546 Repositories
Swift crown-view-controller Libraries
Log every incoming notification to view them again later, also includes attachments and advanced settings to configure
Vē Natively integrated notification logger Installation Add this repository to your package manager

AYImageKit is a Swift Library for Async Image Downloading, Show Name's Initials and Can View image in Separate Screen.
AYImageKit AYImageKit is a Swift Library for Async Image Downloading. Features Async Image Downloading. Can Show Text Initials. Can have Custom Styles

A reusable Slider View made with SwiftUI
ZSlider A reusable Slider View made with SwiftUI. Installation: Minimum version iOS 13 In Xcode go to File - Swift Packages - Add Package Dependency
Card-based view controller for apps that display content cards with accompanying maps, similar to Apple Maps.
TripGo Card View Controller This is a repo for providing the card-based design for TripGo as well as the TripKitUI SDK by SkedGo. Specs 1. Basic funct

RippleQueries is an iOS application built as assessment task at Ripple Egypt. Built Using MVVM (Model-View-ViewModel) and Clean Architecture concepts
RippleRepositories RippleRepositories is an iOS application built as an assessment task at Ripple Egypt. Built Using RxSwift & MVVM (Model-View-ViewMo

Simple way to set up half modal view
HalfModalView Requirements iOS 9.0+ Xcode 10.0+ Swift 4.0+ Example Installation CocoaPods is a dependency manager for Cocoa projects. You can install
A SwiftUI view that enables you to properly present a UIActivityViewController. (iOS)
ActivityView Also available as a part of my SwiftUI+ Collection – just add it to Xcode 13+ A SwiftUI view that enables you to properly present a UIAct

SSToastMessage is written purely in SwiftUI. It will add toast, alert, and floating message view over the top of any view. It is intended to be simple, lightweight, and easy to use. It will be a popup with a single line of code.
SSToastMessage SSToastMessage is written in SwiftUI. It will add toast, alert, and floating message view over the top of any view. It is intended to b

🚀 Elegant Pager View fully written in pure SwiftUI.
PagerTabStripView Made with ❤️ by Xmartlabs team. XLPagerTabStrip for SwiftUI! Introduction PagerTabStripView is the first pager view built in pure Sw

SwiftUI view enabling navigation between pages of content, imitating the behaviour of UIPageViewController for iOS and watchOS
PageView SwiftUI view enabling page-based navigation, imitating the behaviour of UIPageViewController in iOS. Why SwiftUI doesn't have any kind of pag

📖 A lightweight, paging view solution for SwiftUI
Getting Started | Customization | Installation Getting Started Basic usage Using Pages is as easy as: import Pages struct WelcomeView: View { @S

Router is a library that assists with SwiftUI view transitions.
Router Router is a library that assists with SwiftUI view transitions. Installation .package(name: "Router", url: "[email protected]:1amageek/Router.git"
A SwiftUI view for displaying Markdown with customizable appearances.
Parma Display Markdown using pure SwiftUI components. Taking advantages of ViewBuilder to make custom appearances for Text and View. Example import Pa
Advanced List View for SwiftUI with pagination & different states
AdvancedList This package provides a wrapper view around the SwiftUI List view which adds pagination (through my ListPagination package) and an empty,
AsyncImage before iOS 15. Lightweight, pure SwiftUI Image view, that displays an image downloaded from URL, with auxiliary views and local cache.
URLImage URLImage is a SwiftUI view that displays an image downloaded from provided URL. URLImage manages downloading remote image and caching it loca

A flexible grid layout view for SwiftUI
📱 GridStack A flexible grid layout view for SwiftUI. WWDC20 Update Apple released LazyVGrid and LazyHGrid at WWDC20. If you are fine to only suppor

🎛 QGrid: The missing SwiftUI collection view.
[NOTE] If you'd like to see QGrid in action, check out this demo of QDesigner (see video below). Install QDesigner: https://apps.apple.com/us/app/qdes
A waterfall grid layout view for SwiftUI.
WaterfallGrid A waterfall grid layout view for SwiftUI. Features Irregular grid of content. Columns number different per device orientation. Spacing a

A SwiftUI collection view with support for custom layouts, preloading, and more.
ASCollectionView A SwiftUI implementation of UICollectionView & UITableView. Here's some of its useful features: supports preloading and onAppear/onDi

A easy-to-use SwiftUI view for Tinder like cards on iOS, macOS & watchOS.
🃏 CardStack A easy-to-use SwiftUI view for Tinder like cards on iOS, macOS & watchOS. Installation Xcode 11 & Swift Package Manager Use the package r

A SwiftUI card view, made great for setup interactions.
SlideOverCard A SwiftUI card design, similar to the one used by Apple in HomeKit, AirPods, Apple Card and AirTag setup, NFC scanning, Wi-Fi password s

Create Apple-like alerts & toasts using SwiftUI
AlertToast-SwiftUI Present Apple-like alert & toast in SwiftUI 🌄 Example 🔭 Overview Currently in SwiftUI, the only way to inform the user about some

An iOS view-controller navigation management. No inherit, using one line code to integrate.
KGNavigationBar Example An iOS view-controller navigation management. No inherit, using one line code to integrate. 一个 iOS 控制器导航管理库. 无需继承, 一行代码即可实现集成。

Change SwiftUI Navigation Bar Color for different View
SwiftUINavigationBarColor Change SwiftUI NavigationBar background color per screen. Usage For NavigationBarColor to work, you have to set the Navigati

🔍BarcodeScanner – simple & easy application that helps you to scan both EAN8 and EAN13 barcodes.
🔍 Simple & easy application that helps you to scan both EAN8 and EAN13 barcodes.
SwiftUI animated image view that works on iOS and layout just as SwiftUI.Image
SwiftUI.AnimatedImage SwiftUI animated image view that works on iOS and layout just as SwiftUI.Image Screen.Recording.2021-07-31.at.02.18.33.mov Insta

Show the confetti only when the user is having fun, and if not having fun, don't show it.
SPConfetti - A simple solution to show the confetti to the user. Smoothly starts and stops. Allow set multiply diffrent particles at once. You can chang

🛠 A flexible and easy template created to speed up the development of your iOS application based on the MVP pattern.
Model-View-Presenter template A flexible and easy template created to speed up the development of your iOS application based on the MVP pattern. This
NStack is a SwiftUI view that allows you to hoist navigation state into a Coordinator
An NStack allows you to manage SwiftUI navigation state with a single stack property. This makes it easy to hoist that state into a high-level view, such as a coordinator. The coordinator pattern allows you to write isolated views that have zero knowledge of their context within the navigation flow of an app.

A Swift Toast view - iOS 14 style and newer - built with UIKit. 🍞
Toast-Swift A Swift Toast view - iOS 14 style - built with UIKit. 🍞 Installation Swift Package Manager You can use The Swift Package Manager to insta

ConfettiKit is a custom framework used to add Confetti on your iOS/iPadOS projects.
ConfettiKit is a custom framework used to add Confetti on your iOS/iPadOS projects. The kit provides variety of customisations inorder to design a confetti which matches your project's UI. ConfettiKit makes your work of adding Confetti on your project with just one line of code.

Create an easy to peek SwiftUI View to showcase your own data, catalog, images, or anything you'd like.
Create an easy to peek SwiftUI View to showcase your own data, catalog, images, or anything you'd like.

Declaretive UICollectionViewCompositionalLayout interface to implement complex collection view layout.
CompositionalLayoutViewController Example To run the example project, clone the repo, and run pod install from the Example directory first. Requiremen

iOS simple project to create half-screen modal view controller with pan
Simple Half-screen view controller, draggable and less code (learning purpose)
Flow layout / tag cloud / collection view in SwiftUI.
SwiftUIFlowLayout A Flow Layout is a container that orders its views sequentially, breaking into a new "line" according to the available width of the

An example project of using the new Character Controller component in RealityKit 2.0
CharacterController in RealityKit 2.0 An example project of using the new Character Controller component in RealityKit 2.0. Demo Tweet Usage Install a
A Circular SwiftUI progress View
A Circular progress view. There are some controllers to let you customize the progress-view and see which one works better for you. This whole project
SwiftUIMailView - MailView allows you to send mail from SwiftUI
SwiftUIMailView The MailView allows you to send mail from SwiftUI. You can: Determine if you can send mail or not. Pass subject, message and recipient

A demonstration to the approach of leaving view transition management to a router.
SwiftUI-RouterDemo This is a simplified demonstration to the approach of leaving view transition management to a router.

A camera view controller with custom image picker and image cropping.
ALCameraViewController A camera view controller with custom image picker and image cropping. Features Front facing and rear facing camera Simple and c

A view that shows selectable symbols, similar to UITableView's `sectionIndexTitles` API but with support for symbols and more flexibility
📖 TableOfContentsSelector Are you familiar with UITableView's sectionIndexTitles API? The little alphabet on the side of some tables for quickly jump

SwiftUI TextEdit View - A proof-of-concept text edit component in SwiftUI & CoreText.
A proof-of-concept text edit component in SwiftUI & CoreText. No UIKit, No AppKit, no UITextView/NSTextView/UITextField involved.
Advanced Catalyst Example with sidebar, list view, SwiftUI detail view, toolbar & AppKit bundle
Advanced Catalyst Example This is an example of a Catalyst app using a three-column layout, with a primary toolbar. It includes topics such as: Drag &

List a collection of items in a horizontally scrolling view. A scaling factor controls the size of the items relative to the center.
CAROUSEL List a collection of items in a horizontally scrolling view. A scaling factor controls the size of the items relative to the center. We speci

Garland View seamlessly transitions between multiple lists of content.
Garland View seamlessly transitions between multiple lists of content. We specialize in the designing and coding of custom UI for Mobile

Navigation toolbar is a Swift slide-modeled UI navigation controller.
Navigation toolbar is a Swift slide-modeled UI navigation controller. We specialize in the designing and coding of custom UI for Mo

CodeEditorView Swift package provides a SwiftUI view implementing a rich code editor for iOS and macOS
SwiftUI code editor view for iOS and macOS

A SwiftUI based custom sheet card to show information in iOS application.
A SwiftUI based custom sheet card to show any custom view inside the card in iOS application.
🍞 [Beta] A view controller that can unwind like presentation and navigation.
FluidPresentation - no more handling presented or pushed in view controller A view controller that supports the interactive dismissal by edge pan gest

Concept for organizing View and Data layers within SwiftUI App
SwiftUI MVVM Concept It is not about how to create Lists and Charts and View design. It's about possibility how to organize View and Data layers withi

UICollectionViewSplitLayout makes collection view more responsive.
UICollectionViewSplitLayout makes collection view more responsive. What's this? UICollectionViewSplitLayout is a subclass of UICollectionViewLayout. I

iOS custom view to display books on shelf
ShelfView (iOS) iOS custom view to display books on shelf (Android version is available here) Requirements iOS 10.0+ Swift 4.2 Installation ShelfView

Gliding Collection is a smooth, flowing, customizable decision for a UICollectionView Swift Controller.
A smooth, flowing, customizable decision for a UICollectionView Swift Controller We specialize in the designing and coding of custo

FSPagerView is an elegant Screen Slide Library. It is extremely helpful for making Banner View、Product Show、Welcome/Guide Pages、Screen/ViewController Sliders.
SWIFT OBJECTIVE-C FSPagerView is an elegant Screen Slide Library implemented primarily with UICollectionView. It is extremely helpful for making Banne

This component allows for the transfer of data items between collection views through drag and drop
Drag and Drop Collection Views Written for Swift 4.0, it is an implementation of Dragging and Dropping data across multiple UICollectionViews. Try it

A CollectionView Layout displaying a slanted cells
CollectionViewSlantedLayout is a subclass of the UICollectionViewLayout allowing the display of slanted cells in a UICollectionView. Features Pure Swi

An easy-to-use Collection View Layout for card-like animation.
CarLensCollectionViewLayout An easy-to-use Collection View Layout for card-like animation 🎉 CarLensCollectionViewLayout was created out of the implem

BouncyLayout is a collection view layout that makes your cells bounce.
BouncyLayout is a collection view layout that makes your cells bounce. Features Pure Swift 5. Works with every UICollectionView. Horizontal and vertic

Blueprints is a collection of flow layouts that is meant to make your life easier when working with collection view flow layouts.
Blueprints is a collection of flow layouts that is meant to make your life easier when working with collection view flow layouts. It comes

Lightweight custom collection view inspired by Airbnb.
ASCollectionView Lightweight custom collection view inspired by Airbnb. Screenshots Requirements ASCollectionView Version Minimum iOS Target Swift Ver

The fastest 🚀 way to embed a 3D model in Swift
Insert3D is the easiest 🥳 and fastest 🚀 way to embed a 3D model in your iOS app. It combines SceneKit and Model I/O into a simple library for creati

Easy interactive interruptible custom ViewController transitions
Introduction Transition is a library that helps you build iOS view controller transitions. Implementing a nice interactive custom view controller tran

This component implements transition animation to crumble view-controller into tiny pieces.
StarWars Animation This component implements transition animation to crumble view-controller into tiny pieces. Check this project on dribbble. Also, r

Now playing controller from Apple Music, Mail & Podcasts Apple's apps.
SPStorkController About Controller as in Apple Music, Podcasts and Mail apps. Help if you need customize height or suppport modal style in iOS 12. Sim

SPLarkController - Custom transition between controllers. Settings controller for your iOS app.
SPLarkController About Transition between controllers to top. You can change animatable height after presentation controller. For presentation and dis
A Splash view that animates and reveals its content, inspired by Twitter splash
RevealingSplashView A Splash view that animates and reveals its content, inspired by the Twitter splash. ⭐ Features Customizable reveal icon image. Cu

Use PanGesture to dismiss view on UIViewController and UIView
PanSlip Use PanGesture to dismiss view on UIViewController and UIView. Introduction PanSlip to UIViewController left to right right to left top to bot

A custom modal transition that presents and dismiss a controller with an expanding bubble effect.
A custom modal transition that presents and dismiss a controller inside an expanding and shrinking bubble. Screenshot Usage Install through CocoaPods:
A customisable view for entering arbitrary length pins, codes or passwords in iOS. Supports iOS 12 one time codes.
CBPinEntryView CBPinEntryView is a view written in Swift to allow easy and slick entry of pins, codes or passwords. It allows backspacing, dismissal o

Paging view controller and scroll tab view
TabPageViewController Description TabPageViewController is paging view controller and scroll tab view. Screenshot Infinity Mode Limited Mode Customiza

™️ A powerful paging view controller with interactive indicator bars
⭐️ Features Easy to implement page view controller with interactive indicator bars. Highly adaptable and powerful customization. Fully extensible with

A flexible TabBarController with search tab like SNKRS.
PolioPager PolioPager is the easiest way to use PagerTabStrip including search tab in iOS. Written in pure swift. (日本語はこちら) Comparison SNKRS ↓↓↓↓ Poil

A lightweight customized tabbar view. 📌
A lightweight customized tabbar view. Screenshots Features Installation Setup ToDos Credits Thanks License Screenshots Features Easily Configurable an

A fully customizable container view controller to display a set of ViewControllers in a horizontal scroll view. Written in Swift.
DTPagerController This is a control for iOS written in Swift. DTPagerController is simple to use and easy to customize. Screenshots Default segmented

A fun, easy-to-use tab bar navigation controller for iOS.
CircleBar Don’t you, sometimes, miss fun user interfaces? Truth is, we do. Sure, you can't use them in enterprise apps for obvious reasons, but if you

A Swift material design UI module which paints over the parent view when the switch is on.
A Swift material design UI module which paints over the parent view when the switch is on. We specialize in the designing and coding of c

A controller that uses a UIStackView and view controller composition to display content in a list
StackViewController Overview StackViewController is a Swift framework that simplifies the process of building forms and other static content using UIS

Infinite paging controller, scrolling through contents and title bar scrolls with a delay
PageController PageController is infinite paging controller, scrolling through contents and title bar scrolls with a delay. Then it provide user inter

📖 A simple, highly informative page view controller
TL;DR UIPageViewController done properly. ⭐️ Features Simplified data source management & enhanced delegation. Dynamically insert & remove pages. Infi

XLPagerTabStrip is a Container View Controller that allows us to switch easily among a collection of view controllers
XLPagerTabStrip is a Container View Controller that allows us to switch easily among a collection of view controllers. Pan gesture can be used to move on to next or previous view controller. It shows a interactive indicator of the current, previous, next child view controllers.

Swipable tab and menu View and ViewController.
SwipeMenuViewController Overview SwipeMenuViewController provides SwipeMenuView and SwipeMenuViewController. This is very useful to build swipe-based

iOS Slide Menu View based on Google+, iQON, Feedly, Ameba iOS app. It is written in pure swift.
SlideMenuControllerSwift iOS Slide View based on iQON, Feedly, Google+, Ameba iPhone app. Installation CocoaPods pod 'SlideMenuControllerSwift' Carth
A paging view controller with a highly customizable menu ✨
Getting Started | Customization | Installation Features Parchment lets you page between view controllers while showing any type of generic indicator t

A paging menu controller built from other view controllers placed inside a scroll view (like Spotify, Windows Phone, Instagram)
Unfortunately, life gets in the way sometimes and I won't be able to maintain this library any longer and upgrade this library to where it needs to be

Drawer view controller that easy to use!
KWDrawerController Drawer view controller that is easy to use! Installation CocoaPods (iOS 8+ projects) KWDrawerController is available on CocoaPods.

An easy to use and setup floating view for your app. 🎡
HHFloatingView An easy to use and setup floating view for your app. 🎡 Installation Manually - Add HHFloatingView/Source folder to your Project. And y
Interactive view transition to display menus with flowing and bouncing effects in Swift
FlowingMenu FlowingMenu provides an interactive transition manager to display menu with a flowing and bouncing effects. The Objective-C countepart is

A triangle shaped corner label view for iOS written in Swift.
A triangle shaped corner label view for iOS written in Swift. This view is a subclass of UIView. It can be created and customized from the Storyboard

NumberMorphView a view like label for displaying numbers which animate with transition using a technique called number tweening or number morphing.
NumberMorphView a view like label for displaying numbers which animate with transition using a technique called number tweening or num
Player View is a delegated view using AVPlayer of Swift
PlayerView [](https://travis-ci.org/David Alejandro/PlayerView) An

MMPlayerView - Custom AVPlayerLayer on view and transition player with good effect like youtube and facebook
MMPlayerView Demo-Swift List / Shrink / Transition / Landscape MMPlayerLayer ex. use when change player view frequently like tableView / collectionVie

Overlay alpha channel video animation player view using Metal.
Overlay alpha channel video animation player view using Metal. Example To run the example project, clone the repo, and run pod install from the Exampl
A navigation controller that displays its view controllers as an interactive stack of cards.
CardNavigation The easiest way to turn a navigation controller into an interactive stack of cards. Highlights ✅ Fully interactive and interruptible ✅

The Unofficial Apple iOS Swift Calendar View. Swift calendar Library. iOS calendar Control. 100% Customizable
Q: How will my calendar dateCells look with this library? A: However you want them to look. More Images Features Range selection - select dates in a r

An Easy to Use Calendar for iOS (Swift 5.0)
This is an easy to use, "just drag and drop it in your code" type of calendar for iOS. It supports both vertical and horizontal scrolling, as well as

Fully customizable and extensible action sheet controller written in Swift
XLActionController By XMARTLABS. XLActionController is an extensible library to quickly create any custom action sheet controller. Examples The action

SwiftMessages is a very flexible view and view controller presentation library for iOS.
SwiftMessages Overview SwiftMessages is a very flexible view and view controller presentation library for iOS. Message views and view controllers can

Live animated Alert View for iOS written in Swift
Sweet Alert iOS Beautiful Animated custom Alert View inspired from javascript library SweetAlert. Written in Swift this SweetAlertView can be used in

Native alert from Apple Music & Feedback. Contains Done, Heart & Message and other presets.
SPAlert Popup from Apple Music & Feedback in AppStore. Contains Done, Heart, Error and other presets. Supports Dark Mode. I tried to recreate Apple's

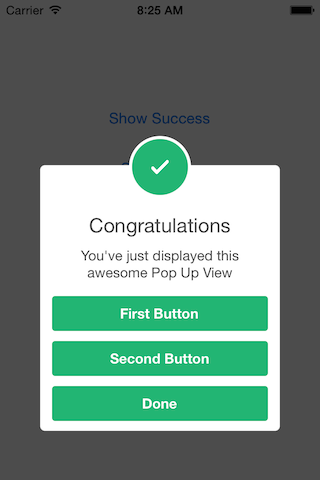
Beautiful animated Alert View. Written in Swift
SCLAlertView Animated Alert View written in Swift, which can be used as a UIAlertView or UIAlertController replacement. Since UIAlertView is deprecate