms. It offers sensible default funct

Lightweight animation library for UIKit
MotionAnimation Lightweight animation library for UIKit in Swift Checkout the Examples folder for more. Consider MotionAnimation as a extremely simpli

Anima is chainable Layer-Based Animation library for Swift5.
Anima Anima is chainable Layer-Based Animation library for Swift5. It support to make sequensial and grouped animation more easily. is written as foll

⛓ Easy to Read and Write Multi-chain Animations Lib in Objective-C and Swift.
中文介绍 This project is inspired by JHChainableAnimations! Why Choose LSAnimator & CoreAnimator? You can write complex and easy-to-maintain animations in

Simple water drops animation 💧
WaterDrops Simple water drops animation 💧 Example override func viewDidLoad() { super.viewDidLoad() self.view.backgroundColor = U
Inspired by Fruit Animation
Bubble Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements XCode 9.0, Swift 4.0 Ins

Animation library for iOS in Swift
TweenKit TweenKit is a powerful animation library that allows you to animate (or 'tween') anything. TweenKit's animations are also scrubbable, perfect

Swift animation library for iOS, tvOS and macOS.
anim is an animation library written in Swift with a simple, declarative API in mind. // moves box to 100,100 with default settings anim { self.bo

SamuraiTransition is an open source Swift based library providing a collection of ViewController transitions featuring a number of neat “cutting” animations.
SamuraiTransiton is a ViewController transition framework in Swift. It is an animation as if Samurai cut out the screen with a sword. transition types
Twinkle is a Swift and easy way to make any UIView in your iOS or tvOS app twinkle.
Twinkle ✨ Twinkle is a Swift and easy way to make any UIView in your iOS or tvOS app twinkle. This library creates several CAEmitterLayers and animate

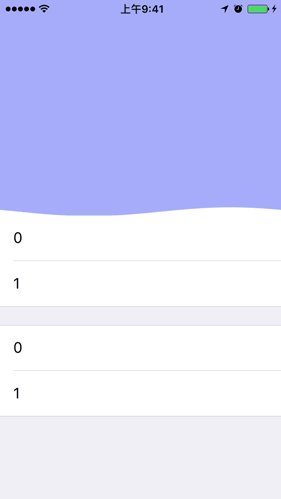
Add smooth water waves to your views.
WXWaveView Add pretty and smooth waves to your views! The wave can be added to any type of view. 中文说明 e.g. Integration Cocoapods: pod 'WXWaveView' Or
An Objective-C animation library used to create floating image views.
JRMFloatingAnimation [](https://travis-ci.org/Caroline

A powerful, elegant, and modular animation library for Swift.
MotionMachine provides a modular, powerful, and generic platform for manipulating values, whether that be animating UI elements or interpolating prope

Declarative chainable animations in Swift
Wave Declarative chainable animations in Swift ❤️ Support my apps ❤️ Push Hero - pure Swift native macOS application to test push notifications PasteP
Inspired by Fabric - Answers animation. Allows to "build" given view with pieces. Allows to "destroy" given view into pieces
ADPuzzleAnimation Whats inside Custom animation for UIView inspired by Fabric - Answers animation. Easy to use To create your first animation you need

CCMRadarView uses the IBDesignable tools to make an easy customizable radar view with animation
CCMRadarView CCMRadarView is a simple to use view that uses the new IBDesignable and IBInspectable features of XCode6 to easily configure the icon in

UIView category that adds shake animation
UIView category that adds a shake animation like the password field of the OSX login screen. Screenshot Setup with CocoaPods Add pod 'UIView+Shake' to
iOS Component for creating a pulsing animation.
PulsingHalo PulsingHalo has been discontinued, and is no longer being maintained. Please check out Pulsator which is the new version of this written w
Fire for your iPhone
curryFire 🔥 curry is an Cocoa Touch framework built to enhance and compliment Foundation and UIKit. curryFire builds on top of curry with hot fire an

Facebook's Pop Framework, By Examples
Facebook's Pop Framework, By Examples --- This project is a tutorial (Check tutorial here) for how to use Pop framework by Facebook. Its very easy and

Swift animation made easy
Fluent Swift Animations made Easy Installation Add the following to your Podfile and run pod install pod 'Fluent', '~ 0.1' or add the following

An extensible iOS and OS X animation library, useful for physics-based interactions.
Pop is an extensible animation engine for iOS, tvOS, and OS X. In addition to basic static animations, it supports spring and decay dynamic animations

Show pleasant loading view for your users 😍
RHPlaceholder 💾 Because traditional loading view like UIActivityIndicatorView or similar one are no longer so trendy (Facebook or Instagram apps are

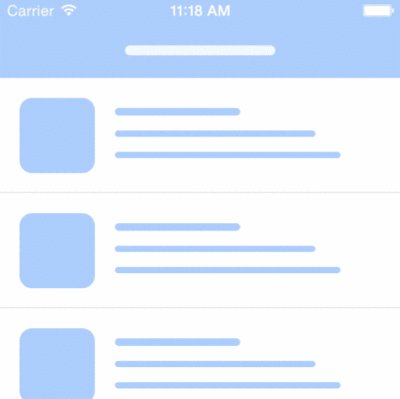
💀 An easy way to create sliding CAGradientLayer animations! Works great for creating skeleton screens for loading content.
Skeleton is an easy way to create sliding CAGradientLayer animations! It works great for creating skeleton screens: 👩💻 Usage The entire library com

Windless makes it easy to implement invisible layout loading view.
Windless Windless makes it easy to implement invisible layout loading view. Contents Requirements Installation Usage Looks Credits Communication Licen

☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting
Features • Guides • Installation • Usage • Miscellaneous • Contributing 🌎 README is available in other languages: 🇪🇸 . 🇨🇳 . 🇧🇷 . 🇰🇷 . 🇫🇷 To

A simple and awesome loading Activity Indicator(with block moving animation) for your iOS app.
BPBlockActivityIndicator BPBlockActivityIndicator is a clean and easy-to-use Activity Indicator meant to display the progress of an ongoing task on iO

Awesome loading animations using 3D engine written with Swift
RSLoadingView Introduction RSLoadingView bring your app to the new age of loading animations using 3D engine. Written with Swift Customizable Using Ap
Simple and powerful animated progress bar with dots
Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements iOS 8.0+ Swift 3.0+ Installatio

A lightweight and awesome loading Activity Indicator for your iOS app.
BPCircleActivityIndicator BPCircleActivityIndicator is a clean and easy-to-use Activity Indicator meant to display the progress of an ongoing task on

A view class for iOS that makes uploading easy and beautiful.
SVUploader A view class for iOS that makes uploading easy and beautiful. Demo SVUploader is fully customizable - check out 2 demos. Installation Just

Implementation of Snapchat's stories timer.
SnapTimer SnapTimer is a custom UIView that behaves exactly the same as the one on Snapchat's stories. Swift 3.0 Support on master branch! 👌👌 Swift
A customizable SpriteKit particles animation on the border of a view.
ParticlesLoadingView Description With ParticlesLoadingView you can create your own amazing SpriteKit particles animations with the Xcode's built-in Pa

A custom animation for the UIRefreshControl
A custom animation for the UIRefreshControl. Inspired by this Dribble shot and this tutorial. Screenshot Usage Install through CocoaPods pod 'GearRefr

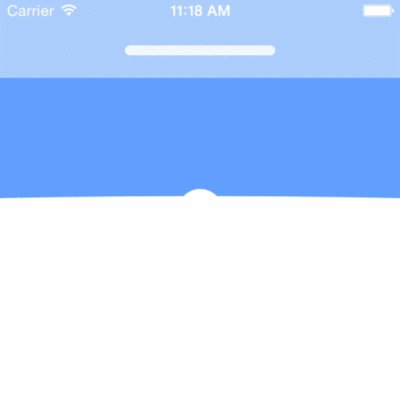
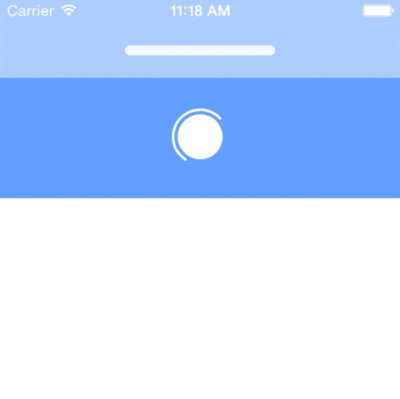
Spinner loader components with liquid animation
LiquidLoader LiquidLoader is the spinner loader UI components with liquid animation, inspired by Spinner Loader - Gooey light Effect [] (https://githu

NVActivityIndicatorView is a collection of awesome loading animations.
NVActivityIndicatorView is a collection of awesome loading animations.

A beautiful radar view to show nearby items (users, restaurants, ...) with ripple animation, fully customizable
HGRippleRadarView Example To run the example project, clone the repo, and run pod install from the Example directory first. This project is inspired b

Show the weather effects onto view written in Swift4.2
URWeatherView What is this for? Showing some kinds of the weather effect, written in Swift4.2. This code style is the Protocol Oriented Programming. T

Various usages of the Macaw library
Macaw-Examples Macaw Examples is a place where you can find various usages of the Macaw library. We are a development agency building phenomenal apps.
A radio button with a pretty animation
LTHRadioButton Slightly inspired by Google's material radio button. The clip below has 3 sections: full speed, 25% and 10%, but after converting it to

An iOS UICollectionViewLayout subclass to show a list of contacts with configurable expandable items.
MEVHorizontalContacts An iOS UICollectionViewLayout subclass to show a list of contacts with configurable expandable items. Features Customizable cont

Simple example of view that appears on tap button and dismiss with swipe gesture.
MenuWithSlide Simple SwiftUI example of how to show side menu with slide effect. On button press - appeares, on background tap or swipe right - dissmi

Better payment user experience library with cool animation in Swift
🎬 Preview 🌟 Features Easily usable Simple Swift syntax Cool flip animation Compatible with Carthage Compatible with CocoaPods Customizable Universal
Quiz Game with some cool animation
OhMyQuizApp This repo contains Quiz App project with some cool animation. Please do give me a ⭐️ on project if you like my work. This will be encourag
Transition animation for ViewController
XTransitionKit Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements iOS 9.0+ Swift 5

An experiment for using SwiftUI's custom timing Animation to create an orbital-like animation.
Orbital-SwiftUI-Animation An experiment for using SwiftUI's custom timing curve to create an orbital-like animation. How it looks: How it works: Apply

Ken Burns effect with face recognition!
APKenBurnsView Ken Burns effect with face recognition! APKenBurnsView is UIView subclass which supports face recognition to beautifully animate people
You can use blur effect and it's animation easily to call only two methods.
SABlurImageView You can use blur effect and it's animation easily to call only two methods. ManiacDev.com referred. https://maniacdev.com/2015/04/open
An animated gif & apng engine for iOS in Swift. Have a great performance on memory and cpu usage.
Features Small but complete, only200lines of code. Allow to control display quality, memory usage, loop time and display progress. Have a great perfor

High-performance animated GIF support for iOS in Swift
Gifu adds protocol-based, performance-aware animated GIF support to UIKit. (It's also a prefecture in Japan). Install Swift Package Manager Add the fo
🅿️ PandoraPlayer is a lightweight music player for iOS, based on AudioKit and completely written in Swift.
Made by Applikey Solutions Find this project on Dribbble Table of Contents Purpose Features Supported OS & SDK Versions Installation Usage Demo Releas

FlightLayout is a light weight, and easy to learn layout framework as an extension of the UIView.
FlightLayout Introduction FlightLayout is a light weight, and easy to learn layout framework as an extension of the UIView. Functionally, it lives som
A free, multiplatform SDK for real-time facial motion capture using blendshapes, and rigid head pose in 3D space from any RGB camera, photo, or video.
mocap4face by Facemoji mocap4face by Facemoji is a free, multiplatform SDK for real-time facial motion capture based on Facial Action Coding System or

Clone of the redesigned Safari iOS app for iOS 15
This project showcases the implementation of the redesigned Safari app UI on iOS 15. It features keyboard animations, collapsing and expanding toolbar

Reusable iOS's behavior drag or swipe to pop ViewController
DLSwipeToPopController Reusable iOS's behavior to pop ViewController base on SwipeRightToPopController: Swipe from Right to Left to pop ViewController

Powerful and easy-to-use vector graphics Swift library with SVG support
Macaw Powerful and easy-to-use vector graphics Swift library with SVG support We are a development agency building phenomenal apps. What is Macaw? Mac
An Unsplash Application for iOS.
Monotone English · 中文 Report Bug · Request Feature Monotone is a Modern Mobile Application, integrated with powerful Unsplash API provided by Unsplash

An emoji-liked rating view for iOS, implemented in Swift3.
TTGEmojiRate An emoji-liked rating view for iOS, implemented in Swift3. Android version: PeterSmileRate by SilicorniO. Great work ! :) Inspired by Rat

Animated, customizable, and flexible pull-to-refresh framework for faster and easier iOS development.
KafkaRefresh Animated, customizable, and flexible pull-to-refresh framework for faster and easier iOS development. Report bug · Request feature · 中文文档

An easy way to use pull-to-refresh
CRRefresh an easy way to use pull-to-refresh, If you want to customize its UI style, you just need conform the specified protocol. We will not regular

Custom animated pull-to-refresh that can be easily added to UIScrollView
PullToMakeSoup Custom animated pull-to-refresh that can be easily added to UIScrollView Check this article on our blog to know more details about anim

Pull-to-refresh animation in UICollectionView with a sticky header flow layout, written in Swift :large_orange_diamond:
ReplaceAnimation Implementation of Zee Young's Dribbble animation (https://dribbble.com/shots/2067564-Replace) Info I really liked Zee Young's animati

Animated "Pull To Refresh" Library for UIScrollView.
PullToBounce Animated "Pull To Refresh" Library for UIScrollView. You can add animated "pull to refresh" action to your UIScrollView, UITableView and

⬆️ A SwiftUI view component sliding in from bottom
⬆️ A SwiftUI view component sliding in from bottom

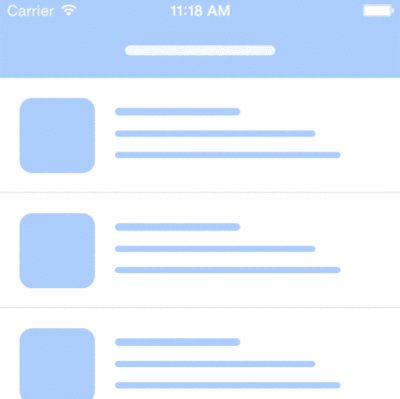
☠️SkeletonUI aims to bring an elegant, declarative syntax to skeleton loading animations.
SkeletonUI aims to bring an elegant, declarative syntax to skeleton loading animations. Get rid of loading screens or spinners and start using skeletons to represent final content shapes.

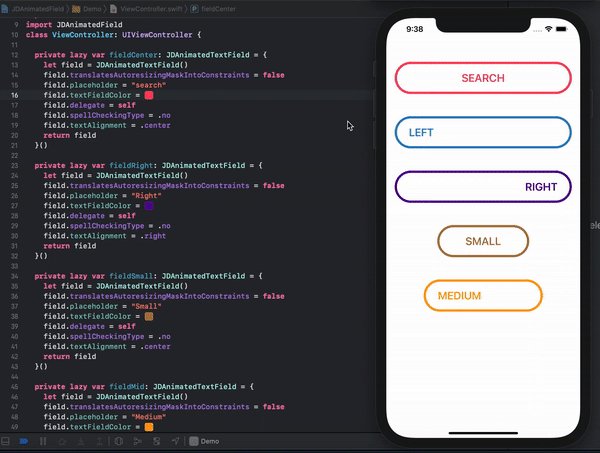
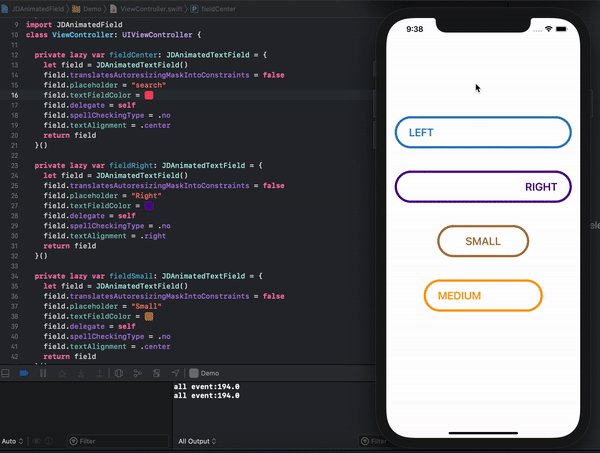
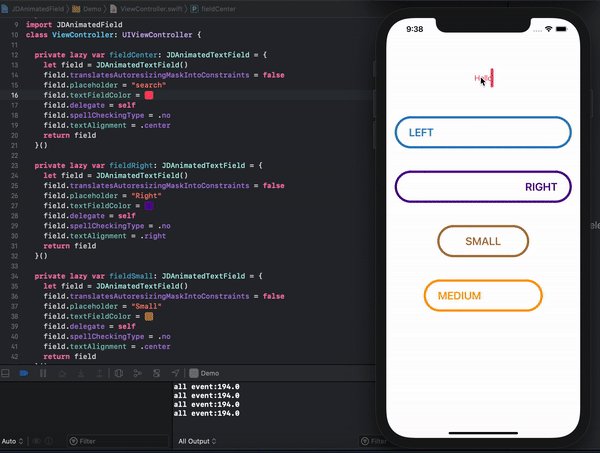
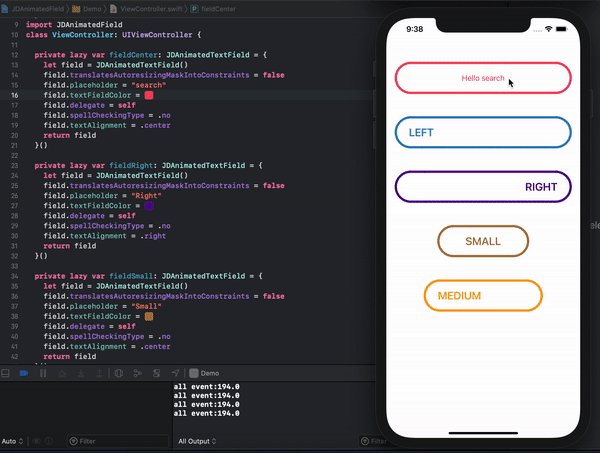
Animated Subclass of UITextField created with CABasicAnimation and CAShapeLayer
JDAnimatedTextField JDAnimatedTextField is animateable UITextField that can significantly enhance your user's experiences and set your app apart from
Real time chat app written in Swift 5 using Firebase
Quick Chat for iOS Quick Chat for iOS is a real time chat app written in Swift 5 using Firebase. Quick Chat allows to send and receive text messages,
iOS - Real-time messaging app 🎨
General mChat is a real-time messaging app written in Swift for iOS devices. Since mChat uses a fast and reliable Firebase Database, it receives data