734 Repositories
Swift custom-input-accessory-view Libraries

A customizable calendar view for iOS.
JTCalendar JTCalendar is an easily customizable calendar control for iOS. Installation With CocoaPods, add this line to your Podfile. pod 'JTCalendar'

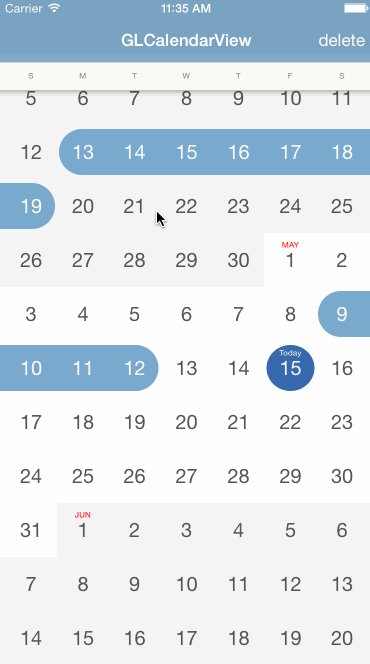
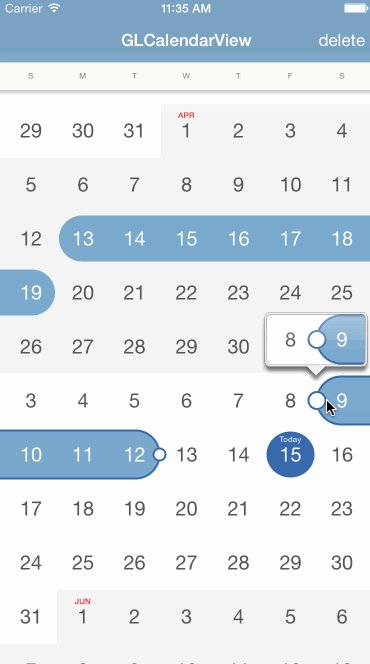
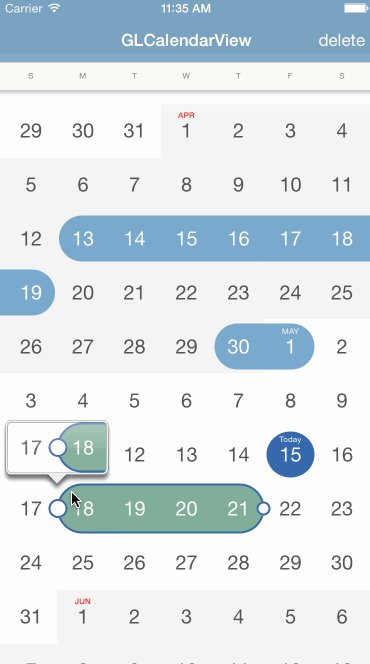
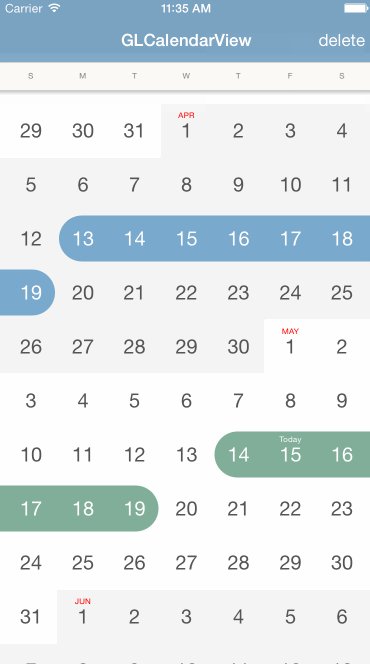
A fully customizable calendar view acting as a date range picker
Demo Installation CocoaPods With CocoaPods you can simply add GLCalendarView in your Podfile: pod "GLCalendarView", "~ 1.0.0" Source File You can co
A custom visual calendar for iOS 8+ written in Swift (= 4.0).
Overview Screenshots GIF Demo Installation Usage Architecture Version matrix Advanced API For contributors Screenshots GIF Demo Installation CocoaPods

MVVM + FLUX iOS Instagram client in Swift, eliminates Massive View Controller in unidirectional event/state flow manner
CZInstagram MVVM + FLUX iOS Instagram client in Swift, eliminates Massive View Controller in unidirectional event/state flow manner. Unidirectional Da

Best way to dismiss Keyboard in a View Controller iOS (Swift)
Best way to dismiss Keyboard in a View Controller iOS (Swift) First way: Implement UITextFieldDelegate’s textFieldShouldReturn method and dismiss curr

PyTorch to CoreML: Writing custom layers with Metal
pytorch-coreml-custom-layer-example PyTorch to CoreML: Writing custom layers with Metal Convert PyTorch model cd Convert python3 -m pip install -r req

A Custom UIButton with Centralised Styling and common styles available in Interface Builder
DesignableButton DesignableButton is a UIButton subclass that uses a centralised and reusable styling. In InterfaceBuilder, drag and drop a Designable

Custom UIButton effect inspired by Google Material Design
ZFRippleButton iOS Custom UIButton effect inspired by Google Material Design written in Swift Usage Set the UIButton class in Nib to ZFRippleButton or
Inspired by Apple’s download progress buttons in the app store
GBKUIButtonProgressView Inspired by Apple’s download progress buttons in the app store Created by @pklada and @miketsprague Checkout the blog post. In

UIButton-based view with fade in/out animation features
JTFadingInfoView Overview JTFadingInfoView is google's material design like notification view with smooth fade in/out animation features, based on UIB

A way to quickly add a notification badge icon to any view. Make any view of a full-fledged animated notification center.
BadgeHub A way to quickly add a notification badge icon to any view. Demo/Example For demo: $ pod try BadgeHub To run the example project, clone the r

A badge view for iOS/tvOS written in Swift
A badge control for iOS and tvOS written in Swift The badge is a subclass of UILabel view. It can be created and customized from the Storyboard or fro

iOS custom badge button.
MIBadgeButton MIBadgeButton is badge button written in Swift with high UITableView/UICollectionView performance. Screenshots Installation MIBadgeButto
TicTacToe Game Collection View With Swift
TicTacToe---Collection-View Game Rules A game will consist of a sequence of the following actions: Initially, the "X" marks will play first (we call h
How to develop an iOS 14 application with SwiftUI 2.0 framework. How to create an Onboarding Screen with Page Tab View
Ama-Fruits USER INTERFACE AND USER EXPERIENCE APP DESIGN How to develop an iOS 14 application with SwiftUI 2.0 framework. How to create an Onboarding

Using UI Table View With Swift
News-App - Apple 관련 기사를 보여주는 News app을 만들 것입니다. - 자세한 과정은 리드미에 있습니다. Table View와 Table view controller Table View : Table의 크기를 지정할 수 있다. Table View Co
To view plurk on Apple Watch
PlurkOnWatch To view plurk on Apple Watch. Device that you need iPhone Apple Watch How to use Install APP on your iPhone & Apple Watch Login from iPho

An easy way to add a shimmering effect to any view with just one line of code. It is useful as an unobtrusive loading indicator.
LoadingShimmer An easy way to add a shimmering effect to any view with just single line of code. It is useful as an unobtrusive loading indicator. Thi

Various view's effects for iOS, written in Swift. Allows you to animate views nicely with easy to use extensions
Various view's effects for iOS, written in Swift. Allows you to animate views nicely with easy to use extensions. Every animation is randomized. Currently supported animations:

RippleEffectView - A Neat Rippling View Effect
RippleEffectView Not only Uber-like animated screen background. RippleEffectView inspired by RayWenderlich.com article How To Create an Uber Splash Sc
Inspired by Fabric - Answers animation. Allows to "build" given view with pieces. Allows to "destroy" given view into pieces
ADPuzzleAnimation Whats inside Custom animation for UIView inspired by Fabric - Answers animation. Easy to use To create your first animation you need

CCMRadarView uses the IBDesignable tools to make an easy customizable radar view with animation
CCMRadarView CCMRadarView is a simple to use view that uses the new IBDesignable and IBInspectable features of XCode6 to easily configure the icon in

An easy way to add a simple, shimmering effect to any view in an iOS app.
Shimmer Shimmer is an easy way to add a shimmering effect to any view in your app. It's useful as an unobtrusive loading indicator. Shimmer was origin
A library of custom iOS View Controller Animations and Interactions.
RZTransitions is a library to help make iOS7 custom View Controller transitions slick and simple. Installation CocoaPods (Recommended) Add the followi

Easily build advanced custom animations on iOS.
INTUAnimationEngine makes it easy to build advanced custom animations on iOS. INTUAnimationEngine provides a friendly interface to drive custom animat

Using UI Table View
News-App Table View와 Table view controller Table View : Table의 크기를 지정할 수 있다. Table View Controller: 전체의 뷰가 하나의 테이블 Table View Table view 구성요소 결정하기 어떤
To view plurk on Apple Watch
PlurkOnWatch To view plurk on Apple Watch. Device that you need iPhone Apple Watch How to use Install APP on your iPhone & Apple Watch Login from iPho

Show pleasant loading view for your users 😍
RHPlaceholder 💾 Because traditional loading view like UIActivityIndicatorView or similar one are no longer so trendy (Facebook or Instagram apps are

Windless makes it easy to implement invisible layout loading view.
Windless Windless makes it easy to implement invisible layout loading view. Contents Requirements Installation Usage Looks Credits Communication Licen

Step-by-step progress view with labels and shapes. A good replacement for UIActivityIndicatorView and UIProgressView.
StepProgressView Step-by-step progress view with labels and shapes. A good replacement for UIActivityIndicatorView and UIProgressView. Usage let progr

Awesome loading animations using 3D engine written with Swift
RSLoadingView Introduction RSLoadingView bring your app to the new age of loading animations using 3D engine. Written with Swift Customizable Using Ap

A view class for iOS that makes uploading easy and beautiful.
SVUploader A view class for iOS that makes uploading easy and beautiful. Demo SVUploader is fully customizable - check out 2 demos. Installation Just

Completely customizable progress based loaders drawn using custom CGPaths written in Swift
FillableLoaders Completely customizable progress based loaders drawn using custom CGPaths written in Swift Waves Plain Spike Rounded Demo: Changelog:

This is a beauful hud view for iPhone & iPad
WSProgressHUD This is a beauful hud view for iPhone & iPad Usage To Download the project. Run the WSProgressHUD.xcodeproj in the demo directory. [
A customizable SpriteKit particles animation on the border of a view.
ParticlesLoadingView Description With ParticlesLoadingView you can create your own amazing SpriteKit particles animations with the Xcode's built-in Pa

⭕️ Ring progress view similar to Activity app on Apple Watch
MKRingProgressView Ring progress view similar to Activity app on Apple Watch Features Progress animation Customizable start/end and backdrop ring colo

A custom animation for the UIRefreshControl
A custom animation for the UIRefreshControl. Inspired by this Dribble shot and this tutorial. Screenshot Usage Install through CocoaPods pod 'GearRefr

A circular progress view with gradients written in Swift
KDCircularProgress KDCircularProgress is a circular progress view written in Swift. It makes it possible to have gradients in the progress view, along
FFCircularProgressView - An iOS 7-inspired blue circular progress view
FFCircularProgressView FFCircularProgressView - An iOS 7-inspired blue circular progress view This progress view is inspired by the new progress view
iOS 7 radial animated progress view.
MHRadialProgressView is an iOS drop-in class radial animated progress view. (by placeit) ##Requirements MHRadialProgressView works on iOS 6 and above

A pulsing spinner view written in swift
ALThreeCircleSpinner A pulsing spinner view written in swift Usage // Create your spinner let spinner = ALThreeCircleSpinner(frame: CGRectMake(0,0,44

Easy to use, highly customizable gauge view
GDGauge - Customizable Gauge View Requirements Xcode 11+ Swift 5 iOS 9+ Installation Swift Package Manager .package(url: "https://github.com/saeid/GDG

A beautiful radar view to show nearby items (users, restaurants, ...) with ripple animation, fully customizable
HGRippleRadarView Example To run the example project, clone the repo, and run pod install from the Example directory first. This project is inspired b

A nice iOS View Capture Swift Library which can capture all content.
SwViewCapture A nice iOS View Capture Library which can capture all content. SwViewCapture could convert all content of UIWebView to a UIImage. 一个用起来还

Provides an iOS view controller allowing a user to draw their signature with their finger in a realistic style.
Swift version now available! Mimicking pen-on-paper signatures with a touch screen presents a difficult set of challenges. The rate touch events are e

Create view hierarchies declaratively.
Create view hierarchies declaratively. Quick Look view.pd.add( imageView.pd.image(logoImage), label.pd.text("Logo").textColor(.red).font(size:
Compose views using enums swiftly: `let label: UILabel = [.text("Hello"), .textColor(.red)]`
ViewComposer Style views using an enum array with its attributes: let label: UILabel = [.text("Hello World"), .textColor(.red)] Table of Contents Inst

Show the weather effects onto view written in Swift4.2
URWeatherView What is this for? Showing some kinds of the weather effect, written in Swift4.2. This code style is the Protocol Oriented Programming. T

📖 A simple, highly informative page view controller
TL;DR UIPageViewController done properly. ⭐️ Features Simplified data source management & enhanced delegation. Dynamically insert & remove pages. Infi

ElongationPreview is an elegant UI push-pop style view controller
ElongationPreview is an elegant UI push-pop style view controller

FSPagerView is an elegant Screen Slide Library implemented primarily with UICollectionView.
FSPagerView is an elegant Screen Slide Library implemented primarily with UICollectionView. It is extremely helpful for making Banner、Product Show、Welcome/Guide Pages、Screen/ViewController Sliders.

An easy to use FAQ view for iOS written in Swift
FAQView An easy to use FAQ view for iOS written in Swift. This view is a subclass of UIView. Setup with CocoaPods If you are using CocoaPods add this

iOS custom controller used in Jobandtalent app to present new view controllers as cards
CardStackController iOS custom controller used in the Jobandtalent app to present new view controllers as cards. This controller behaves very similar

Page view controller with bounce effect
BouncyPageViewController Page view controller with bounce effect inspired by motion design by Stan Yakushevish. Quickstart Create a queue of UIViewCon
Confetti View lets you create a magnificent confetti view in your app
ConfettiView Confetti View lets you create a magnificent confetti view in your app. This was inspired by House Party app's login screen. Written in Sw
Custom UIKit control to select a distance with a pan gesture, written in Swift
Distance Picker DistancePicker is a custom UIKit control to select a distance with a pan gesture. It looks like a ruler with multiple distance marks a
Dynamic blur background view with tint color (UIVisualEffectView subclass) 📱
VisualEffectView VisualEffectView is a blur effect library with tint color support. This library uses the UIVisualEffectView to generate the blur. Dem

An expandable/collapsible view component written in Swift.
AZExpandableIconListView An expandable/collapsible UIView that holds an array of UIImageView. Something like accordion. An interesting practice with a

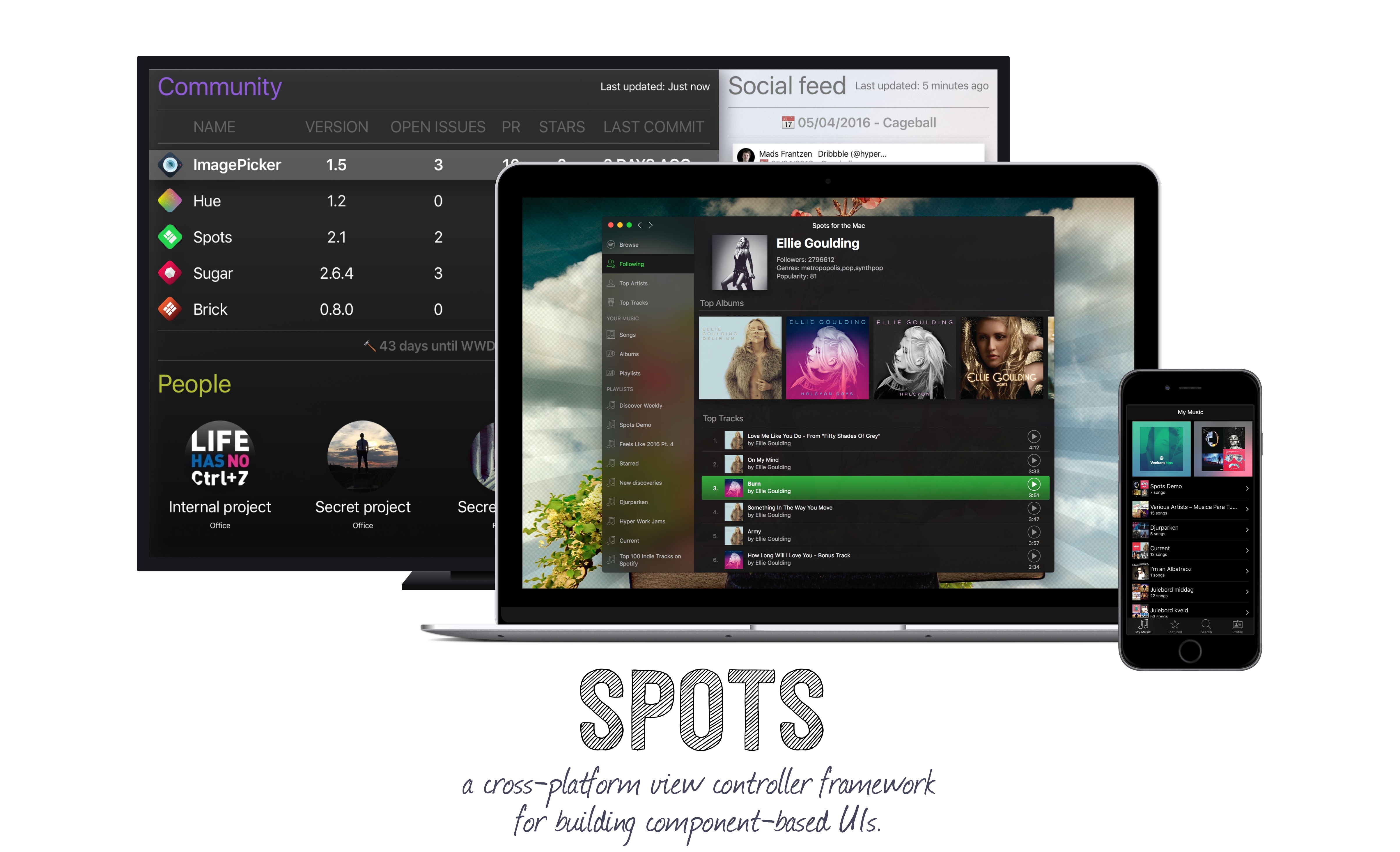
Spots is a cross-platform view controller framework for building component-based UIs
Spots is a cross-platform view controller framework for building component-based UIs. The internal architecture is built using generic view models tha

UIView that simulates a 2D view of a fluid in motion
BAFluidView Overview This view and its layer create a 2D fluid animation that can be used to simulate a filling effect. For a how-to guide on use go t

Easy to use UIPageViewController to create a view navigation like Snapchat/Tinder/iOS Main Pages
EZSwipeController Easy to use UIPageViewController to create a view navigation like Snapchat/Tinder/iOS Main Pages. Manual Install (~10 seconds) Downl

A simple and easy to use view controller enabling you to enter a phone number with a country code similar to WhatsApp written in Swift
PhoneNumberPicker A simple and easy to use view controller enabling you to enter a phone number with a country code similar to WhatsApp Screenshots In

Social App - In that application I desided to make a custom messenger service
Social App About the project / О проекте English In that application I desided to make a custom messenger service. Project is on early development sta

The app encrypts or decrypts user's text input with basic encryption and decryption algorithms
Objective-C Wrapper Project About The Project The app encrypts or decrypts user's text input with basic encryption and decryption algorithms. Purpose
A project that uses the Flickr image search API and shows the results in a 3-column scrollable collection view
FlickrImagesDemo FlickrImagesDemo is a project that uses the Flickr image search API and shows the results in a 3-column scrollable collection view.
Snapshot view unit tests for iOS
iOSSnapshotTestCase (previously FBSnapshotTestCase) What it does A "snapshot test case" takes a configured UIView or CALayer and uses the necessary UI

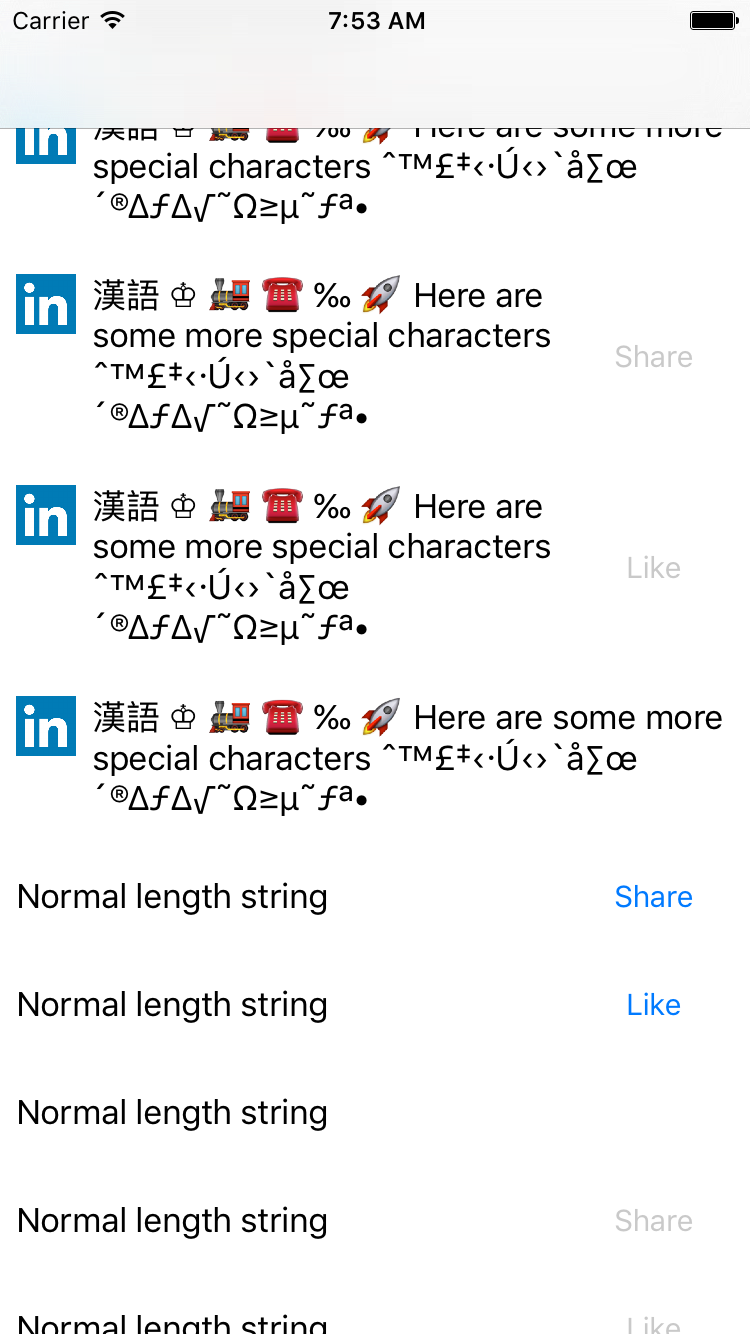
The Big List of Naughty Strings is a list of strings which have a high probability of causing issues when used as user-input data.
The Big List of Naughty Strings is a list of strings which have a high probability of causing issues when used as user-input data. I have put together

Write unit tests which test the layout of a view in multiple configurations
Overview This library enables you to write unit tests which test the layout of a view in multiple configurations. It tests the view with different dat

INTUZ is presenting an interesting a custom alert view in SwiftUI
Introduction INTUZ is presenting an interesting a custom alert view in SwiftUI, App Control to integrate inside your native iOS-based application. Cus
A SwiftUI ScrollView that only scrolls if the content doesn't fit in the View
ScrollViewIfNeeded A SwiftUI ScrollView that only scrolls if the content doesn't fit in the View Installation Requirements iOS 13+ Swift Package Manag
Headline News View Example App for iOS. You can display the articles fetched by rss.
HeadLineNews-ObjC Headline News View Example App for iOS. You can display the articles fetched by rss. PiP(Picture in Picture) is also supported DEMO

This app is a sample app that recognizes specific voice commands such as "make it red", "make it blue", "make it green", and "make it black" and change the background color of the view in the frame.
VoiceOperationSample This app is a sample app that recognizes specific voice commands such as "make it red", "make it blue", "make it green", and "mak

User input masking library repo.
Migration Guide: v.6 This update brings breaking changes. Namely, the autocomplete flag is now a part of the CaretGravity enum, thus the Mask::apply c

A Swift framework for using custom emoji in strings.
Emojica – a Swift framework for using custom emoji in strings. What does it do? Emojica allows you to replace the standard emoji in your iOS apps with

A beautiful rich text WYSIWYG editor for iOS with a syntax highlighted source view
ZSSRichTextEditor The Editor ZSSRichTextEditor is a beautiful Rich Text WYSIWYG Editor for iOS. It includes all of the standard editor tools one would

A searchable emoji dropdown view.
NBEmojiSearchView Integrate a searchable emoji dropdown into your iOS app in just a few lines. To start searching, the user just types a :. Then, the

SwiftUI package to present a Bottom Sheet interactable view with the desired Detents. Also known as Half sheet.
BottomSheetSUI BottomSheetSUI is a package that gives you the ability to show a Bottom sheet intractable, where you can add your own SwiftUI view. You
Varnam Input Method Engine for macOS. Easily type Indian languages on macOS
VarnamIME for macOS Easily type Indian languages on macOS using Varnam transliteration engine. Built at FOSSUnited's FOSSHack21. This project is a har
Base view Ctl
YoViewCtl Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements Installation YoViewCt

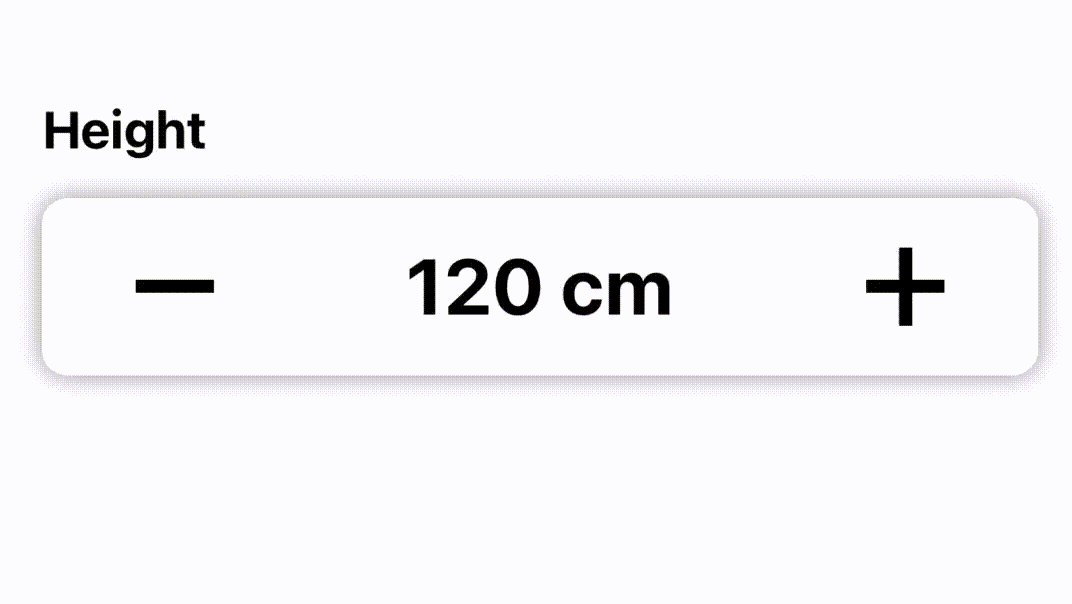
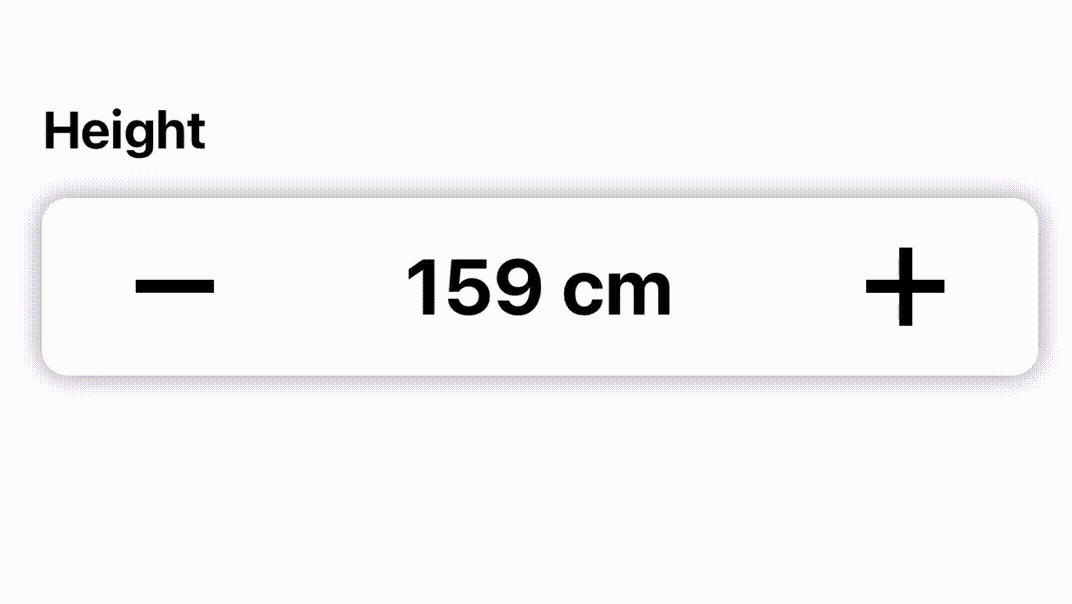
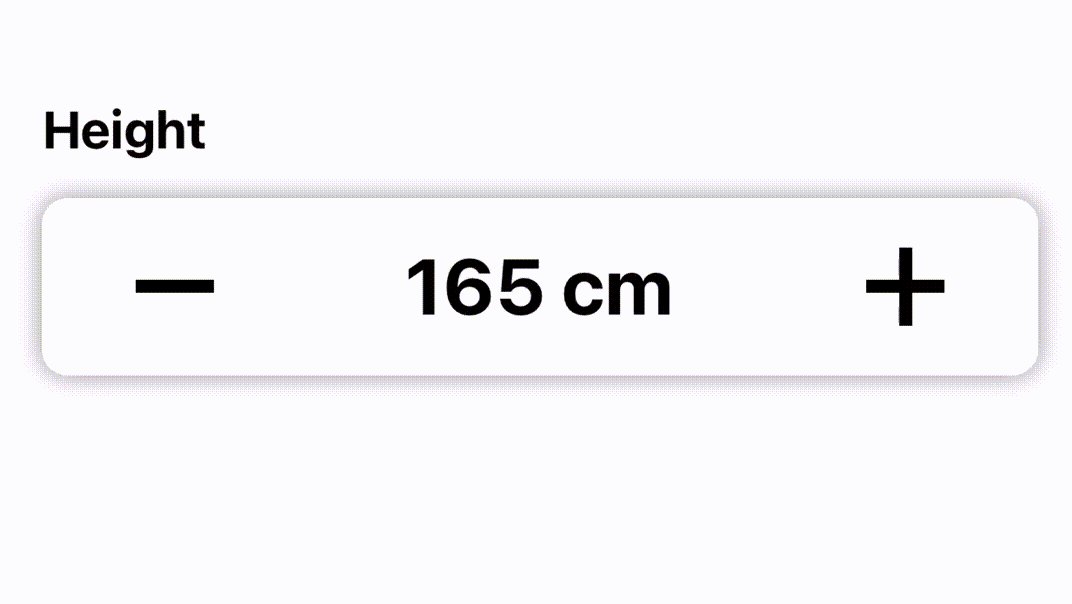
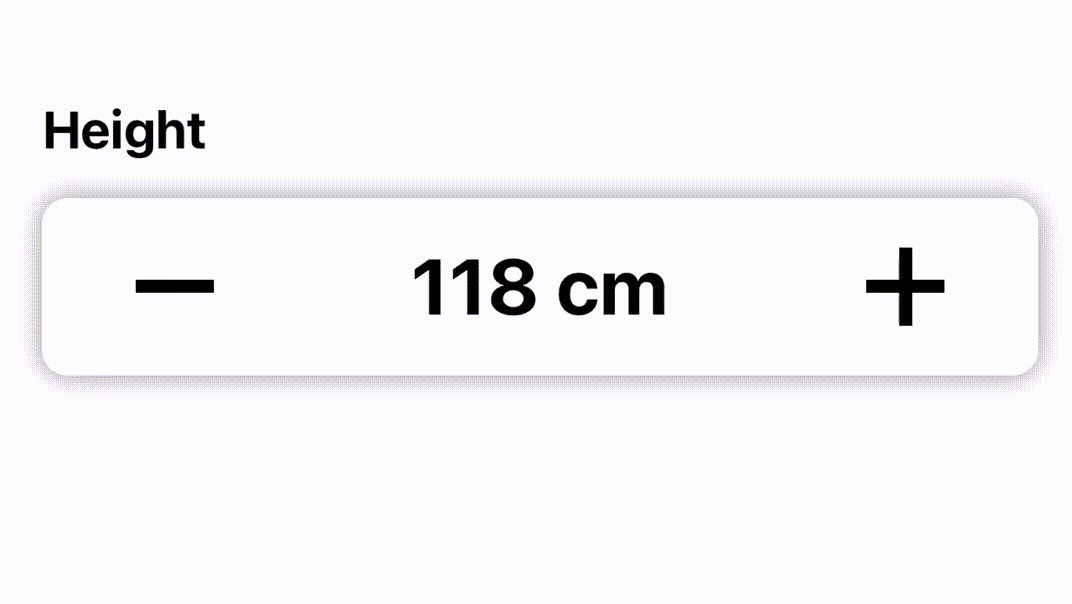
SwiftUI library to create fully customizable input stepper.
SwiftUI-InputStepper Swift package for creating numerical input stepper. An example of input stepper created with this library It supports long press

Circular progress view for Titanium
ti.circularprogress Circular progress view for Titanium. Using https://github.com/kaandedeoglu/KDCircularProgress (iOS) and https://github.com/owl-93/

Simple example of view that appears on tap button and dismiss with swipe gesture.
MenuWithSlide Simple SwiftUI example of how to show side menu with slide effect. On button press - appeares, on background tap or swipe right - dissmi
Your SwiftUI custom slider is crap. Here's mine, which is also crap, but it's my crap
Fuck your custom slider It doesn't work. Sure, it looks great, with gradients, and multiple thumbs, but really, it's useless. No more paying for a sub

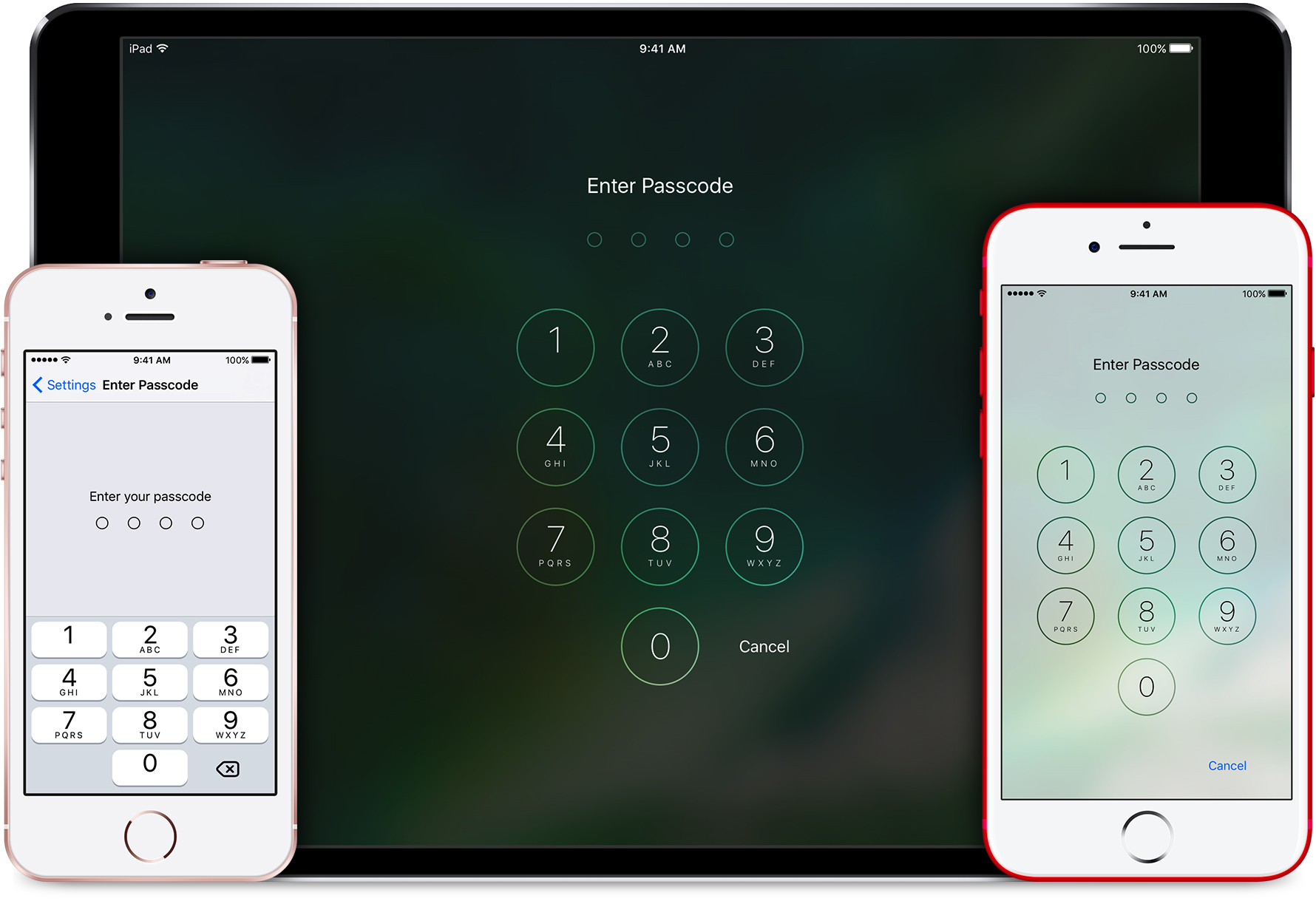
A modal passcode input and validation view controller for iOS
TOPasscodeViewController A modal passcode input and validation view controller for iOS. TOPasscodeViewController is an open-source UIViewController su
Simple class to check if app has been cracked, being debugged or enriched with custom dylib
iOS-App-Security-Class Simple class to check if iOS app has been cracked, being debugged or enriched with custom dylib and as well detect jailbroken e

A library for make a beautiful Passcode Lock View
SmileLock A library for make a beautiful Passcode Lock View, also support Touch ID. Requirements iOS 9.0+ Swift 4 (pod version 3.x), Swift 3 (pod vers

A simple and lightweight Swift package which provides a SwiftUI view for interactive geo coordinates input!
LocationPicker for SwiftUI LocationPicker for SwiftUI is a very simple and lightweight Swift package which provides you a SwiftUI view for interactive
🎨 View instance initializing sugar for Swift & UIKit
🎨 View instance initializing sugar for Swift & UIKit
Circle Loading View Pod
CircleLoadingViewPod Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements Installati
Simple custom navigation bar by swift
YoNavBarView Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements Installation YoNav
Game of Life Use the custom SwiftLint script
Game of Life The deployement target of the project is iOS 13.0 and the project use cocopoads as dependency manager

RxSwift reactive wrapper for view gestures
RxGesture Usage To run the example project, clone the repo, in the Example folder open RxGesture.xcworkspace. You might need to run pod install from t

NiceAlertView is a Swift framework that can increase time of development and show nice custom AlertsViews
NiceAlertView Nice and beautiful AlertView for your iOS project NiceAlertView is a Swift framework that can increase time of development and show nice

GaugeProgressViewStyle adds the Apple Watch gauge view to iOS.
GaugeProgressViewStyle adds the Apple Watch gauge view to iOS. Installation To install GaugeProgressViewStyle, add GaugeProgressViewStyle as a depende
A calendar quick view for the MacOS status bar
Calendar Quick View Quick Menu Calendar in the mac app store An open source macOS calendar preview utility Download from the Mac App Store Visualizati

A realistic reflective shimmer to SwiftUI Views that uses device orientation. Position any View relative to device orientation to appear as if through a window or reflected by the screen.
A 3d rotation effect that uses Core Motion to allow SwiftUI views to appear projected in a specific direction and distance relative to the device in r
Login view with limited functionalities
Edvora Code Test Project Description Login page with limited functionalities Implemented Functionalities: UI implemented in SwiftUI Validation for use
VidyoPlatform Basic CustomLayouts Reference App for iOS (Swift)VidyoPlatform Basic CustomLayouts Reference App for iOS (Swift)
VidyoPlatform Basic CustomLayouts Reference App for iOS (Swift) VidyoPlatform reference application highlighting how to integrate video chat into a na

Transition from any SwiftUI Text view into an inline navigation bar title when the view is scrolled off-screen, as seen in Apple's TV & TestFlight iOS apps.
SwiftUI Matched Inline Title Transition from any SwiftUI Text view into an inline navigation bar title when the view is scrolled off-screen, as seen i

Native ios app to download tiktoks localy made in swift with SwiftUI
sequoia Native ios app to download tiktoks localy made in swift with SwiftUI without external dependencies. features save video localy view saved vide