396 Repositories
Swift button-animation Libraries

Fortune spinning wheel library built using SwiftUI, supports dynamic content.
Fortune Wheel Fortune spinning wheel 🎡 library built using SwiftUI, supports dynamic content. Preview - Spin Wheel ⚙️ CocoaPods Installation FortuneW

🚀 It Makes easy to track your task 🔥 Beautiful & Animated UI👨🏻💻 . Contributions are always welcome 🤗
Taskey 🚀 What is Taskey 🤔 ? Taskey is an application build in SwiftUI to track your task with a beautiful animations and UI . Also used core data to

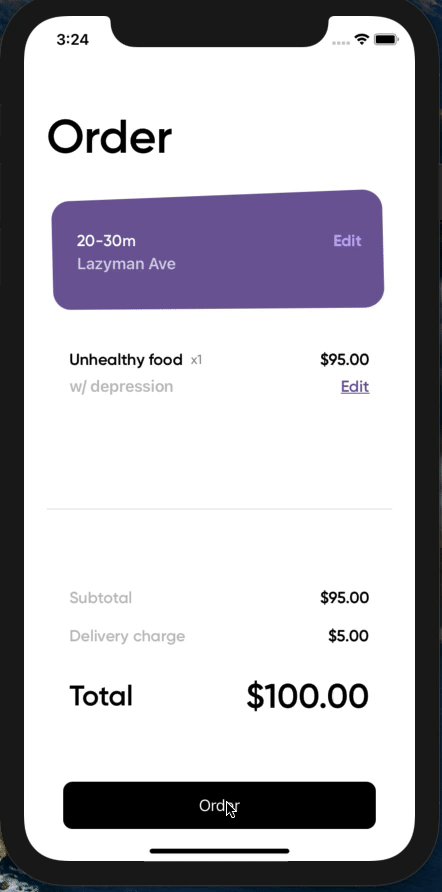
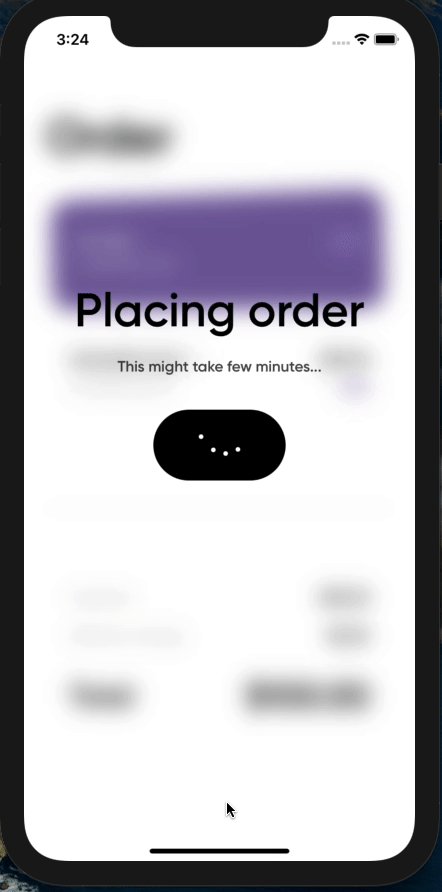
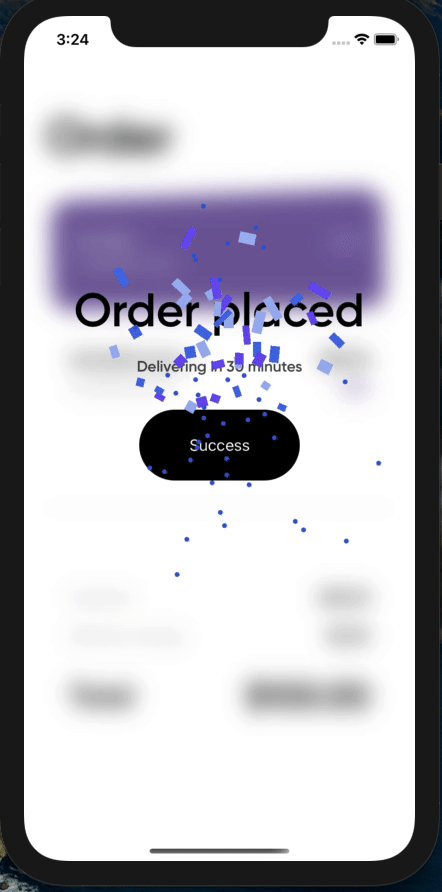
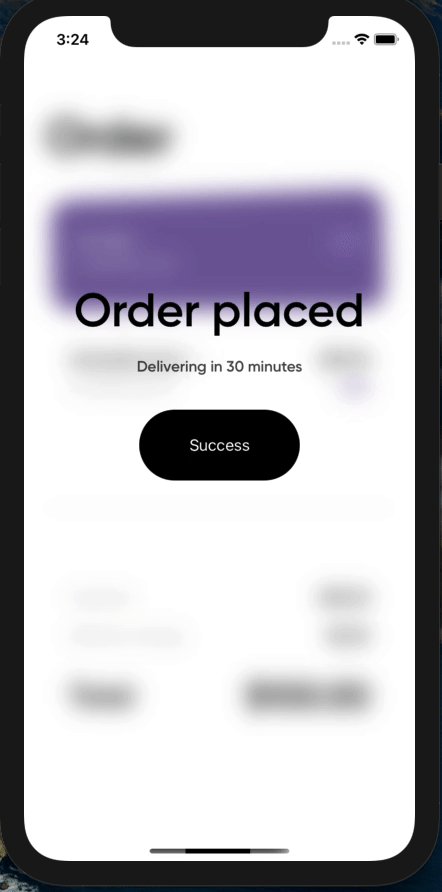
SwiftUI project demonstrating Custom coded confetti animation for checkout page
Confetti-Checkout SwiftUI project demonstrating Custom coded confetti animation for checkout page NOTE: CAEmitterLayer is not used but all the confett
Simple and powerful animated progress bar with dots
Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements iOS 8.0+ Swift 3.0+ Installatio
Composable animations in Swift
Composable animations in Swift. Blog Installation Cocoapods The easiest way to get started is to use CocoaPods. Just add the following line to your Po

Bring life to CALayers with SpriteKit-like animation builders
Animo Bring life to CALayers with SpriteKit-like animation builders. Why use Animo? Because declaring CAAnimations (especially with CAAnimationGroups)

List a collection of items in a horizontally scrolling view. A scaling factor controls the size of the items relative to the center.
CAROUSEL List a collection of items in a horizontally scrolling view. A scaling factor controls the size of the items relative to the center. We speci

A radical & elegant animation library for iOS.
Installation • Usage • Debugging • Animatable Properties • License Dance is a powerful and straightforward animation framework built upon the new UIVi
Easy animation library on iOS with Swift2
Cheetah Cheetah is an animation utility on iOS with Swift. Cheetah can animate any properties since Cheetah uses simple CADisplayLink run loop to chan
Animate easy and with less code with Swift
JDAnimationKit is designed to be extremely easy to use. You can animate your UI withe less lines of code. This library use internally POP framework, a
ZoomTransitioning provides a custom transition with image zooming animation and swiping the screen edge.
ZoomTransitioning Overview ZoomTransitioning provides a custom transition with image zooming animation. When you use this library with UINavigationCon
A UICollectionViewLayout subclass that adds custom transitions/animations to the UICollectionView without effecting your existing code.
AnimatedCollectionViewLayout Normally a UICollectionView has no transition effects when you scroll from one item to another. There are lots of ways to

☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting
Features • Guides • Installation • Usage • Miscellaneous • Contributing 🌎 README is available in other languages: 🇪🇸 . 🇨🇳 . 🇧🇷 . 🇰🇷 . 🇫🇷 To

Learning SwiftUI by examples.
SwiftUI MindBlowing 🤯 Collections of mind-blowing SwiftUI snippets and projects. Why another awesome-swiftui? SwiftUI has come with a blast during an

Craft that perfect SwiftUI button effect 👌🏼
buttoncraft (SwiftUI 2.0 App) Experimenting with SwiftUI 2.0 whilst creating a practical app to craft that perfect button style. ✈️ Testflight https:/
↕️ VegaScroll is a lightweight animation flowlayout for UICollectionView completely written in Swift 4, compatible with iOS 11 and Xcode 9.
Made by Applikey Solutions Find this project on Dribbble Also check another flowlayout for UICollectionView: https://github.com/ApplikeySolutions/Grav
🔄 GravitySlider is a beautiful alternative to the standard UICollectionView flow layout.
GravitySliderFlowLayout Made by Applikey Solutions Find this project on Dribbble Table of Contents Purpose Supported OS & SDK Versions Installation Us

An easy-to-use Collection View Layout for card-like animation.
CarLensCollectionViewLayout An easy-to-use Collection View Layout for card-like animation 🎉 CarLensCollectionViewLayout was created out of the implem

Blueprints is a collection of flow layouts that is meant to make your life easier when working with collection view flow layouts.
Blueprints is a collection of flow layouts that is meant to make your life easier when working with collection view flow layouts. It comes

Easy interactive interruptible custom ViewController transitions
Introduction Transition is a library that helps you build iOS view controller transitions. Implementing a nice interactive custom view controller tran

This component implements transition animation to crumble view-controller into tiny pieces.
StarWars Animation This component implements transition animation to crumble view-controller into tiny pieces. Check this project on dribbble. Also, r

Now playing controller from Apple Music, Mail & Podcasts Apple's apps.
SPStorkController About Controller as in Apple Music, Podcasts and Mail apps. Help if you need customize height or suppport modal style in iOS 12. Sim

SPLarkController - Custom transition between controllers. Settings controller for your iOS app.
SPLarkController About Transition between controllers to top. You can change animatable height after presentation controller. For presentation and dis

SamuraiTransition is an open source Swift based library providing a collection of ViewController transitions featuring a number of neat “cutting” animations.
SamuraiTransiton is a ViewController transition framework in Swift. It is an animation as if Samurai cut out the screen with a sword. transition types

Library for smooth animation of images during transitions.
ImageTransition ImageTransition is a library for smooth animation of images during transitions. Something looks like below: e.g. UIImageView e.g. UIIm
Elegant transition library for iOS & tvOS
Hero is a library for building iOS view controller transitions. It provides a declarative layer on top of the UIKit's cumbersome transition APIs—makin

Custom UITextFields effects inspired by Codrops, built using Swift
TextFieldEffects I fell in love with the text inputs effects in this article. As an exercise I decided to recreate as many of them as I can using Swif

A flexible TabBarController with search tab like SNKRS.
PolioPager PolioPager is the easiest way to use PagerTabStrip including search tab in iOS. Written in pure swift. (日本語はこちら) Comparison SNKRS ↓↓↓↓ Poil

ESTabBarController is a highly customizable TabBarController component, which is inherited from UITabBarController.
ESTabBarController is a highly customizable TabBarController component, which is inherited from UITabBarController. Why? In real-world developmen

This is a Review posting app that let user find interesting places near them
ColorMatchTabs Inspired by this project on Dribbble Also, read how it was done in our blog Installation CocoaPods pod 'ColorMatchTabs' Carthage github

RAMAnimatedTabBarController is a Swift UI module library for adding animation to iOS tabbar items and icons. iOS library made by @Ramotion
ANIMATED TAB BAR Swift UI module library for adding animation to iOS tabbar items and icons.

A Customizable Switch UI for iOS, Inspired from Google's Material Design in Swift
MJMaterialSwitch Overview MJMaterialSwitch is google's material design like switch UI with animation features. This library has cool and sophisticated

Ask permissions on Swift. Available List, Dialog & Native interface. Can check state permission.
SPPermissions About Library for ask permissions. You can check state of permissions, available .authorized, .denied & .notDetermined. Available ready-

Easily integrate Credit Card payments module in iOS App. Swift 4.0
MFCard Buy me a coffee MFCard is an awesome looking Credit Card input & validation control. Written in Swift 3. YOoo, Now MFCard is on Swift 5. Swift

Easy to use iOS library with components for input of Credit Card data.
AnimatedCardInput This library allows you to drop into your project two easily customisable, animated components that will make input of Credit Card i

Swipable tab and menu View and ViewController.
SwipeMenuViewController Overview SwipeMenuViewController provides SwipeMenuView and SwipeMenuViewController. This is very useful to build swipe-based

An easy to use and setup floating view for your app. 🎡
HHFloatingView An easy to use and setup floating view for your app. 🎡 Installation Manually - Add HHFloatingView/Source folder to your Project. And y

Our Guillotine Menu Transitioning Animation implemented in Swift reminds a bit of a notorious killing machine.
GuillotineMenu.swift Inspired by this project on Dribbble Also, read how it was done in our blog Requirements iOS 8.0+ Xcode 10 Swift 5.0 (v 4.1+) Swi

Menu with a circular layout based on Macaw
FanMenu Easily customizable floating circle menu created with Macaw We are a development agency building phenomenal apps. Usage Create UIView in your

Simple countdown UILabel with morphing animation, and some useful function.
CountdownLabel Simple countdown UILabel with morphing animation, and some useful function. features Simple creation Easily get status of countdown fro

Overlay alpha channel video animation player view using Metal.
Overlay alpha channel video animation player view using Metal. Example To run the example project, clone the repo, and run pod install from the Exampl

Tweak your iOS app without recompiling!
SwiftTweaks Adjust your iOS app on the fly without waiting to re-compile! Your users won’t see your animation study, Sketch comps, or prototypes. What

A marriage between the Shazam Discover UI and Tinder, built with UICollectionView in Swift.
VerticalCardSwiper A marriage between the Shazam Discover UI and Tinder, built with UICollectionView in Swift. Project goal and information The goal o

The elegant full screen calendar missed in SwiftUI.
ElegantCalendar ElegantCalendar is an efficient and customizable full screen calendar written in SwiftUI. ElegantTimeline - Shows what's possible usin
UIButton sublass for loading and transition animation.
TransitionButton Concept Source: Dribbble Preview Expand animation: Shake animation: Example To run the example project, clone the repo, then open the

🔥 PMSuperButton is a powerful UIButton coming from the countryside, but with super powers! 😎
PMSuperButton is a powerful UIButton coming from the countryside, but with super powers! 😎 An easy way to create custom and complex buttons with cust

Revamped Download Button. It's kinda a reverse engineering of Netflix's app download button.
NFDownloadButton Revamped Download Button Requirements Installation Usage License Requirements iOS 8.0+ Swift 4.2+ Xcode 10.0+ Installation CocoaPods

Multiple state tap-to-toggle UIButton (like old camera flash button)
Multiple State Toggle UIButton A UIButton subclass that implements tap-to-toggle button text. (Like the camera flash and timer buttons) Usage Just cre
LTHRadioButton - A radio button with a pretty animation
LTHRadioButton Slightly inspired by Google's material radio button. The clip below has 3 sections: full speed, 25% and 10%, but after converting it to

A fully customisable subclass of the native UIControl which allows you to create beautiful buttons without writing any line of code.
A fully customisable subclass of the native UIControl which allows you to create beautiful buttons without writing any line of code. Preview You'll be

IGStoryButtonKit provides an easy-to-use button with rich animation and multiple way inspired by instagram story/stories.
Introduction Have you ever seen UI like instagram story, haven't you? Actually, features like instagram story have been implemented in many applicatio

Floaty is simple floating action button for iOS.
Floaty is simple floating action button for iOS. (formerly KCFloatingActionButton) Why change the name? Follow the swift naming convention. KCF

Easily customizable floating button menu created with SwiftUI
FloatingButton Easily customizable floating button menu created with SwiftUI We are a development agency building phenomenal apps. Usage Create main b

Customizable and easy to use expandable button in Swift.
ExpandableButton Requirements iOS 9.0+ Installation CocoaPods: Add the following line to your Podfile: pod 'ExpandableButton' #for swift less than 4.

Cute Animated Button written in Swift.
DOFavoriteButton Cute Animated Button written in Swift. It could be just right for favorite buttons! Requirements iOS 7.0+ Swift 1.2 Installation Cart

Customizable download button with progress and transition animations. It is based on Apple's App Store download button.
AHDownloadButton is a customizable download button similar to the download button in the latest version of Apple's App Store app (since iOS 11). It fe

The easiest way to display highly customizable in app notification banners in iOS
Written in Swift 5 NotificationBanner is an extremely customizable and lightweight library that makes the task of displaying in app notification banne

Windless makes it easy to implement invisible layout loading view.
Windless Windless makes it easy to implement invisible layout loading view. Contents Requirements Installation Usage Looks Credits Communication Licen

An easy to use UI component to help display a signal bar with an added customizable fill animation
TZSignalStrengthView for iOS Introduction TZSignalStrengthView is an easy to use UI component to help display a signal bar with an added customizable
Twinkle is a Swift and easy way to make any UIView in your iOS or tvOS app twinkle.
Twinkle ✨ Twinkle is a Swift and easy way to make any UIView in your iOS or tvOS app twinkle. This library creates several CAEmitterLayers and animate

☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting
Features • Guides • Installation • Usage • Miscellaneous • Contributing 🌎 README is available in other languages: 🇪🇸 . 🇨🇳 . 🇧🇷 . 🇰🇷 . 🇫🇷 To

Iridescent Effect View (inspired by Apple Pay Cash) ✨
Shiny Shiny is an iOS library that generates an iridescent effect view matched to the gyroscope, similar to the Apple Pay Cash card in the Wallet app.

SAHistoryNavigationViewController realizes iOS task manager like UI in UINavigationContoller. Support 3D Touch!
SAHistoryNavigationViewController Support 3D Touch for iOS9!! SAHistoryNavigationViewController realizes iOS task manager like UI in UINavigationConto

You can dismiss modal viewcontroller like Facebook Messenger by pulling scrollview or navigationbar in Swift.
PullToDismiss PullToDismiss provides dismiss modal viewcontroller function like Facebook Messenger by pulling scrollview or navigationbar with smooth

A collection of awesome loading animations
NVActivityIndicatorView ⚠️ Check out LoaderUI (ready to use with Swift Package Mananger supported) for SwiftUI implementation of this. 🎉 Introduction
Material, a UI/UX framework for creating beautiful iOS applications
Material Welcome to Material, a UI/UX framework for creating beautiful applications. Material's animation system has been completely reworked to take
SpriteKit Floating Bubble Picker (inspired by Apple Music) 🧲
Magnetic Magnetic is a customizable bubble picker like the Apple Music genre selection. Demo Video $ pod try Magnetic Features Adding/Removing Nodes

Powerful and easy-to-use vector graphics Swift library with SVG support
Macaw Powerful and easy-to-use vector graphics Swift library with SVG support We are a development agency building phenomenal apps. What is Macaw? Mac

An easy way to add a shimmering effect to any view with just one line of code. It is useful as an unobtrusive loading indicator.
LoadingShimmer An easy way to add a shimmering effect to any view with just single line of code. It is useful as an unobtrusive loading indicator. Thi

Spinner loader components with liquid animation
LiquidLoader LiquidLoader is the spinner loader UI components with liquid animation, inspired by Spinner Loader - Gooey light Effect [] (https://githu

Beautiful animated placeholders for showing loading of data
KALoader Create breautiful animated placeholders for showing loading of data. You can change colors like you want. Swift 4 compatible. Usage To add an

Programmatic UI for macOS
Description: Programmatic UI Framework for macOS. Swift handles app logic, CSS/SVG handles design and JSON handles struture. Installation: Step 1: Add

UI Component. This is a copy swipe-panel from app: Apple Maps, Stocks. Swift version
ContainerController UI Component. This is a copy swipe-panel from app: https://www.apple.com/ios/maps/ Preview Requirements Installation CocoaPods Swi

TinyConstraints is the syntactic sugar that makes Auto Layout sweeter for human use.
TinyConstraints is the syntactic sugar that makes Auto Layout sweeter for human use. Features Pure Swift 5 sweetness. Everything you can do with Auto

Gifu adds protocol-based, performance-aware animated GIF support to UIKit.
Gifu adds protocol-based, performance-aware animated GIF support to UIKit. (It's also a prefecture in Japan). Install Swift Package Manager Add the fo
Image slide-show viewer with multiple predefined transition styles, with ability to create new transitions with ease.
ATGMediaBrowser ATGMediaBrowser is an image slide-show viewer that supports multiple predefined transition styles, and also allows the client to defin

ChromaColorPicker - An intuitive HSB color picker built in Swift
An intuitive HSB color picker built in Swift. Supports multiple selection handles and is customizable to your needs.

YapAnimator is your fast and friendly physics-based animation system
YapAnimator is your fast and friendly physics-based animation system. YapAnimator was built with ease-of-use in mind, keeping you sane and your design

Type-safe CAAnimation wrapper. It makes preventing to set wrong type values.
TheAnimation TheAnimation is Type-safe CAAnimation wrapper. Introduction For example, if you want to animate backgroundColor with CABasicAnimation, yo

A fantastic Physical animation library for swift
A fantastic Physical animation library for swift(Not Just Spring !!!), it is base on UIDynamic and extension to it, friendly APIs make you use it or c

Swift library for choreographing animations on the screen.
Spruce iOS Animation Library (and Android) What is it? Spruce is a lightweight animation library that helps choreograph the animations on the screen.

Simple Interface Core Animation. Run type-safe animation sequencially or parallelly
Simple Interface Core Animation Sica can execute various animations sequentially or parallelly. Features Animation with duration and delay parallel /

Pulse animation for iOS written with Swift.
Pulsator Pulse animation for iOS written with Swift. Great For: Pulses of Bluetooth, BLE, beacons (iBeacon), etc. Map Annotations Installation CocoaPo

🎨 Gradient animation effect like Instagram
Pastel 🎨 Gradient animation effect like Instagram Example override func viewDidLoad() { super.viewDidLoad() let pastelView = PastelView(fram

An iOS library to natively render After Effects vector animations
Lottie for iOS, macOS (and Android and React Native) View documentation, FAQ, help, examples, and more at airbnb.io/lottie Lottie is a mobile library

A Fast Animation Engine with an Intuitive API
Kinieta An Animation Engine for iOS with an Intuitive API and Readable Code! (Written in Swift 4.0.) Why another? I decided to build an Animation Engi

Swift interpolation for gesture-driven animations
Interpolate Interpolate is a powerful Swift interpolation framework for creating interactive gesture-driven animations. Usage The 🔑 idea of Interpola

Design and prototype customized UI, interaction, navigation, transition and animation for App Store ready Apps in Interface Builder with IBAnimatable.
Design and prototype customized UI, interaction, navigation, transition and animation for App Store ready Apps in Interface Builder with IBAnimatable.

Gemini is rich scroll based animation framework for iOS, written in Swift.
Overview What is the Gemini? Gemini is rich scroll based animation framework for iOS, written in Swift. You can easily use GeminiCollectionView, which

Advanced Natural Motion Animations, Simple Blocks Based Syntax
FlightAnimator Moved to Swift 3.1 Support: For Swift 3.1 - Use tag Version 0.9.9 See Installation Instructions for clarification Introduction FlightAn

Elegant SVG animation kit for swift
Elephant This is SVG animation presentation kit for iOS. Example You can run example app. Please open Example-iOS/Elephant-iOS.xcworkspace! Usage You

Ease is an event driven animation system that combines the observer pattern with custom spring animations as observers
Ease is an event driven animation system that combines the observer pattern with custom spring animations as observers. It's magic. Features Animate a

A DSL to make animation easy on iOS with Swift.
This project is highly inspired by JHChainableAnimations, If you project is developed with Objective-C, use JHChainableAnimations instead. With DKChai

☄️Comets: Animating Particles in Swift
Comets ☄️ Comets: Animating Particles in Swift animation made by kevin as part of Voicy design implements Bennet van der Linden medium Comets: Animati

ChainPageCollectionView A custom View with two level chained collection views and fancy transition animation
ChainPageCollectionView A custom View with two level chained collection views and fancy transition animation. Demo Requirements iOS 9.0+ Xcode 8 Insta
Physics-based animations for iOS, tvOS, and macOS.
Advance An animation library for iOS, tvOS, and macOS that uses physics-based animations (including springs) to power interactions that move and respo