1393 Repositories
Swift swiftui-demo Libraries

Animations created with SwiftUI.
A repository containing a variety of animations and Animated components created in SwiftUI that you can use in your own projects.

Focus text field in SwiftUI dynamically and progress through form using iOS keyboard.
Focuser Focuser allows to focus SwiftUI text fields dynamically and implements ability move go through the form using Keyboard for iOS 13 and iOS 14.

🖼 Gallery App for Actomaton (async/await + Elm Architecture) + SwiftUI.
🖼 Actomaton-Gallery Gallery App for Actomaton (async/await + Elm Architecture) + SwiftUI. NOTE: Most of the code are reused from Harvest-SwiftUI-Gall

An easy to use SwiftUI date picker for Shamsi (Persian) calendar
ShamsiDatePicker An easy-to-use SwiftUI iOS/watchOS date picker for Shamsi (Persian) calendar. Features Pure (100%) SwiftUI implementation Full suppor
NavigationViewKit is a NavigationView extension library for SwiftUI.
NavigationViewKit 中文版说明 NavigationViewKit is a NavigationView extension library for SwiftUI. For more detailed documentation and demo, please visit 用N

PreviewDevice - library with elegant syntax for Preview Device in SwiftUI
PreviewDevice Requirements Xcode 13.x iOS 13.0+, macOS 10.15+, Mac Catalyst 13.0+, tvOS 13.0+, watchOS 6.0+ Usage Example: import PreviewDevice struc

My project about a suggestion field in swiftUI
SuggestionTextFieldMenu-SwiftUI My project about a suggestion field in swiftUI This is how it looks like! You can fill an array of objects and decide
A floating label style for SwiftUI's TextField.
FloatingLabelTextFieldStyle A floating label style for TextField with support for displaying error messages. Requirements iOS 15.0+ macOS 12.0+ Instal
Native and encrypted password manager for iOS and macOS.
Open Sesame Native and encrypted password manager for iOS and macOS. What is it? OpenSesame is a free and powerful password manager that lets you mana

Informant is a macOS menu bar app that lets you inspect files with a single click. 🔍
Informant Inspect files with a single click. Introduction Welcome! If you're not sure what Informant is or what it does please check out informant-app
Awesome SwiftUI Libraries 🚀 🚀 🚀
Awesome SwiftUI Libraries 🚀 🚀 🚀 Do you know a cool SwiftUI library? Welcome to contribute! Content Alert Animation Button Calendar Card Chart Clock

🎚️ STDiscreteSlider – slider which allows user to choose value only from predefined set of data.
STDiscreteSlider – slider which allows user to choose value only from predefined set of data. Slider may receive any types of options, you may pass set of integers or strings, or any other type. Written using SwiftUI.
📄 A Swift DSL for writing type-safe HTML/CSS in SwiftUI way
📄 swift-web-page (swep) Swep is a Swift DSL for writing type-safe HTML/CSS in SwiftUI way. Table of Contents Motivation Examples Safety Design FAQ In

SSToastMessage is written purely in SwiftUI. It will add toast, alert, and floating message view over the top of any view. It is intended to be simple, lightweight, and easy to use. It will be a popup with a single line of code.
SSToastMessage SSToastMessage is written in SwiftUI. It will add toast, alert, and floating message view over the top of any view. It is intended to b

A simple way to show toast in SwiftUI.
A simple way to show toast in SwiftUI Documentation • Example • Change Log Overview ToastUI provides you a simple way to present toast, head-up displa

Toasts and popups library written with SwiftUI
Popup View Toasts and popups library written with SwiftUI We are a development agency building phenomenal apps. Usage Put all your body code into a ZS

🚀 Elegant Pager View fully written in pure SwiftUI.
PagerTabStripView Made with ❤️ by Xmartlabs team. XLPagerTabStrip for SwiftUI! Introduction PagerTabStripView is the first pager view built in pure Sw

SwiftUI view enabling navigation between pages of content, imitating the behaviour of UIPageViewController for iOS and watchOS
PageView SwiftUI view enabling page-based navigation, imitating the behaviour of UIPageViewController in iOS. Why SwiftUI doesn't have any kind of pag

📖 A lightweight, paging view solution for SwiftUI
Getting Started | Customization | Installation Getting Started Basic usage Using Pages is as easy as: import Pages struct WelcomeView: View { @S
SwiftUI library for a walkthrough or onboarding flow with tap actions
Concentric Onboarding iOS library for a walkthrough or onboarding flow with tap actions written with SwiftUI We are a development agency building phen

Native Pager in SwiftUI
SwiftUIPager SwiftUIPager provides a Pager component built with SwiftUI native components. Pager is a view that renders a scrollable container to disp

Router is a library that assists with SwiftUI view transitions.
Router Router is a library that assists with SwiftUI view transitions. Installation .package(name: "Router", url: "[email protected]:1amageek/Router.git"
🧭 SwiftUI navigation done right
🧭 NavigationKit NavigationKit is a lightweight library which makes SwiftUI navigation super easy to use. 💻 Installation 📦 Swift Package Manager Usi

An alternative SwiftUI NavigationView implementing classic stack-based navigation giving also some more control on animations and programmatic navigation.
swiftui-navigation-stack An alternative SwiftUI NavigationView implementing classic stack-based navigation giving also some more control on animations

Coordinators in SwiftUI. Simple, powerful and elegant.
Simple, powerful and elegant implementation of the Coordinator pattern in SwiftUI. Stinsen is written using 100% SwiftUI which makes it work seamlessl

An open source library for building deep-linkable SwiftUI applications with composition, testing and ergonomics in mind
Composable Navigator An open source library for building deep-linkable SwiftUI applications with composition, testing and ergonomics in mind Vanilla S
Path based routing in SwiftUI
Easy and maintainable app navigation with path based routing for SwiftUI. With SwiftUI Router you can power your SwiftUI app with path based routing.

Render Markdown text in SwiftUI
MarkdownUI MarkdownUI is a library for rendering Markdown in SwiftUI, fully compliant with the CommonMark Spec. Supported Platforms You can use the Ma
A SwiftUI view for displaying Markdown with customizable appearances.
Parma Display Markdown using pure SwiftUI components. Taking advantages of ViewBuilder to make custom appearances for Text and View. Example import Pa

Easily show HUDs with SwiftUI! Lightweight SwiftUI wrapper for JGProgressHUD for iOS, tvOS, Catalyst.
JGProgressHUD-SwiftUI This is a lightweight and easy-to-use SwiftUI wrapper for JGProgressHUD, giving you access to the large and proven feature set o

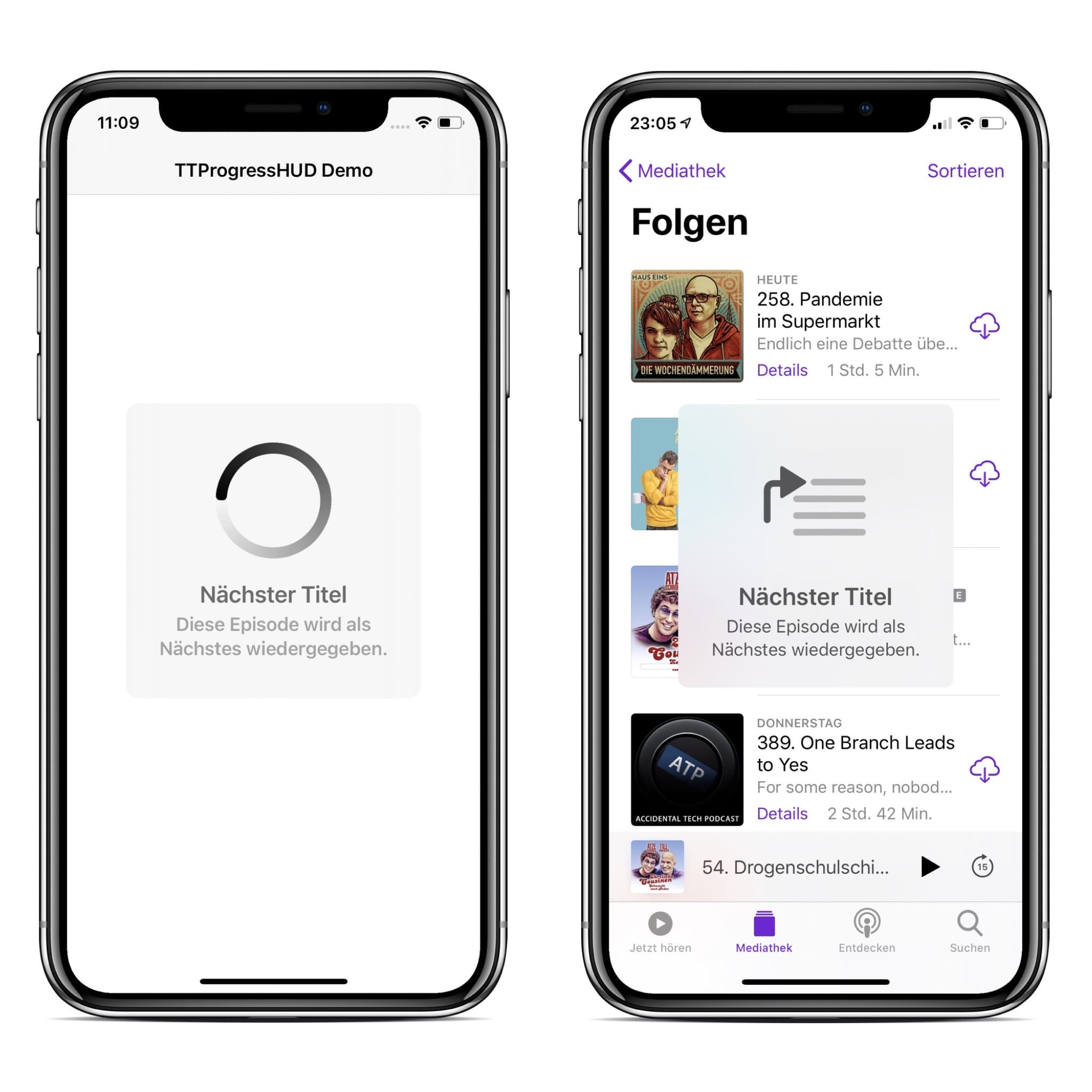
TTProgressHUD is a light weight HUD written in SwiftUI meant to display the progress of an ongoing task on iOS.
TTProgressHUD TTProgressHUD is a light weight HUD written in SwiftUI meant to display the progress of an ongoing task on iOS. TTProgressHUD (left) was

A number of preset loading indicators created with SwiftUI
ActivityIndicatorView A number of preset loading indicators created with SwiftUI We are a development agency building phenomenal apps. Usage Create an

Swipe Left2Right & Right2Left, pure SwiftUI implementation
SwipeCell Preview Features Swipe cell from Left2Right & Right2Left. Destructive swipe Usage Simply add onSwipe(leading, trailing) method to your list
Advanced List View for SwiftUI with pagination & different states
AdvancedList This package provides a wrapper view around the SwiftUI List view which adds pagination (through my ListPagination package) and an empty,
Lightweight and customisable async image loading in SwiftUI. Supports on-disk storage, placeholders and more!
Asyncrounously download and display images in Swift UI. Supports progress indicators, placeholders and image transitions. RemoteImageView Asyncrounous

A pure Swift high-performance asynchronous image loading framework. SwiftUI supported.
Longinus Longinus is a pure-Swift high-performance asynchronous web image loading,caching,editing framework. It was learned from Objective-C web image
AsyncImage before iOS 15. Lightweight, pure SwiftUI Image view, that displays an image downloaded from URL, with auxiliary views and local cache.
URLImage URLImage is a SwiftUI view that displays an image downloaded from provided URL. URLImage manages downloading remote image and caching it loca

SwiftUI Image loading and Animation framework powered by SDWebImage
SDWebImageSwiftUI What's for SDWebImageSwiftUI is a SwiftUI image loading framework, which based on SDWebImage. It brings all your favorite features f

A flexible grid layout view for SwiftUI
📱 GridStack A flexible grid layout view for SwiftUI. WWDC20 Update Apple released LazyVGrid and LazyHGrid at WWDC20. If you are fine to only suppor

🎛 QGrid: The missing SwiftUI collection view.
[NOTE] If you'd like to see QGrid in action, check out this demo of QDesigner (see video below). Install QDesigner: https://apps.apple.com/us/app/qdes
A waterfall grid layout view for SwiftUI.
WaterfallGrid A waterfall grid layout view for SwiftUI. Features Irregular grid of content. Columns number different per device orientation. Spacing a

An extension to the standard SwiftUI library.
SwiftUIX: An extension to the standard SwiftUI library. SwiftUIX attempts to fill the gaps of the still nascent SwiftUI framework, providing an extens

In-app console and debug tools for iOS developers
LocalConsole Welcome to LocalConsole! This Swift Package makes on-device debugging easy with a convenient PiP-style console that can display items in

A SwiftUI collection view with support for custom layouts, preloading, and more.
ASCollectionView A SwiftUI implementation of UICollectionView & UITableView. Here's some of its useful features: supports preloading and onAppear/onDi

This UI attempts to capture the Quibi Card Stack and the associated User Interaction.
RGStack This UI attempts to capture the Quibi Card Stack and the associated User Interaction. Required A View that conforms to the ConfigurableCard pr

A easy-to-use SwiftUI view for Tinder like cards on iOS, macOS & watchOS.
🃏 CardStack A easy-to-use SwiftUI view for Tinder like cards on iOS, macOS & watchOS. Installation Xcode 11 & Swift Package Manager Use the package r

A SwiftUI card view, made great for setup interactions.
SlideOverCard A SwiftUI card design, similar to the one used by Apple in HomeKit, AirPods, Apple Card and AirTag setup, NFC scanning, Wi-Fi password s

A customizable swiftui calendar
Description not available. Installation From Xcode 11, you can use Swift Package Manager to add Kingfisher to your project. Select File Swift Packag

SwiftUI Simple Calendar / Date Picker for iOS
RKCalendar RKCalendar is a SwiftUI Calendar / Date Picker for iOS. Features include: minimum and maximum calendar dates selectable, single date select

Craft that perfect SwiftUI button effect 👌🏼
buttoncraft (SwiftUI 3.0 App) Experimenting with SwiftUI 3.0 whilst creating a practical app to craft that perfect button style. ✈️ Testflight https:/

SwiftUI Package for Configurable Confetti Animation 🎉
🎊 ConfettiSwiftUI 🎊 Swift package for displaying configurable confetti animation. Find the demo project here. Installation: It requires iOS 14 and X
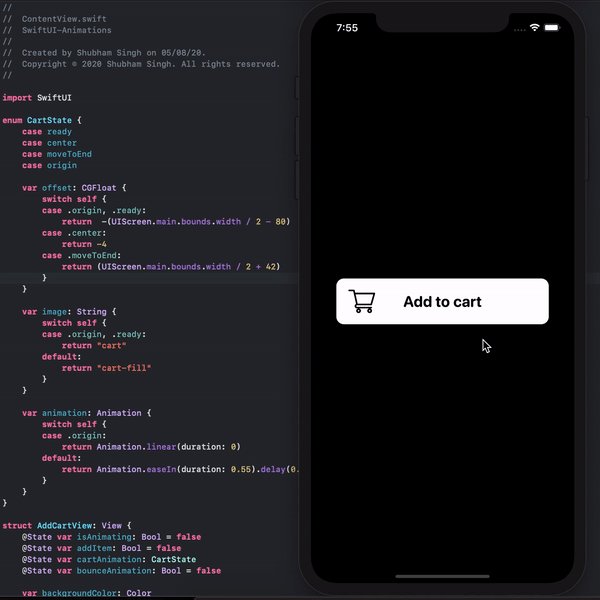
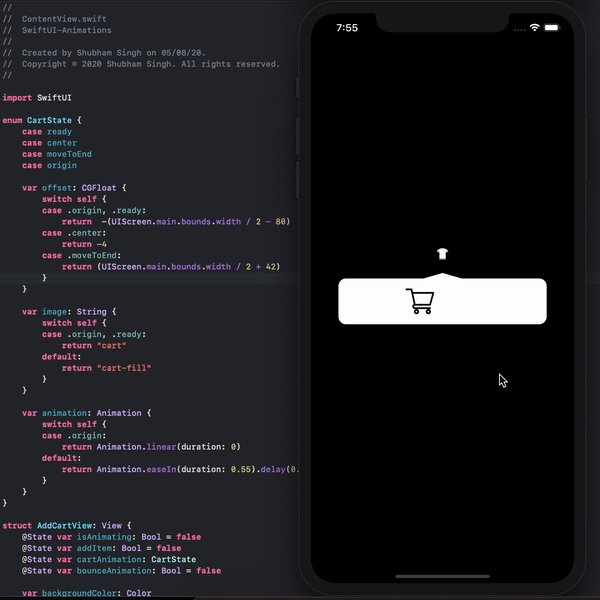
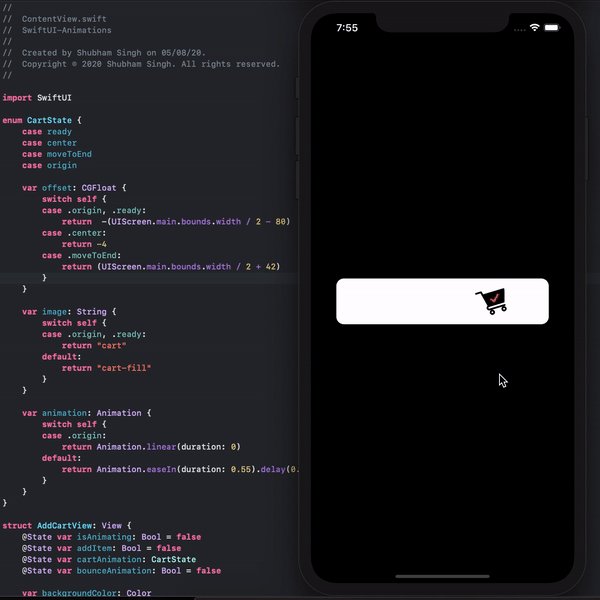
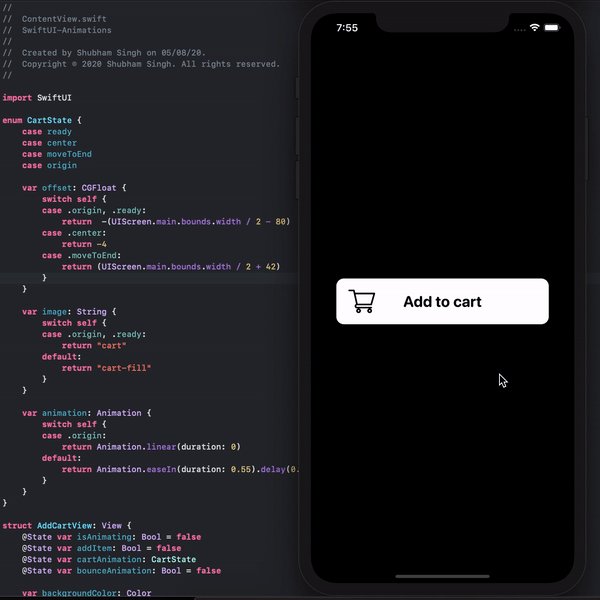
SwiftUI Animation
Hey there Hi, I'm Arvind Patel, a iOS Developer 🚀 from India. Beside's programming, I enjoy eating food and Watching Movies. I'm a creative problem s
SwiftUI Animation Library. Useful SwiftUI animations including Loading/progress, Looping, On-off, Enter, Exit, Fade, Spin and Background animations that you can directly implement in your next iOS application or project. The library also contains huge examples of spring animations such as Inertial Bounce, Shake, Twirl, Jelly, Jiggle, Rubber Band, Kitchen Sink and Wobble effects. Browse, find and download the animation that fits your needs.
swiftui-animations SwiftUI Animations Library. Useful SwiftUI animations for your next project. YouTube Tutorials: https://www.youtube.com/nimbbble An

Create Apple-like alerts & toasts using SwiftUI
AlertToast-SwiftUI Present Apple-like alert & toast in SwiftUI 🌄 Example 🔭 Overview Currently in SwiftUI, the only way to inform the user about some

SwiftUI Bar Chart
SwiftUI BarChart Lightweight and easy to use SwiftUI chart library for all Apple platforms Features Scaling on both axes Fully customizable axes (labe

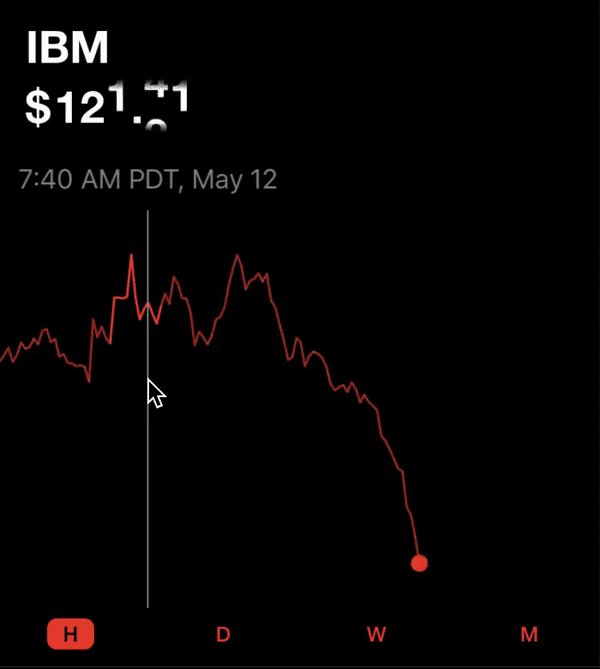
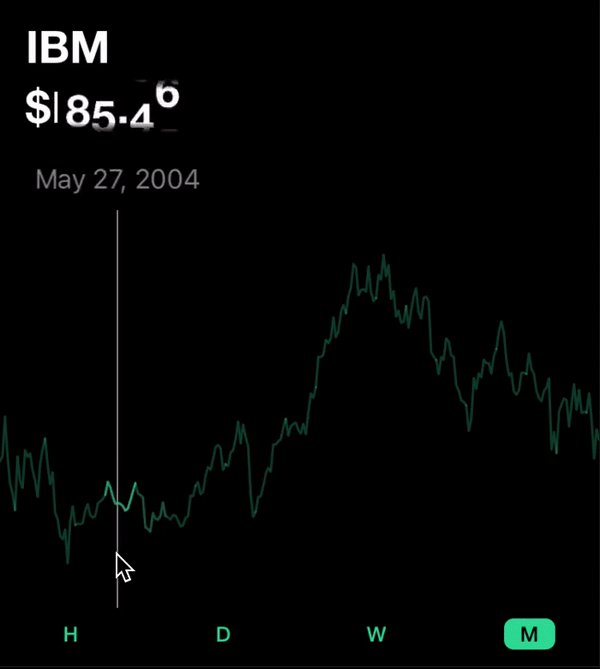
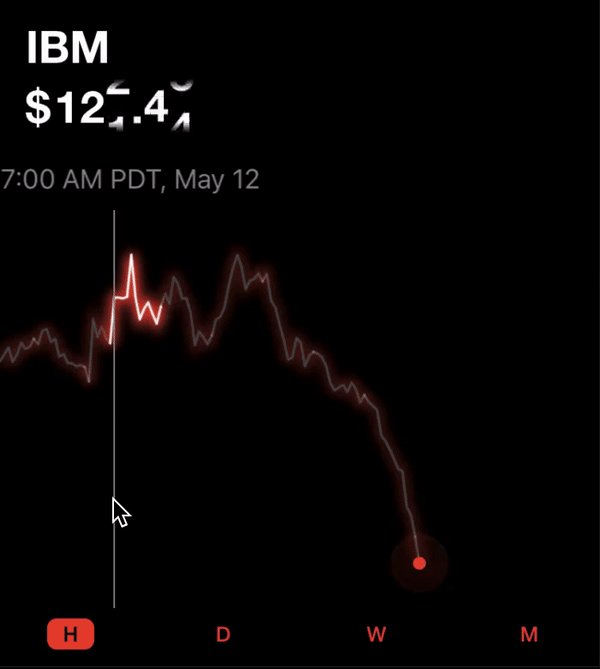
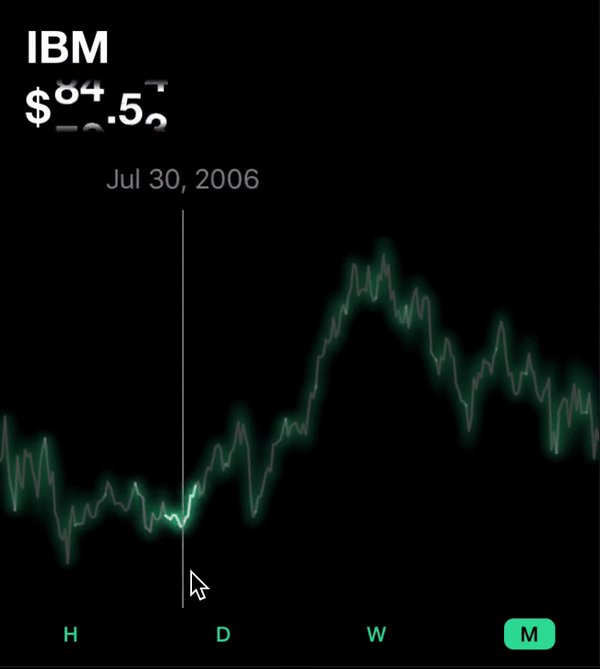
Line plot like in Robinhood app in SwiftUI
RHLinePlot Line plot like in Robinhood app, in SwiftUI Looking for how to do the moving price label effect? Another repo here. P.S. Of course this is

A Fourier Series visualisation written in Swift/SwiftUI
Fourier Series Visualisation in SwiftUI This little app visualises different Fourier series using epicycles and a graph. The number of functions and t
SwiftUI library to easily render diagrams given a tree of objects. Similar to ring chart, sunburst chart, multilevel pie chart.
Swift Sunburst Diagram Sunburst diagram is a library written with SwiftUI to easily render diagrams given a tree of objects. Similar to ring chart, su

SwiftUI Charts with custom styles
SwiftUI Charts Build custom charts with SwiftUI Styles Line Chart(data: [0.1, 0.3, 0.2, 0.5, 0.4, 0.9, 0.1]) .chartStyle( LineChartStyle(.

Simple news iOS app with SwiftUI
NewsUI Simple news iOS app with SwiftUI 🗞️ which uses NewsAPI to fetch top news headlines The codebase uses following modern keys: SwiftUI Async/Awai

Implementing and testing In-App Purchases with StoreKit2 in Xcode 13, Swift 5.5 and iOS 15.
StoreHelper Demo Implementing and testing In-App Purchases with StoreKit2 in Xcode 13, Swift 5.5, iOS 15. See also In-App Purchases with Xcode 12 and

Stateful WebView for SwiftUI.
Stateful SwiftUI WebView for iOS and MacOS Fully functional, SwiftUI-ready WebView for iOS 13+ and MacOS 10.15+. Actions and state are both delivered

This is a sample app to create a photo selection classifier using CreateML on an iOS Device.
PhotoSelectionClassifier This is a sample app to create a photo selection classifier using CreateML on an iOS Device. Demo In the demo video below, we
.gif)
A Credit Amount and EMI User Interface build in Swift and SwiftUI
App Usage An iPhone application build in swift . Overview Supported on All iPhone Screen Sizes Dynamic Data following MVVM Design Pattern Used Transit

A simple chat app UI in SwiftUI
ChatUI - Sample app A simple chat app UI in SwiftUI ChatUI on both ☀️ light and 🌑 dark mode. About ChatUI is a simple project created to implement so

A weather app made using swiftUI and lottie animations
Paolinsky Weather app Weather app made using swiftUI, Lottie animations and the openweather api (https://openweathermap.org/api/one-call-api) Setup Ge
Are you bored? This app helps find you something to do via Bored api
Bored Swift Are you bored? This app helps find you something to do via Bored api Features Beautiful widgets 📅 Simple and easy ✅ Open source 📱 Previe

SwiftUICharts - A simple line and bar charting library that supports accessibility written using SwiftUI.
SwiftUICharts - A simple line and bar charting library that supports accessibility written using SwiftUI.

Change SwiftUI Navigation Bar Color for different View
SwiftUINavigationBarColor Change SwiftUI NavigationBar background color per screen. Usage For NavigationBarColor to work, you have to set the Navigati

BottomSheet lets you add custom bottom sheets to your SwiftUI apps.
BottomSheet lets you add custom bottom sheets to your SwiftUI apps.
Модуль с полезными утилитами для iOS проектов и SwiftUI
GXUtilz Модуль с утилитами для iOS проектов. 🔷 Требования ✅ Xcode 11.0 ✅ Swift 5+ ✅ iOS 13 (некоторые вещи с iOS 14)+ 🔷 Установка GXUtilz доступен ч

Simple ToDo app using SwiftUI & Core Data
SwiftUI_ToDoApp Simple ToDo app using SwiftUI & Core Data ToDo with Empty State New Task Screen New Task Screen with data ToDo List All Task list with

Easily show RichText(html) in SwiftUI
RichText LightMode DarkMode Code import SwiftUI
Demonstration code for a simple Swift property-wrapper, keypath-based dependency injection system. The keypaths ensure compile-time safety for all injectable services.
Injectable Demo Preliminary musings and demonstration code for a simple Swift property-wrapper, keypath-based dependency injection system. The keypath

Glassmorphism made with SwiftUI
GlassmorphismSwiftUI Output / Result What is Glassmorphism? Glassmorphism is a unified name for the popular Frosted Glass aesthetic. It has many names

macOS application written in SwiftUI that downloads installer pkgs for the Install macOS Big Sur application.
Download Full Installer This is a Swift UI implementation of my fetch-installer-pkg script. It will list the full macOS Big Sur (and later) installer
Native Jellyfin Client for iOS and tvOS
Swiftfin Swiftfin is a modern client for the Jellyfin media server. Redesigned in Swift to maximize direct play with the power of VLC and look native
Create SwiftUI Views with any data
Create SwiftUI Views with any data
SwiftUI animated image view that works on iOS and layout just as SwiftUI.Image
SwiftUI.AnimatedImage SwiftUI animated image view that works on iOS and layout just as SwiftUI.Image Screen.Recording.2021-07-31.at.02.18.33.mov Insta

WeChat-like Moments App implemented using Swift 5.5 and SwiftUI
Moments SwiftUI This is a re-implementation of Moments App using Swift 5.5 and SwiftUI. Features: Aysnc/Await Actor AysncImage MVVM BFF Screenshot Als

A library of data structures for working with collections of identifiable elements in an ergonomic, performant way.
Swift Identified Collections A library of data structures for working with collections of identifiable elements in an ergonomic, performant way. Motiv

Blobmorphism is a brand new design language I've created to break free of the material overload in iOS, built in SwiftUI. Everything feels smooth and fluid.
Blobmorphism is a brand new design language I've created to break free of the material overload in iOS, built in SwiftUI. Everything feels smooth and fluid.
eRezept App
eRezept App Introduction Prescriptions for medicines that are only available in pharmacies can be issued as electronic prescriptions (e-prescriptions
FlowStacks allows you to hoist SwiftUI navigation and presentation state into a Coordinator
FlowStacks allow you to manage complex SwiftUI navigation and presentation flows with a single piece of state. This makes it easy to hoist that state into a high-level coordinator view. Using this pattern, you can write isolated views that have zero knowledge of their context within the navigation flow of an app.

A simple todo app which aims to demonstrate some new concepts from SwiftUI 3
TodoAppSwiftUI3 A simple todo app which aims to demonstrate some new concepts from SwiftUI 3 Description This is a simple todo app built to demonstrat

Stanford University's course CS193p (Developing Applications for iOS using SwiftUI)
Memorize Game 🎮 Stanford University's course CS193p (Developing Applications for iOS using SwiftUI) About the game You need to turn over the cards on
Bursts 🔥 A Funny Framework is showing alerts, Have been Adapting Swift and SwiftUI
Bursts 🔥 A Funny Framework is showing alerts, Have been Adapting Swift and SwiftUI Features iOS 10+ Can be used in UIKit and SwiftUI applications Lig

A Full News App based on the latest SwiftUI 3/iOS 15 API that fetches latest news from newsapi.org
SwiftUI NewsAPI App A Full News App based on the latest SwiftUI 3/iOS 15 that fetches latest news from newsapi.org. Features The app has several main

Mini-Functional, Offensive, MP3 Tagger for Philharmoniques
Utai Mini-Functional, Offensive, MP3 Tagger for Philharmoniques Download Latest (0.1 Build 5, requires macOS 12 Monterey Beta 3+) 🙋 Download Legacy (
NStack is a SwiftUI view that allows you to hoist navigation state into a Coordinator
An NStack allows you to manage SwiftUI navigation state with a single stack property. This makes it easy to hoist that state into a high-level view, such as a coordinator. The coordinator pattern allows you to write isolated views that have zero knowledge of their context within the navigation flow of an app.
Pull to refresh functionality for any ScrollView in SwiftUI!
SwiftUIPullToRefresh Pull to refresh is a common UI pattern, supported in UIKit via UIRefreshControl. (Un)surprisingly, it's also unavailable in Swift

Deck is a library that provides a UI to reproduce stacked cards for SwiftUI.
Deck Deck is a library that provides a UI to reproduce stacked cards for SwiftUI. RPReplay_Final1624531727.mov Usage struct Card: View { var data
Backport of SwiftUI.AsyncImage to iOS 14, macOS 11, tvOS 14 and watchOS 7 and earlier.
SBPAsyncImage Backport of SwiftUI.AsyncImage to iOS 14, macOS 11, tvOS 14 and watchOS 7 and earlier. AsyncImage is a view that asynchronously loads an

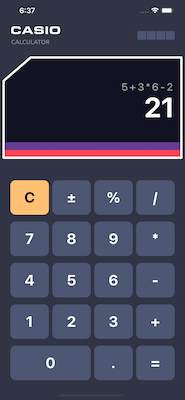
Calculator app created using the SwiftUI framework
Calculator app created using the SwiftUI framework

Stanford University's course CS193p (Developing Applications for iOS using SwiftUI)
Memorize Game 🎮 Stanford University's course CS193p (Developing Applications for iOS using SwiftUI) About the game You need to turn over the cards on

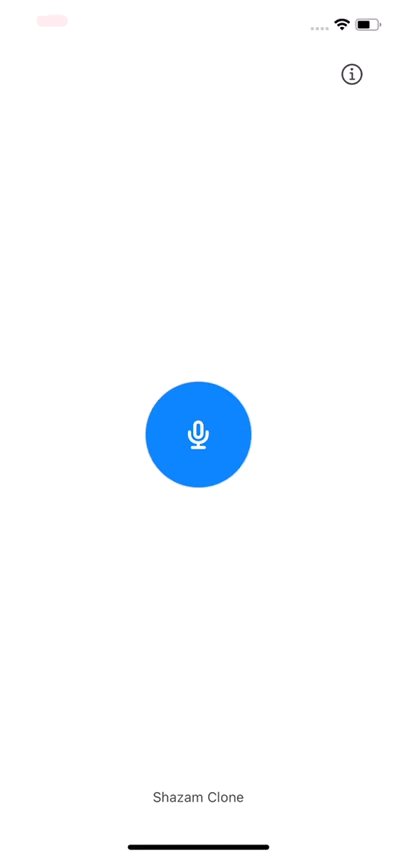
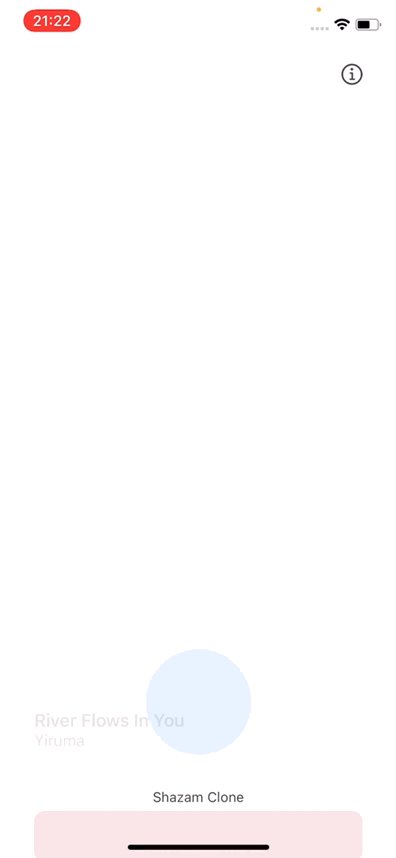
A simple Shazam Clone using ShazamKit, built with SwiftUI.
ShazamClone A simple Shazam clone using ShazamKit, built with SwiftUI. Requirements iOS 15 Xcode 13 Mac OS 11.3 or higher Tools ShazamKit: Lets you en

RxFlow With SwiftUI (List To Detail)
RxFlow With SwiftUI (List To Detail) About RxFlow + SwiftUI Very Simple Example [List View] - [Detail View] Navigation System : UIKit + RxFlow UI : S
I needed to detect idle mode on a SwiftUI app for a kiosk, so I did it.
Inactivity I needed to detect idle mode on a SwiftUI app for a kiosk, so I did it. Usage Important: You must set the Principal class of your app to In

sRouting - The lightweight navigation framework for SwiftUI.
sRouting The lightweight navigation framework for SwiftUI. Overview sRouting using the native navigation mechanism in SwiftUI. It's easy to handle nav
