106 Repositories
Swift animated Libraries

A macOS menu bar app for copy animated LIHKG stickers to clipboard.
LIHKG GIFs A macOS menu bar app created for easily sending LIHKG stickers to Microsoft Teams. This app will try to load a GIF selected by user into th

Animated alert library like Swarm app.
TKSwarmAlert Animation Tool for Alert like Swarm app. ScreenShot Installation CocoaPods You can use CocoaPods to install TKSwarmAlert by adding it to

TTouchAnimatedButton is a simple and flexible animation component fully written in Swift
TTouchAnimatedButton is a simple and flexible animation component fully written in Swift. TTouchAnimatedButton is developed to make user feel button click becomes more vivid and realistic.

Appstore card animation transition. UICollectionView and UITableView card expand animated transition
Appstore card animation transition. UICollectionView and UITableView card expand animated transition. This library tries to add the appstore transition to your own app. The goal is to be as simple as possible to integrate in an app while keeping the flexibility and customization alive.
![[iOS] Animated analog flip numbers like airport/train-station displays (SwiftUI)](https://user-images.githubusercontent.com/807039/169737080-6a6dc304-5276-4788-9f57-2457f0669055.gif)
[iOS] Animated analog flip numbers like airport/train-station displays (SwiftUI)
A SwiftUI FlipNumberView A small universal (iOS + macOS) app displaying the current time with a flip animation. This is still WIP and doesn't support

Customizable animated slider for iOS
MMSegmentSlider MMSegmentSlider is an easy-to-use IBDesignable animated slider for iOS 7+ written in Objective-C. Installation From CocoaPods CocoaPod

A SwiftUI implementation of AppleCard's animated colorful blur background.
Colorful A SwiftUI implementation of AppleCard's animated colorful blur background. Preview Usage import Colorful var body: some View { ColorfulV

🚀 It Makes easy to track your task 🔥 Beautiful & Animated UI👨🏻💻 . Contributions are always welcome 🤗
Taskey 🚀 What is Taskey 🤔 ? Taskey is an application build in SwiftUI to track your task with a beautiful animations and UI . Also used core data to

VerticalFlowLayout - This implementation is built using a UICollectionView and a custom flowLayout.
VerticalFlowLayout This implementation is built using a UICollectionView and a custom flowLayout. Table of contents Requirements Installation CocoaPod
Powerful animated gradientView in swift 🌈
FancyGradient is a UIView subclass which let's you animate gradients in your iOS app. It is purely written in Swift. Quickstart Static gradient let fa

ButtonClickStyle - This is a Customizable/Designable Button View, with 15 animated click styles, that allows you to design your own buttons from subviews, in storyboard and xib right away.
ButtonClickStyle - This is a Customizable/Designable Button View, with 15 animated click styles, that allows you to design your own buttons from subviews, in storyboard and xib right away.
Animated Minimal Podcast App UI using SwiftUi 3.0 🤓
Minimal Podcast App UI Animated Minimal Podcast App UI using SwiftUi 3.0 🤓 Video Preview Screenshots Features SwiftUI 3D Card Animation SwiftUI Delay
Animated iOS App Onboarding Screens
Animated iOS App Onboarding Screens With Liquid Swipe Animation Using SwiftUI 3.0 for learning purposes.

Configurable animated onboarding screen written programmatically in Swift for UIKit
Configurable animated onboarding screen written programmatically in Swift for UIKit – inspired by many Apple-designed user interfaces in iOS – with Insignia as an example.
Animated Alert written in SwiftUI.
TransactionAlert Animated Alert written in SwiftUI. Easy to use Get Started Add a TAViewModel instance as an environment object to your Root View in y

AnimatedWaveform provides the user with an animated version of the waveform.circle SF Symbol in SwiftUI.
AnimatedWaveform AnimatedWaveform is a Swift Package designed for SwiftUI. It provides the user with an animated version of the waveform.circle SF Sym
PPSwiftGifs provides a convenient way to show animated GIF images as a part of iOS GUI.
PPSwiftGifs PPSwiftGifs provides a convenient way to show animated GIF images as a part of iOS GUI. Installation Carthage Cartfile nano Cartfile put

An iOS framework to easily create simple animated walkthrough, written in Swift.
Intro Overview An iOS framework to easily create simple animated walkthrough, written in Swift. Requirements iOS8 Installation with CocoaPods Intro is

An animated popover that pops out a given frame, great for subtle UI tips and onboarding.
Animated popover that pops out of a frame. You can specify the direction of the popover and the arrow that points to its origin. Color, border radius

Presentation helps you to make tutorials, release notes and animated pages.
Presentation helps you to make tutorials, release notes and animated pages.

💥 Beautiful, animated and highly customizable UIPageControl alternative for iOS.
PageControl Requirements iOS 9.0+ Xcode 7.0+ Installation CocoaPods: Add folowing line to Podfile and run 'pod instal'. pod 'Sevruk-PageControl' Or j
● ○ ○ ○ A nice, animated UIPageControl alternative.
Page Control Installation Usage Example import UIKit import PageControl class ViewController: UIViewController, UIScrollViewDelegate { @IBOu

Animated UITextField and UITextView replacement for iOS
AnimatedTextInput iOS custom text input component used in the Jobandtalent app. Installation Use cocoapods to install this custom control in your proj
Beautiful animated Login Alert View. Written in Objective-C
UIAlertView - Objective-C Animated Login Alert View written in Swift but ported to Objective-C, which can be used as a UIAlertView or UIAlertControlle
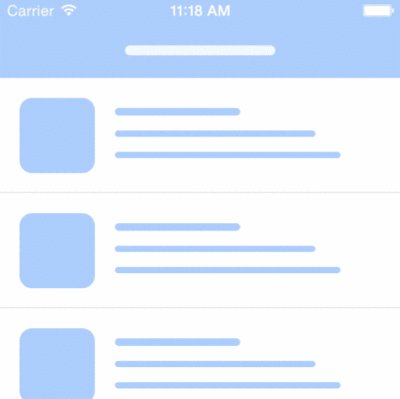
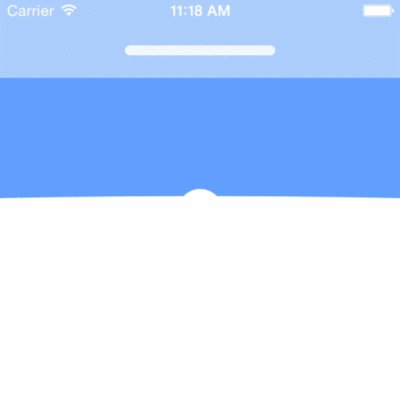
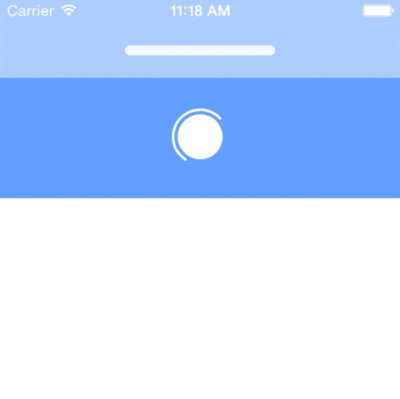
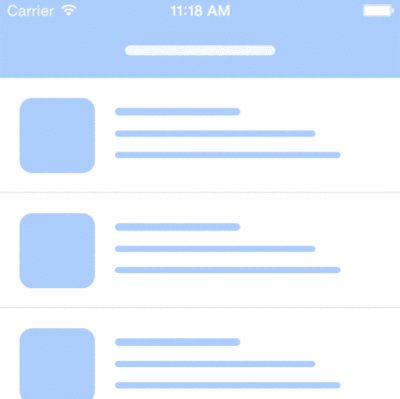
ListPlaceholder is a swift library allows you to easily add facebook style animated loading placeholder to your tableviews or collection views.
ListPlaceholder ListPlaceholder Facebook news feed style animation Features ListPlaceholder is a swift library allows you to easily add facebook style

ExpandingCollection is an animated material design UI card peek/pop controller.
EXPANDING COLLECTION An animated material design UI card peek/pop controller We specialize in the designing and coding of custom UI for Mobile Apps an

UIViewController subclass inspired by "Inbox by google" animated transitioning.
SAInboxViewController SAInboxViewController realizes Inbox like view transitioning. You can launch sample project on web browser from here. Features I

PreviewTransition is a simple preview gallery UI controller with animated tranisitions.
PreviewTransition is a simple preview gallery UI controller with animated tranisitions. Swift UI library made by @Ramotion

Animated top/bottom segmented control written in Swift.
Segmentio Animated top/bottom segmented control written in Swift. Check this project on dribbble. Requirements Xcode 10 iOS 8.x+ Swift 5.0 Installatio
Nicely animated flat design switch alternative to UISwitch
AIFlatSwitch A smooth, nice looking and IBDesignable flat design switch for iOS. Can be used instead of UISwitch. Inspired by Creativedash's Dribbble

Create custom animated splash views similar to the ones in the Twitter, Uber and Ping iOS app.
SKSplashView SKSplashView is a simple class to create beautiful animated splash views for transitioning between views. Perfect as a launch screen whil

Customizable animated slider for iOS
MMSegmentSlider MMSegmentSlider is an easy-to-use IBDesignable animated slider for iOS 7+ written in Objective-C. Installation From CocoaPods CocoaPod

A segmented control with custom appearance and interactive animations. Written in Swift 3.0.
SJFluidSegmentedControl About If you are bored with using the default UISegmentedControl, this might save your day. SJFluidSegmentedControl is a custo

Animated Mask Label is a nice gradient animated label.
Animated Mask Label Demo Screen Screenshot Demo/Example For demo: $ pod try AnimatedMaskLabel To run the example project, clone the repo, and run pod

Adds animated counting support to UILabel.
UICountingLabel Adds animated counting support to UILabel. CocoaPods UICountingLabel is available on CocoaPods. Add this to your Podfile: pod 'UICount

A small and flexible (well documented) UIButton subclass with animated loading progress, and completion animation.
ButtonProgressBar-iOS Example For LIVE PREVIEW on Appetize in your browser itself, click here. To run the example project, clone the repo, and run pod
Yet another animated flat buttons in Swift
DynamicButton is a powerful flat design button written in Swift to display hamburger button like with animated transitions between style updates. It a

Interactive and fully animated Material Design button for iOS developers.
WYMaterialButton Inspired by Google Material Design, written purely in Swift 3. WYMaterialButton implemented Material Design on iOS and add more dynam

Animated Play and Pause Button written in Swift, using CALayer, CAKeyframeAnimation.
AnimatablePlayButton Animated Play and Pause Button written in Swift, using CALayer, CAKeyframeAnimation. features Only using CAShapeLayer, CAKeyframe

A way to quickly add a notification badge icon to any view. Make any view of a full-fledged animated notification center.
BadgeHub A way to quickly add a notification badge icon to any view. Demo/Example For demo: $ pod try BadgeHub To run the example project, clone the r
Native alert from Apple Music & Feedback. Contains Done, Heart & Message and other presets. Support SwiftUI.
SPAlert Popup from Apple Music & Feedback in AppStore. Contains Done, Heart, Error and other presets. Supports Dark Mode. I tried to recreate Apple's
Simple and powerful animated progress bar with dots
Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements iOS 8.0+ Swift 3.0+ Installatio

A simple animated progress bar in Swift
DSGradientProgressView Introduction DSGradientProgressView is a simple and customizable animated progress bar written in Swift. Inspired by GradientPr

⌛️A customizable animated gradient loading bar.
GradientLoadingBar A customizable animated gradient loading bar. Inspired by iOS 7 Progress Bar from Codepen. Example To run the example project, clon

UIProgressView replacement with an highly and fully customizable animated progress bar in pure Core Graphics
The YLProgressBar is an UIProgressView replacement with a highly and fully customizable animated progress bar in pure Core Graphics. It has been imple

Amazing animated switch activity indicator written in swift
 Simple and light weight animated switch activity indicator. Demo Ins
iOS 7 radial animated progress view.
MHRadialProgressView is an iOS drop-in class radial animated progress view. (by placeit) ##Requirements MHRadialProgressView works on iOS 6 and above

An iOS native implementation of a Trello Animated Navigation
SCTrelloNavigation An iOS native implementation of a Trello Animated Navigation. See more at https://dribbble.com/shots/2114816-Trello-Navigation. iOS

Animated RxCocoa bindings
RxAnimated - animated bindings RxAnimated provides animation interface to RxCocoa's bindings. It comes with few predefined animation bindings, and pro
Easy customizable avatar image asynchronously with progress bar animated
JDSwiftAvatarProgress ##Objective-C JDAvatarProgress is available in Objective-C also, JDAvatarProgress Usage To run the example project, clone the re

Convert live photos and videos into animated GIFs in iOS, or extract frames from them.
Create a GIF from the provided video file url, Or extract images from videos. This repository has been separated from original repo along with some no
An animated gif & apng engine for iOS in Swift. Have a great performance on memory and cpu usage.
Features Small but complete, only200lines of code. Allow to control display quality, memory usage, loop time and display progress. Have a great perfor
Image framework for iOS to display/encode/decode animated WebP, APNG, GIF, and more.
YYImage Image framework for iOS to display/encode/decode animated WebP, APNG, GIF, and more. (It's a component of YYKit) Features Display/encode/decod
XAnimatedImage is a performant animated GIF engine for iOS written in Swift based on FLAnimatedImage
XAnimatedImage is a performant animated GIF engine for iOS written in Swift based on FLAnimatedImage. An illustration is shown below: Features Plays m

Complete Animated GIF Support for iOS, with Functions, NSJSONSerialization-style Class, and (Optional) UIImage Swizzling
AnimatedGIFImageSerialization This library is no longer maintained. In iOS 13+ and macOS 10.15+, use CGAnimateImageAtURLWithBlock instead. AnimatedGIF

High-performance animated GIF support for iOS in Swift
Gifu adds protocol-based, performance-aware animated GIF support to UIKit. (It's also a prefecture in Japan). Install Swift Package Manager Add the fo

Performant animated GIF engine for iOS
FLAnimatedImage is a performant animated GIF engine for iOS: Plays multiple GIFs simultaneously with a playback speed comparable to desktop browsers H

An animated label for displaying numbers
RollingDigitsLabel A simple label that animates a number with each digit falling into place. Installation Swift Package Manager dependencies: [ .p
Cool Animated music indicator view written in Swift
Cool Animated music indicator view written in Swift. ESTMusicIndicator is an implementation of NAKPlaybackIndicatorView in Swift for iOS 8. 本人著作的书籍《La
react native esptouch
react-native-esptouch One should know that This is a Unofficial project. The official demo is below: EsptouchForAndroid EsptouchForIOS Getting started

Tomato Animated PieChart With Swift
TomatoAnimatedPieChart Development and compatibility Development platform: iOS Language: Swift UI framework: UIKit Compatibility: iOS 11 or greater De

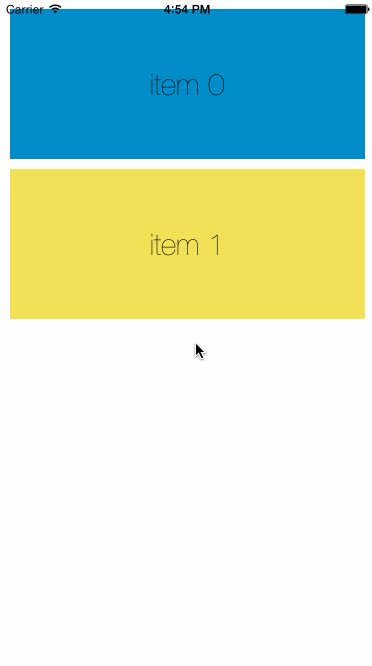
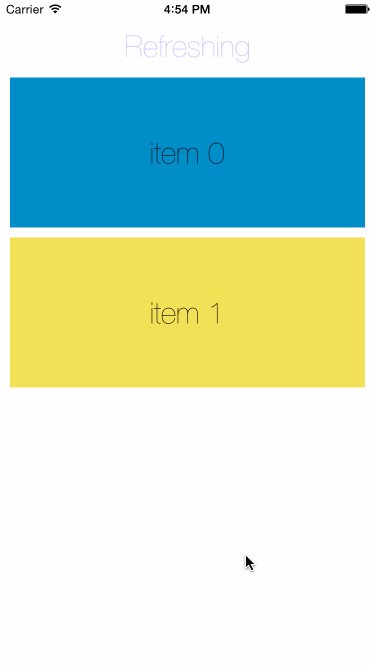
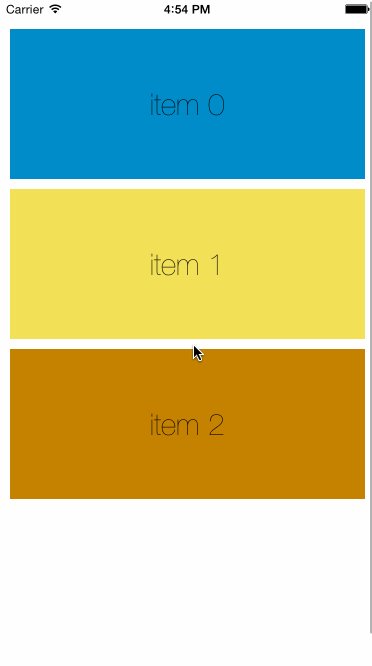
Animated, customizable, and flexible pull-to-refresh framework for faster and easier iOS development.
KafkaRefresh Animated, customizable, and flexible pull-to-refresh framework for faster and easier iOS development. Report bug · Request feature · 中文文档

Custom animated pull-to-refresh that can be easily added to UIScrollView
PullToMakeSoup Custom animated pull-to-refresh that can be easily added to UIScrollView Check this article on our blog to know more details about anim

PullToRefresh extension for all UIScrollView type classes with animated text drawing style
PullToRefreshCoreText PullToRefresh extension for all UIScrollView type classes with animated text drawing style Demo Install Manual Copy the files in

Add PullToRefresh using animated GIF to any scrollView with just simple code
UzysAnimatedGifPullToRefresh Add PullToRefresh using animated GIF to any scrollView with just simple code UzysAnimatedGifPullToRefresh features: simpl

Animated "Pull To Refresh" Library for UIScrollView.
PullToBounce Animated "Pull To Refresh" Library for UIScrollView. You can add animated "pull to refresh" action to your UIScrollView, UITableView and

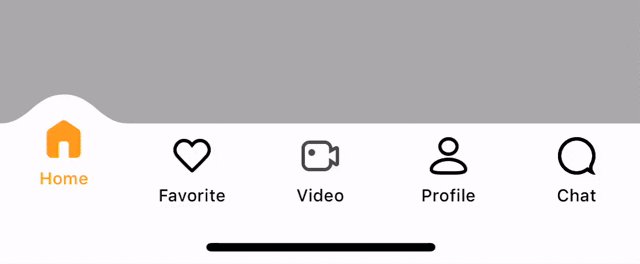
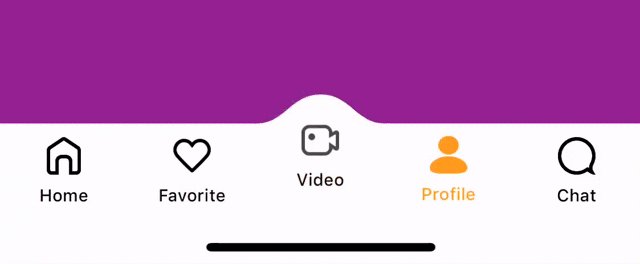
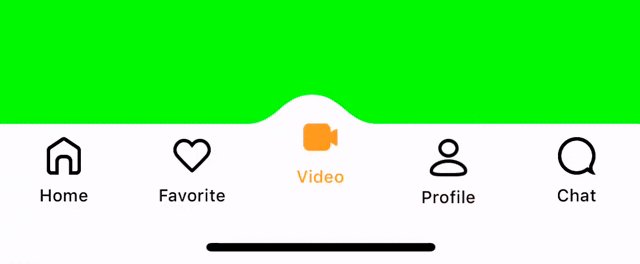
Simple Animated tabbar with native control
SSCustomTabbar Simple Animated tabbar with native control. Requirements iOS 11.0+ Xcode 10.0+ Installation SSCustomTabbar doesn't contain any external

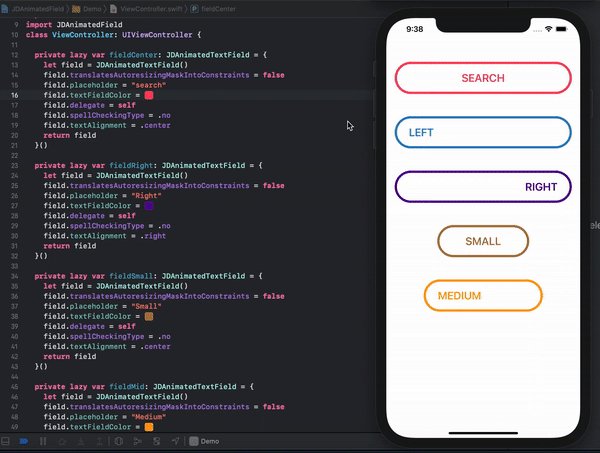
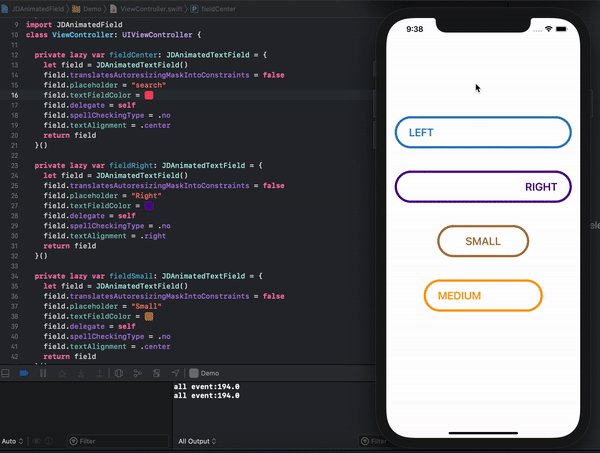
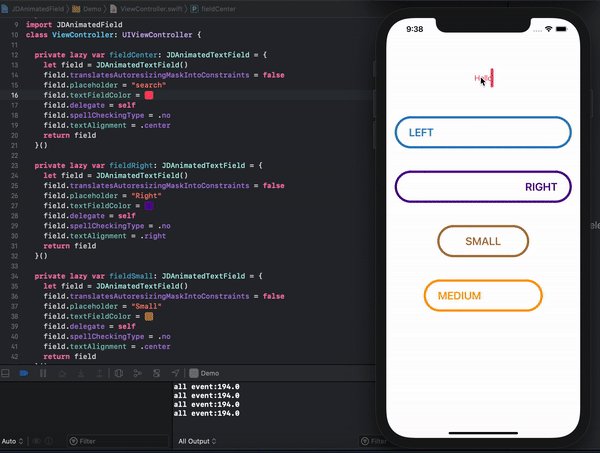
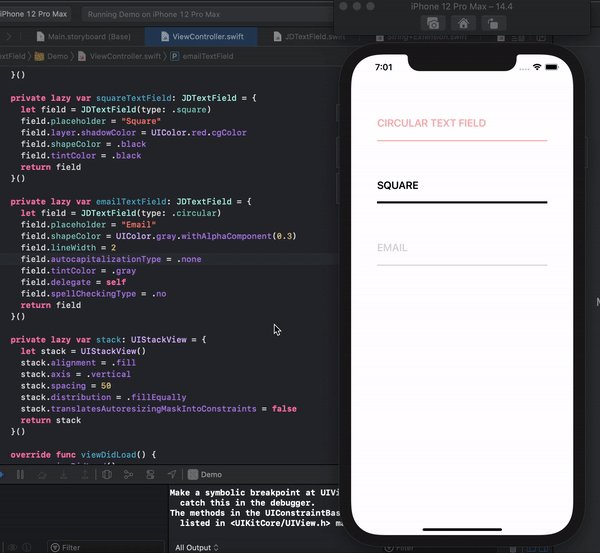
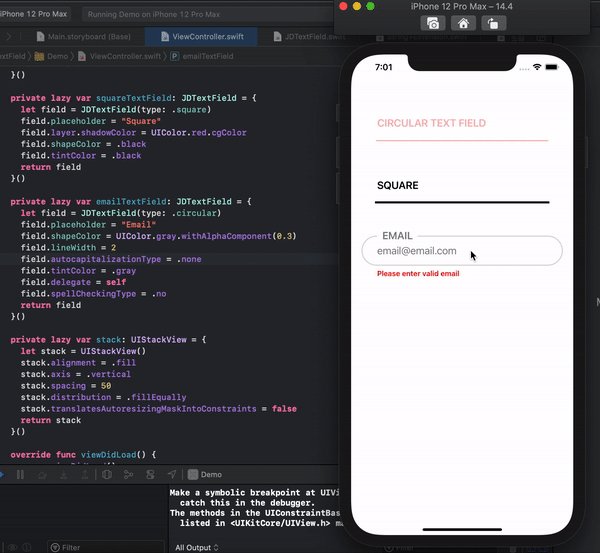
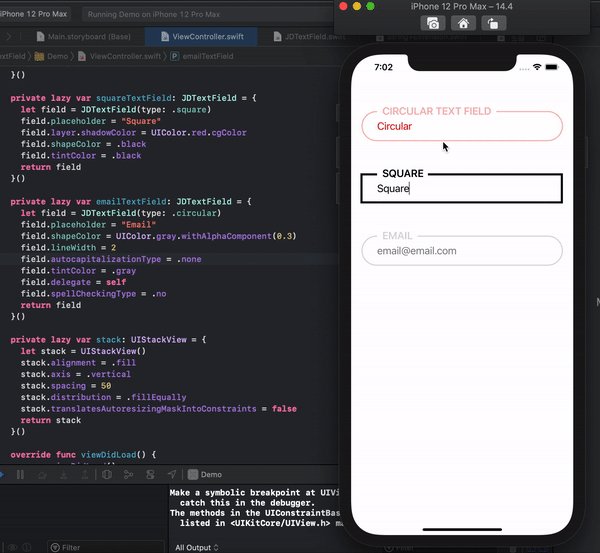
Animated Subclass of UITextField created with CABasicAnimation and CAShapeLayer
JDAnimatedTextField JDAnimatedTextField is animateable UITextField that can significantly enhance your user's experiences and set your app apart from

An unintrusive & light-weight iOS app-theming library with support for animated theme switching.
Gestalt Gestalt is an unintrusive and light-weight framework for application theming with support for animated theme switching. Usage Let's say you wa

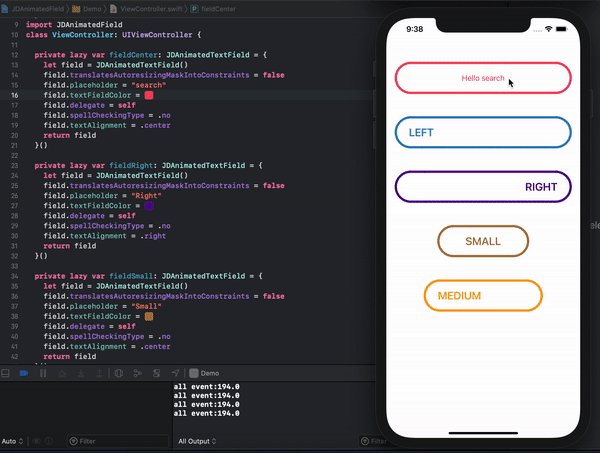
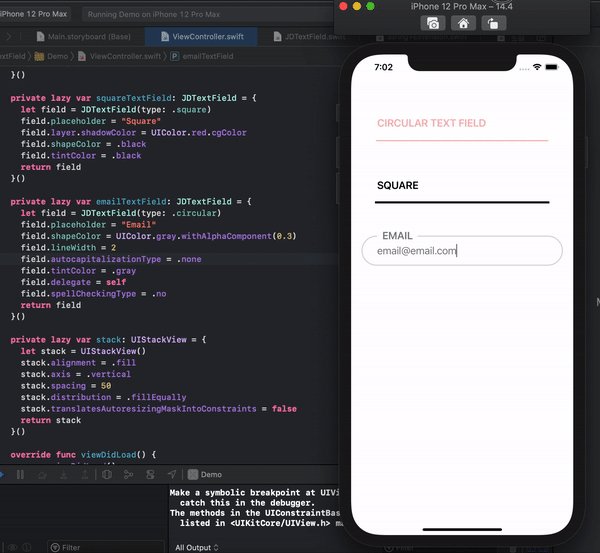
Animated UITextField enhance UX for the user by giving clarity that they are focused
JDCircularProgress JDTextField is animateable UITextField that can significantly enhance your user's experiences and set your app apart from the rest
Advance animated alerts for iOS written in Swift
LIHAlert LIHAlert provides animated banners for iOS. Updated to Swift 3 Demo Project The LIHAlert workspace contains a demo project, also used for dev

Animated alert library like Swarm app.
TKSwarmAlert Animation Tool for Alert like Swarm app. ScreenShot Installation CocoaPods You can use CocoaPods to install TKSwarmAlert by adding it to

🌊 - Jelly is a library for animated, non-interactive & interactive viewcontroller transitions and presentations with the focus on a simple and yet flexible API.
Jelly is a library for animated, non-interactive & interactive viewcontroller transitions and presentations with the focus on a simple and yet flexibl

You can easily add awesome animated context menu to your app.
Context-Menu.iOS You can easily add awesome animated context menu to your app. Made in Check this [project on dribbble] (https://dribbble.com/shots/17

Animated top menu for UITableView / UICollectionView / UIScrollView written in Swift
Persei Animated top menu for UITableView / UICollectionView / UIScrollView written in Swift! Made in Yalantis. Check this project on Dribbble Check th
Animated side menu with customizable UI
Side Menu Animated side menu with customizable UI. Made in Yalantis. Check this project on dribbble. Check this project on Behance. Requirements iOS 7

WifiView Pod can animate wifi signal strength
WifiView WifiView is animateable UIView that can significantly enhance your users’ experiences and set your app apart from the rest of the pack. It is

Animated shine effect for your views
Shine-View-SwiftUI Animated shine effect for your views @State var animateTrigger = false var body: some View { Button(action: { animate
An iOS wrapper for ChartJS. Easily build animated charts by leveraging the power of native Obj-C code.
TWRCharts TWRCharts An Obj-C wrapper for ChartJS. Easily build animated charts by leveraging the power of native code. TWRCharts is yet another charti
ANDLineChartView is easy to use view-based class for displaying animated line chart.
ANDLineChartView for iOS ANDLineChartView is easy to use view-based class for displaying animated line chart. Usage API is simple. Just implement foll
A simple and animated Pie Chart for your iOS app.
XYPieChart XYPieChart is an simple and easy-to-use pie chart for iOS app. It started from a Potion Project which needs an animated pie graph without i

Colorful - A SwiftUI implementation of AppleCard's animated colorful blur background.
Colorful - A SwiftUI implementation of AppleCard's animated colorful blur background.

SwiftUI Image loading and Animation framework powered by SDWebImage
SDWebImageSwiftUI What's for SDWebImageSwiftUI is a SwiftUI image loading framework, which based on SDWebImage. It brings all your favorite features f
SwiftUI Animation
Hey there Hi, I'm Arvind Patel, a iOS Developer 🚀 from India. Beside's programming, I enjoy eating food and Watching Movies. I'm a creative problem s
SwiftUI animated image view that works on iOS and layout just as SwiftUI.Image
SwiftUI.AnimatedImage SwiftUI animated image view that works on iOS and layout just as SwiftUI.Image Screen.Recording.2021-07-31.at.02.18.33.mov Insta
An animated trophy banner that looks like Xbox achievement 🏆
TrophyKit An animated trophy banner that looks like Xbox achievement. Demo demo.mov Usage Requirements iOS 14.0+ tvOS 14.0+ Swift 5.3+ Installation Tr

Animated sharingan loader for iOS projects.
Animated sharingan loader for iOS projects. This is a fun project created using SwiftUI with love for the Uchiha clan. More types of eyes to come with tons of customizations...

A fully customizable library to easily display Animated Toast Messages in iOS using Swift!
CustomToastView-swift A fully customizable library to easily display Animated Toast Messages in iOS using Swift! Preview - All the custom toasts you c
XAnimatedImage is a performant animated GIF engine for iOS written in Swift based on FLAnimatedImage
XAnimatedImage is a performant animated GIF engine for iOS written in Swift based on FLAnimatedImage. An illustration is shown below: Features Plays m

High-performance animated GIF support for iOS in Swift
Gifu adds protocol-based, performance-aware animated GIF support to UIKit. (It's also a prefecture in Japan). Install Swift Package Manager Add the fo

🚀 It Makes easy to track your task 🔥 Beautiful & Animated UI👨🏻💻 . Contributions are always welcome 🤗
Taskey 🚀 What is Taskey 🤔 ? Taskey is an application build in SwiftUI to track your task with a beautiful animations and UI . Also used core data to
Simple and powerful animated progress bar with dots
Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements iOS 8.0+ Swift 3.0+ Installatio

A simple animated progress bar in Swift
DSGradientProgressView Introduction DSGradientProgressView is a simple and customizable animated progress bar written in Swift. Inspired by GradientPr

🌊 - Jelly is a library for animated, non-interactive & interactive viewcontroller transitions and presentations with the focus on a simple and yet flexible API.
Jelly is a library for animated, non-interactive & interactive viewcontroller transitions and presentations with the focus on a simple and yet flexibl

CHIPageControl is a set of cool animated page controls to replace boring UIPageControl.
CHIPageControl is a set of cool animated page controls to replace boring UIPageControl. We were inspired by Jardson Almeida dribbble sh

⌛️A customizable animated gradient loading bar.
GradientLoadingBar A customizable animated gradient loading bar. Inspired by iOS 7 Progress Bar from Codepen. Example To run the example project, clon

Animated Social share buttons control for iOS written in Swift
SwiftShareBubbles Animated Social share buttons control for iOS written in Swift. This library is inspired AAShareBubbles. I tried AAShareBubbles with

Cute Animated Button written in Swift.
DOFavoriteButton Cute Animated Button written in Swift. It could be just right for favorite buttons! Requirements iOS 7.0+ Swift 1.2 Installation Cart

Live animated Alert View for iOS written in Swift
Sweet Alert iOS Beautiful Animated custom Alert View inspired from javascript library SweetAlert. Written in Swift this SweetAlertView can be used in

Native alert from Apple Music & Feedback. Contains Done, Heart & Message and other presets.
SPAlert Popup from Apple Music & Feedback in AppStore. Contains Done, Heart, Error and other presets. Supports Dark Mode. I tried to recreate Apple's