379 Repositories
Swift instagram-animation Libraries

ExpandingCollection is an animated material design UI card peek/pop controller.
EXPANDING COLLECTION An animated material design UI card peek/pop controller We specialize in the designing and coding of custom UI for Mobile Apps an

UI framework to emulate paper folding effects.
FTFoldingPaper FTFoldingPaper is a UI framework built on top of the Core Animation. It is designed to emulate paper folding effects and can be integra

📃 FoldingCell is an expanding content cell with animation made by @Ramotion
FOLDING CELL Expanding content cell with animation inspired by folding paper card material design. We specialize in the designing and coding of custom

Parallax Scroll-Jacking Effects Engine for iOS / tvOS
Parade Introduction Communicating to cells inside of UICollectionViews, UITableViews, or UIScrollViews, has always been a challenge. It almost always
Easy way to integrate pagination with dummy views in CollectionView, make Instagram "Discover" within minutes.
AZCollectionView Controller Features Automatic pagination handling No more awkward empty CollectionView screen AZ CollectionVIew controller give you a

A data-driven UICollectionView framework for building fast and flexible lists.
A data-driven UICollectionView framework for building fast and flexible lists. Main Features 🙅 Never call performBatchUpdates(_:, completion:) or rel

Custom transition between two collection view layouts
Display Switcher We designed a UI that allows users to switch between list and grid views on the fly and choose the most convenient display type. List

An iOS drop-in UITableView, UICollectionView and UIScrollView superclass category for showing a customizable floating button on top of it.
MEVFloatingButton An iOS drop-in UITableView, UICollectionView, UIScrollView superclass category for showing a customizable floating button on top of

A simpler way to do cool UITableView animations! (╯°□°)╯︵ ┻━┻
TableFlip (╯°□°)╯︵ ┻━┻ ┬──┬ ノ( ゜-゜ノ) Animations are cool. UITableView isn't. So why not make animating UITableView cool? The entire API for TableFlip
Instagram UI Redesign With SwiftUI
Instagram UI Redesign With SwiftUI Show some ❤️ and ⭐ the repo! Main Page YouTub
Instagram clone, the main focus of the app is the seamless swipe between views that we see on instagram
InstaSwipe Instagram clone, the main focus of the app is the seamless swipe betw

UITabBarController with swipe interaction between its tabs.
🌟 Features Zero setup Different animations Enable/Disable interactions easily Fluid gestures 📲 Installation Using CocoaPods Edit your Podfile and sp

Animated top/bottom segmented control written in Swift.
Segmentio Animated top/bottom segmented control written in Swift. Check this project on dribbble. Requirements Xcode 10 iOS 8.x+ Swift 5.0 Installatio

A TabBarController with a unique animation for selection
BATabBarController Overview Recent Versions Language Version Swift 5 2.0.1 Swift 4 1.0.1 Obj C 0.1.6 The standard TabBarController is very limited in
Folding Tab Bar and Tab Bar Controller
FoldingTabBar.iOS Folding Tab Bar and Tab Bar Controller Inspired by this project on Dribbble Also, read how it was done in our blog Requirements iOS
Nicely animated flat design switch alternative to UISwitch
AIFlatSwitch A smooth, nice looking and IBDesignable flat design switch for iOS. Can be used instead of UISwitch. Inspired by Creativedash's Dribbble

Swift - Custom UISwitcher with animation when change status
Switcher Custom UISwitcher with animation. Thank to @andmironov for great design http://uimovement.com/ui/654/yet-another-toggle-animation/ Usage Add

An animation switch collection
TKSwitcherCollection An animate switch collection Requirements iOS 8.0+ Xcode 9.0 Swift 4.0 Installation CocoaPods You can use CocoaPods to install TK

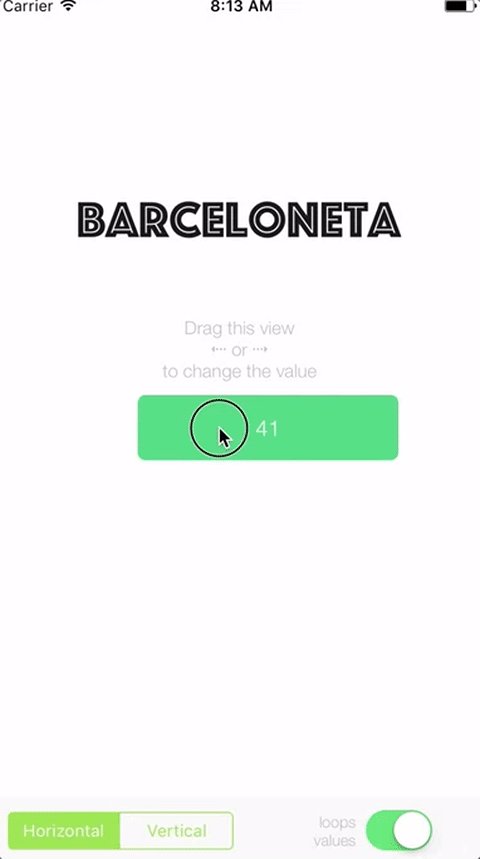
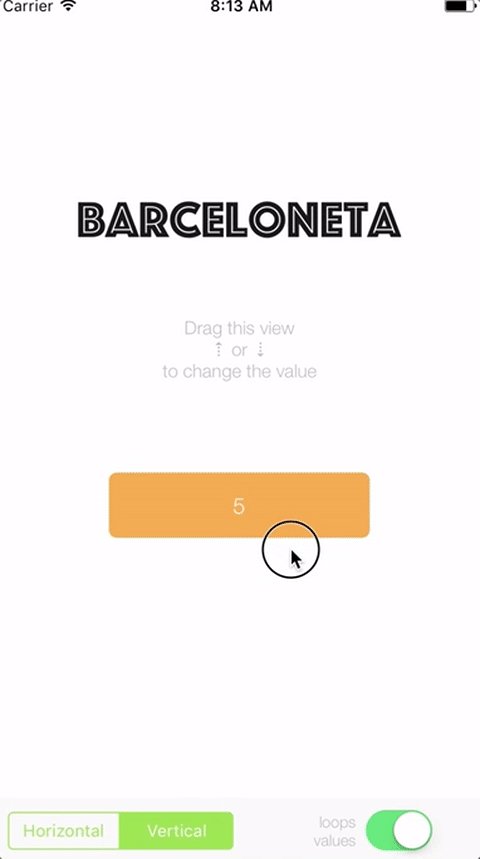
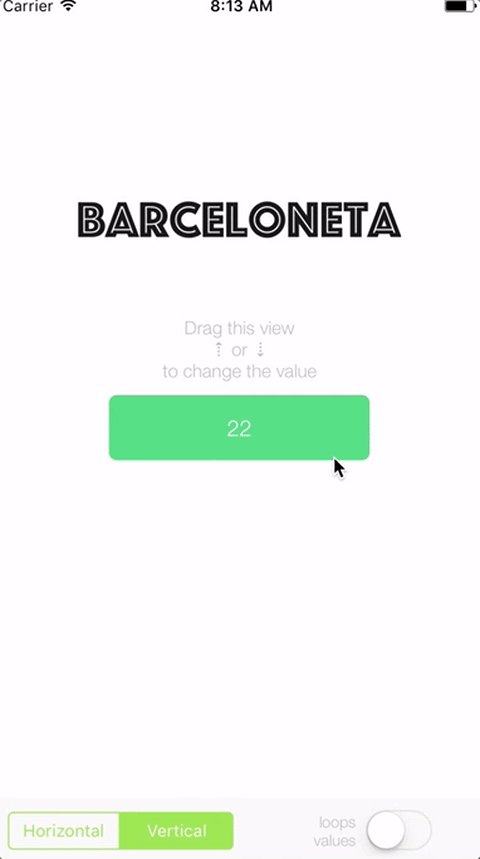
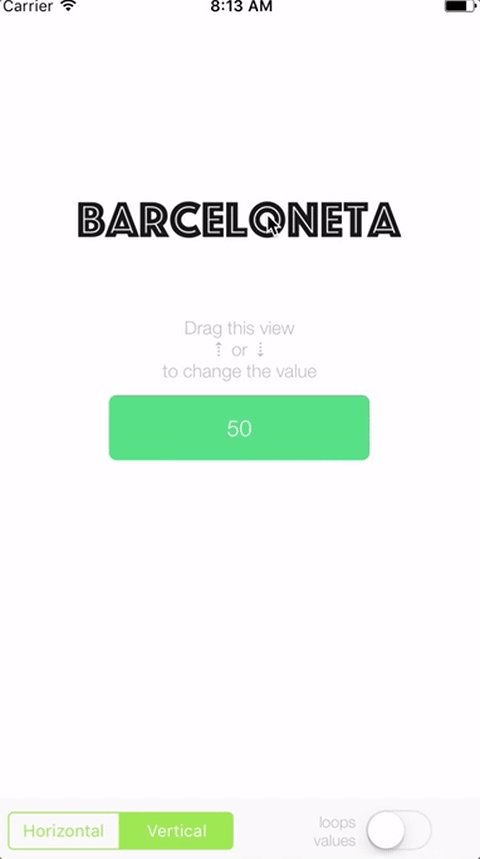
The right way to increment/decrement values with a simple gesture on iOS.
barceloneta The right way to increment/decrement values barceloneta is the right way to increment/decrement values with a simple gesture on iOS Featur

Match animations in SwiftUI and UIKit/AppKit
MatchedAnimation Match animations in SwiftUI and UIKit/AppKit. /// Draw a box in

A Pinterest-like segment control with masking animation.
PinterestSegment A Pinterest-like segment control with masking animation. Requirements iOS 8.0+ Xcode 9.0 Swift 4.0 Installation CocoaPods You can use
Customizable segmented control with interactive animation.
LUNSegmentedControl Purpose LUNSegmentedControl is control designed to let developers use segmented control with custom appearance, customizable inter
This library is for adding animation to iOS tabbar items, which is inherited from UITabBarController.
This library is for adding animation to iOS tabbar items, which is inherited from UITabBarController. Installation Just add the Sources folder to your

Regarding Instagram Threads With Swift
FluidInterfaceKit [WIP] Regarding Instagram Threads
↕️ VegaScroll is a lightweight animation flowlayout for UICollectionView completely written in Swift 4, compatible with iOS 11 and Xcode 9.
Made by Applikey Solutions Find this project on Dribbble Also check another flowlayout for UICollectionView: https://github.com/ApplikeySolutions/Grav

You can dismiss modal viewcontroller like Facebook Messenger by pulling scrollview or navigationbar in Swift.
PullToDismiss PullToDismiss provides dismiss modal viewcontroller function like Facebook Messenger by pulling scrollview or navigationbar with smooth

Custom Label to apply animations on whole text or letters.
Ophiuchus Custom Label to apply animations on whole text or letters. Check an article on our blog Inspired by this project on Dribble Installation Coc
UILabel replacement with fine-grain appear/disappear animation
ZCAnimatedLabel UILabel-like view with easy to extend appear/disappear animation Features Rich text support (with NSAttributedString) Group aniamtion

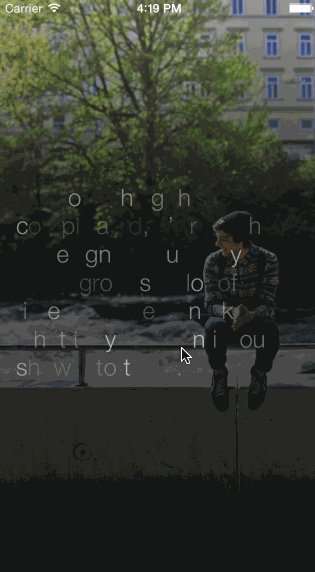
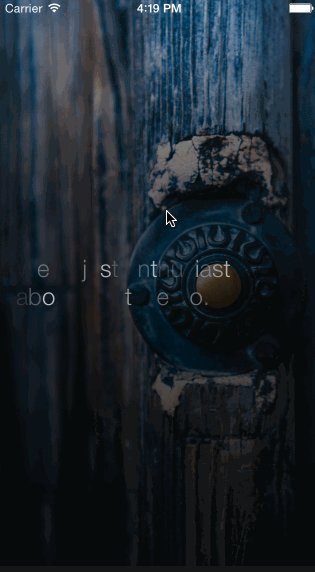
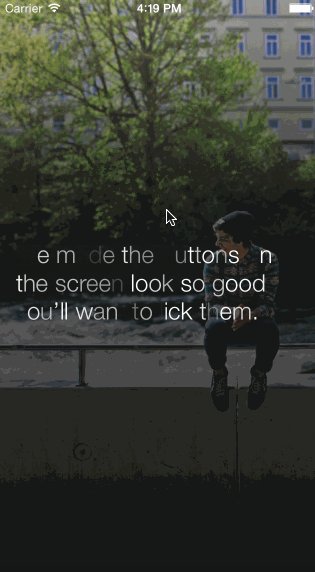
Secret app like text animation
RQShineLabel A UILabel subclass that lets you animate text similar to Secret app. Installation CocoaPods RQShineLabel is available through CocoaPods,
KeyboardMan helps you to make keyboard animation.
KeyboardMan We may need keyboard infomation from keyboard notifications to do animation. However, the approach is complicated and easy to make mistake
iOS utility class allows you to access keyboard view and track keyboard animation.
YYKeyboardManager iOS utility class allows you to access keyboard view and track keyboard animation. (It was used by YYText) Compatibility iPhone / iP

Showing / dismissing keyboard animation in simple UIViewController category.
RSKKeyboardAnimationObserver Easy way to handle iOS keyboard showing/dismissing. Introduction Working with iOS keyboard demands a lot of duplicated co

Custom Field component with validation for creating easier form-like UI from interface builder.
#YALField Custom Field component with validation for creating easier form-like UI from interface builder. ##Example Project To run the example project

KolodaView is a class designed to simplify the implementation of Tinder like cards on iOS.
KolodaView Check this article on our blog. Purpose KolodaView is a class designed to simplify the implementation of Tinder like cards on iOS. It adds
Card flip animation by pan gesture.
CardAnimation Design from Dribble. 实现思路在这里。 Two Solutions At the begin, I didn't encapsulate code, @luxorules refactor code into class and improve it

A modern Swift wrapper for Instagram Private API.
Swiftagram is a wrapper for Instagram Private API, written entirely in (modern) Swift. Instagram's official APIs, both the Instagram Basic Display API

MVVM + FLUX iOS Instagram client in Swift, eliminates Massive View Controller in unidirectional event/state flow manner
CZInstagram MVVM + FLUX iOS Instagram client in Swift, eliminates Massive View Controller in unidirectional event/state flow manner. Unidirectional Da

Food App Onboarding screen made with SwiftUI
OnBoardSwiftUI-Food Food App Onboarding screen made with SwiftUI. App Details Lottie Files are used for Animations. TabView is used for Screen selecti

A small and flexible (well documented) UIButton subclass with animated loading progress, and completion animation.
ButtonProgressBar-iOS Example For LIVE PREVIEW on Appetize in your browser itself, click here. To run the example project, clone the repo, and run pod

This is a UI lib for iOS. Effects like shining.
WCLShineButton This is a UI lib for iOS. Effects like shining. Chinese (Simplified): 中文说明 博客介绍 CocoaPods CocoaPods is the recommended way to add WCLSh

UIButton-based view with fade in/out animation features
JTFadingInfoView Overview JTFadingInfoView is google's material design like notification view with smooth fade in/out animation features, based on UIB

🚨Use the iPhone X Notch to display alerts. 🚨
NotchyAlert Prerequisites Xcode 9.x Swift 4.x iPhone X Simulator/Device Demo Installation Cocoapods To install NotchyAlert using Cocoapods, add the fo

Widgets iOS 14 animation with 3D and dynamic shadow. Customisable transform and duration.
SPPerspective About Animatable widgets from iOS 14. Same animation for transform and shadow. Customisable duration, perspective and shadow also. For v

An easy way to add a shimmering effect to any view with just one line of code. It is useful as an unobtrusive loading indicator.
LoadingShimmer An easy way to add a shimmering effect to any view with just single line of code. It is useful as an unobtrusive loading indicator. Thi

(Animate CSS) animations for iOS. An easy to use library of iOS animations. As easy to use as an easy thing.
wobbly See Wobbly in action (examples) Add a drop of honey 🍯 to your project wobbly has a bunch of cool, fun, and easy to use iOS animations for you

Disintegration animation inspired by THAT thing Thanos did at the end of Avengers: Infinity War.
Disintegrate Disintegrate is a small library providing an animation inspired by how our favorite heroes disappeared at the end of Avengers: Infinity W
An elegant and flexible tweening library for iOS and tvOS.
PMTween is an elegant and flexible tweening library for Objective-C, currently supporting the iOS and tvOS platforms. It offers sensible default funct

Lightweight animation library for UIKit
MotionAnimation Lightweight animation library for UIKit in Swift Checkout the Examples folder for more. Consider MotionAnimation as a extremely simpli

Anima is chainable Layer-Based Animation library for Swift5.
Anima Anima is chainable Layer-Based Animation library for Swift5. It support to make sequensial and grouped animation more easily. is written as foll

⛓ Easy to Read and Write Multi-chain Animations Lib in Objective-C and Swift.
中文介绍 This project is inspired by JHChainableAnimations! Why Choose LSAnimator & CoreAnimator? You can write complex and easy-to-maintain animations in

Simple water drops animation 💧
WaterDrops Simple water drops animation 💧 Example override func viewDidLoad() { super.viewDidLoad() self.view.backgroundColor = U
Inspired by Fruit Animation
Bubble Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements XCode 9.0, Swift 4.0 Ins

Animation library for iOS in Swift
TweenKit TweenKit is a powerful animation library that allows you to animate (or 'tween') anything. TweenKit's animations are also scrubbable, perfect

Swift animation library for iOS, tvOS and macOS.
anim is an animation library written in Swift with a simple, declarative API in mind. // moves box to 100,100 with default settings anim { self.bo

SamuraiTransition is an open source Swift based library providing a collection of ViewController transitions featuring a number of neat “cutting” animations.
SamuraiTransiton is a ViewController transition framework in Swift. It is an animation as if Samurai cut out the screen with a sword. transition types
Twinkle is a Swift and easy way to make any UIView in your iOS or tvOS app twinkle.
Twinkle ✨ Twinkle is a Swift and easy way to make any UIView in your iOS or tvOS app twinkle. This library creates several CAEmitterLayers and animate

Add smooth water waves to your views.
WXWaveView Add pretty and smooth waves to your views! The wave can be added to any type of view. 中文说明 e.g. Integration Cocoapods: pod 'WXWaveView' Or
An Objective-C animation library used to create floating image views.
JRMFloatingAnimation [](https://travis-ci.org/Caroline

A powerful, elegant, and modular animation library for Swift.
MotionMachine provides a modular, powerful, and generic platform for manipulating values, whether that be animating UI elements or interpolating prope

Declarative chainable animations in Swift
Wave Declarative chainable animations in Swift ❤️ Support my apps ❤️ Push Hero - pure Swift native macOS application to test push notifications PasteP
Inspired by Fabric - Answers animation. Allows to "build" given view with pieces. Allows to "destroy" given view into pieces
ADPuzzleAnimation Whats inside Custom animation for UIView inspired by Fabric - Answers animation. Easy to use To create your first animation you need

CCMRadarView uses the IBDesignable tools to make an easy customizable radar view with animation
CCMRadarView CCMRadarView is a simple to use view that uses the new IBDesignable and IBInspectable features of XCode6 to easily configure the icon in

UIView category that adds shake animation
UIView category that adds a shake animation like the password field of the OSX login screen. Screenshot Setup with CocoaPods Add pod 'UIView+Shake' to
iOS Component for creating a pulsing animation.
PulsingHalo PulsingHalo has been discontinued, and is no longer being maintained. Please check out Pulsator which is the new version of this written w
Fire for your iPhone
curryFire 🔥 curry is an Cocoa Touch framework built to enhance and compliment Foundation and UIKit. curryFire builds on top of curry with hot fire an

Facebook's Pop Framework, By Examples
Facebook's Pop Framework, By Examples --- This project is a tutorial (Check tutorial here) for how to use Pop framework by Facebook. Its very easy and

Swift animation made easy
Fluent Swift Animations made Easy Installation Add the following to your Podfile and run pod install pod 'Fluent', '~ 0.1' or add the following

An extensible iOS and OS X animation library, useful for physics-based interactions.
Pop is an extensible animation engine for iOS, tvOS, and OS X. In addition to basic static animations, it supports spring and decay dynamic animations

Show pleasant loading view for your users 😍
RHPlaceholder 💾 Because traditional loading view like UIActivityIndicatorView or similar one are no longer so trendy (Facebook or Instagram apps are

💀 An easy way to create sliding CAGradientLayer animations! Works great for creating skeleton screens for loading content.
Skeleton is an easy way to create sliding CAGradientLayer animations! It works great for creating skeleton screens: 👩💻 Usage The entire library com

Windless makes it easy to implement invisible layout loading view.
Windless Windless makes it easy to implement invisible layout loading view. Contents Requirements Installation Usage Looks Credits Communication Licen

☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting
Features • Guides • Installation • Usage • Miscellaneous • Contributing 🌎 README is available in other languages: 🇪🇸 . 🇨🇳 . 🇧🇷 . 🇰🇷 . 🇫🇷 To

A simple and awesome loading Activity Indicator(with block moving animation) for your iOS app.
BPBlockActivityIndicator BPBlockActivityIndicator is a clean and easy-to-use Activity Indicator meant to display the progress of an ongoing task on iO

Awesome loading animations using 3D engine written with Swift
RSLoadingView Introduction RSLoadingView bring your app to the new age of loading animations using 3D engine. Written with Swift Customizable Using Ap
Simple and powerful animated progress bar with dots
Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements iOS 8.0+ Swift 3.0+ Installatio

A lightweight and awesome loading Activity Indicator for your iOS app.
BPCircleActivityIndicator BPCircleActivityIndicator is a clean and easy-to-use Activity Indicator meant to display the progress of an ongoing task on

A view class for iOS that makes uploading easy and beautiful.
SVUploader A view class for iOS that makes uploading easy and beautiful. Demo SVUploader is fully customizable - check out 2 demos. Installation Just

Implementation of Snapchat's stories timer.
SnapTimer SnapTimer is a custom UIView that behaves exactly the same as the one on Snapchat's stories. Swift 3.0 Support on master branch! 👌👌 Swift
A customizable SpriteKit particles animation on the border of a view.
ParticlesLoadingView Description With ParticlesLoadingView you can create your own amazing SpriteKit particles animations with the Xcode's built-in Pa

A custom animation for the UIRefreshControl
A custom animation for the UIRefreshControl. Inspired by this Dribble shot and this tutorial. Screenshot Usage Install through CocoaPods pod 'GearRefr

Spinner loader components with liquid animation
LiquidLoader LiquidLoader is the spinner loader UI components with liquid animation, inspired by Spinner Loader - Gooey light Effect [] (https://githu

NVActivityIndicatorView is a collection of awesome loading animations.
NVActivityIndicatorView is a collection of awesome loading animations.

A beautiful radar view to show nearby items (users, restaurants, ...) with ripple animation, fully customizable
HGRippleRadarView Example To run the example project, clone the repo, and run pod install from the Example directory first. This project is inspired b

A page control similar to that used in Instagram
ISPageControl ISPageControl has a page control similar to that used in the Instagram Contents Requirements Installation Usage Communication Credits Li

Snapchat / Instagram Stories like progress indicator
SegmentedProgressBar A simple little control that animates segments like Snapchat or Instagram Stories. Requirements iOS 8.0+ Xcode 8 Installation Dra

Various usages of the Macaw library
Macaw-Examples Macaw Examples is a place where you can find various usages of the Macaw library. We are a development agency building phenomenal apps.
A radio button with a pretty animation
LTHRadioButton Slightly inspired by Google's material radio button. The clip below has 3 sections: full speed, 25% and 10%, but after converting it to

An iOS UICollectionViewLayout subclass to show a list of contacts with configurable expandable items.
MEVHorizontalContacts An iOS UICollectionViewLayout subclass to show a list of contacts with configurable expandable items. Features Customizable cont

Simple example of view that appears on tap button and dismiss with swipe gesture.
MenuWithSlide Simple SwiftUI example of how to show side menu with slide effect. On button press - appeares, on background tap or swipe right - dissmi
Instagram API client written in Swift
SwiftInstagram is a wrapper for the Instagram API written in Swift. It allows you to authenticate users and request data from Instagram effortlessly.
The unofficial Instagram iOS SDK
InstagramKit An extensive Objective C wrapper for the Instagram API, completely compatible with Swift. Here's a quick example to retrieve trending med

Better payment user experience library with cool animation in Swift
🎬 Preview 🌟 Features Easily usable Simple Swift syntax Cool flip animation Compatible with Carthage Compatible with CocoaPods Customizable Universal
Quiz Game with some cool animation
OhMyQuizApp This repo contains Quiz App project with some cool animation. Please do give me a ⭐️ on project if you like my work. This will be encourag

SwiftUI mirroring of Instagram app Home screen
Instasoup Is a quick code excercise, where I wanted to do fast prototaping of the Instagram like home view screen in #SwiftUI Check the source code an
Transition animation for ViewController
XTransitionKit Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements iOS 9.0+ Swift 5

An experiment for using SwiftUI's custom timing Animation to create an orbital-like animation.
Orbital-SwiftUI-Animation An experiment for using SwiftUI's custom timing curve to create an orbital-like animation. How it looks: How it works: Apply

Ken Burns effect with face recognition!
APKenBurnsView Ken Burns effect with face recognition! APKenBurnsView is UIView subclass which supports face recognition to beautifully animate people
You can use blur effect and it's animation easily to call only two methods.
SABlurImageView You can use blur effect and it's animation easily to call only two methods. ManiacDev.com referred. https://maniacdev.com/2015/04/open
An animated gif & apng engine for iOS in Swift. Have a great performance on memory and cpu usage.
Features Small but complete, only200lines of code. Allow to control display quality, memory usage, loop time and display progress. Have a great perfor