396 Repositories
Swift button-animation Libraries

A custom animation for the UIRefreshControl
A custom animation for the UIRefreshControl. Inspired by this Dribble shot and this tutorial. Screenshot Usage Install through CocoaPods pod 'GearRefr

Spinner loader components with liquid animation
LiquidLoader LiquidLoader is the spinner loader UI components with liquid animation, inspired by Spinner Loader - Gooey light Effect [] (https://githu

NVActivityIndicatorView is a collection of awesome loading animations.
NVActivityIndicatorView is a collection of awesome loading animations.

A curved tabbar with a center button
WHTabbar A very simple solution to implement center button in your native UITabbar. Example To run the example project, clone the repo, and run pod in

A beautiful radar view to show nearby items (users, restaurants, ...) with ripple animation, fully customizable
HGRippleRadarView Example To run the example project, clone the repo, and run pod install from the Example directory first. This project is inspired b

Newly is a drop in solution to add Twitter/Facebook/Linkedin style, new updates/tweets/posts available button
Newly is a drop in solution to add Twitter/Facebook/Linkedin style, new updates/tweets/posts available button. It can be used to notify user about new content availability and can other actions can be triggers using its delegate method.

Various usages of the Macaw library
Macaw-Examples Macaw Examples is a place where you can find various usages of the Macaw library. We are a development agency building phenomenal apps.
A radio button with a pretty animation
LTHRadioButton Slightly inspired by Google's material radio button. The clip below has 3 sections: full speed, 25% and 10%, but after converting it to

An iOS UICollectionViewLayout subclass to show a list of contacts with configurable expandable items.
MEVHorizontalContacts An iOS UICollectionViewLayout subclass to show a list of contacts with configurable expandable items. Features Customizable cont

Changes the color of the label text when the button is pressed and also prints hello to the console
MY FIRST APP App Description This app changes the color of the label text when the button is pressed and also prints "hello" to the console. App Walk-

An open-source library to use with SwiftUI, It allows you to create Floating menu action button.
Floating Menu Action Button Example Overview This is an open-source library to use with SwiftUI. It allows you to create Floating menu action button. Ins

Simple example of view that appears on tap button and dismiss with swipe gesture.
MenuWithSlide Simple SwiftUI example of how to show side menu with slide effect. On button press - appeares, on background tap or swipe right - dissmi

The app allows the user to change text color and text content when the displayed button is clicked
Hello World! App Description This application allows the user to change text color and text content when the displayed button is clicked. App Walk-tho
This is a basic mobile app that allows the user to tap a button to change the color of a label.
MYAPP App Description `This is a basic mobile app that allows the user to tap a button to change the color of a label. App Walk-though Required User S
This project will add a done button on your UITextField and UITextView
This project will add a done button on your UITextField and UITextView

Better payment user experience library with cool animation in Swift
🎬 Preview 🌟 Features Easily usable Simple Swift syntax Cool flip animation Compatible with Carthage Compatible with CocoaPods Customizable Universal
Quiz Game with some cool animation
OhMyQuizApp This repo contains Quiz App project with some cool animation. Please do give me a ⭐️ on project if you like my work. This will be encourag
Transition animation for ViewController
XTransitionKit Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements iOS 9.0+ Swift 5

An experiment for using SwiftUI's custom timing Animation to create an orbital-like animation.
Orbital-SwiftUI-Animation An experiment for using SwiftUI's custom timing curve to create an orbital-like animation. How it looks: How it works: Apply

Ken Burns effect with face recognition!
APKenBurnsView Ken Burns effect with face recognition! APKenBurnsView is UIView subclass which supports face recognition to beautifully animate people
You can use blur effect and it's animation easily to call only two methods.
SABlurImageView You can use blur effect and it's animation easily to call only two methods. ManiacDev.com referred. https://maniacdev.com/2015/04/open
An animated gif & apng engine for iOS in Swift. Have a great performance on memory and cpu usage.
Features Small but complete, only200lines of code. Allow to control display quality, memory usage, loop time and display progress. Have a great perfor

High-performance animated GIF support for iOS in Swift
Gifu adds protocol-based, performance-aware animated GIF support to UIKit. (It's also a prefecture in Japan). Install Swift Package Manager Add the fo
🅿️ PandoraPlayer is a lightweight music player for iOS, based on AudioKit and completely written in Swift.
Made by Applikey Solutions Find this project on Dribbble Table of Contents Purpose Features Supported OS & SDK Versions Installation Usage Demo Releas

FlightLayout is a light weight, and easy to learn layout framework as an extension of the UIView.
FlightLayout Introduction FlightLayout is a light weight, and easy to learn layout framework as an extension of the UIView. Functionally, it lives som
A free, multiplatform SDK for real-time facial motion capture using blendshapes, and rigid head pose in 3D space from any RGB camera, photo, or video.
mocap4face by Facemoji mocap4face by Facemoji is a free, multiplatform SDK for real-time facial motion capture based on Facial Action Coding System or

Clone of the redesigned Safari iOS app for iOS 15
This project showcases the implementation of the redesigned Safari app UI on iOS 15. It features keyboard animations, collapsing and expanding toolbar

Reusable iOS's behavior drag or swipe to pop ViewController
DLSwipeToPopController Reusable iOS's behavior to pop ViewController base on SwipeRightToPopController: Swipe from Right to Left to pop ViewController
This project will add done button on TexField and TextViews by just turning on from storyboard.
RTDoneKeyboard Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements Installation RTD

The "Ask Me" is simple iOS application which shows answer on the screen everytime when the user press the ask button
The "Ask Me" is simple iOS application which shows answer on the screen everytime when the user press the ask button. This application is build and design by Chetan Parate using Xcode and Swift.

Powerful and easy-to-use vector graphics Swift library with SVG support
Macaw Powerful and easy-to-use vector graphics Swift library with SVG support We are a development agency building phenomenal apps. What is Macaw? Mac
Custom loading button with progress swiftui
CustomLoadingButton Simple Custom Loading Progress Button for SwiftUI Version 1.0.0 This version requires Xcode 11+ SwiftUI iOS 13+ macOS 10.15+ Insta

ExpandableText 😎 (SwiftUI) Expand the text with the "more" button
ExpandableText 😎 (SwiftUI) Expand the text with the "more" button Get Started import SwiftUI import ExpandableText struct ExpandableText_Test: View
An Unsplash Application for iOS.
Monotone English · 中文 Report Bug · Request Feature Monotone is a Modern Mobile Application, integrated with powerful Unsplash API provided by Unsplash

An emoji-liked rating view for iOS, implemented in Swift3.
TTGEmojiRate An emoji-liked rating view for iOS, implemented in Swift3. Android version: PeterSmileRate by SilicorniO. Great work ! :) Inspired by Rat

Animated, customizable, and flexible pull-to-refresh framework for faster and easier iOS development.
KafkaRefresh Animated, customizable, and flexible pull-to-refresh framework for faster and easier iOS development. Report bug · Request feature · 中文文档

An easy way to use pull-to-refresh
CRRefresh an easy way to use pull-to-refresh, If you want to customize its UI style, you just need conform the specified protocol. We will not regular

Custom animated pull-to-refresh that can be easily added to UIScrollView
PullToMakeSoup Custom animated pull-to-refresh that can be easily added to UIScrollView Check this article on our blog to know more details about anim

Pull-to-refresh animation in UICollectionView with a sticky header flow layout, written in Swift :large_orange_diamond:
ReplaceAnimation Implementation of Zee Young's Dribbble animation (https://dribbble.com/shots/2067564-Replace) Info I really liked Zee Young's animati

Animated "Pull To Refresh" Library for UIScrollView.
PullToBounce Animated "Pull To Refresh" Library for UIScrollView. You can add animated "pull to refresh" action to your UIScrollView, UITableView and

A SwiftUI wrapper around the `Add to Siri` button used to donate INIntents to the system.
AddToSiri A SwiftUI wrapper around the Add to Siri button used to donate INIntents to the system. Originally created by Reddit user u/dippnerd (Github

⬆️ A SwiftUI view component sliding in from bottom
⬆️ A SwiftUI view component sliding in from bottom

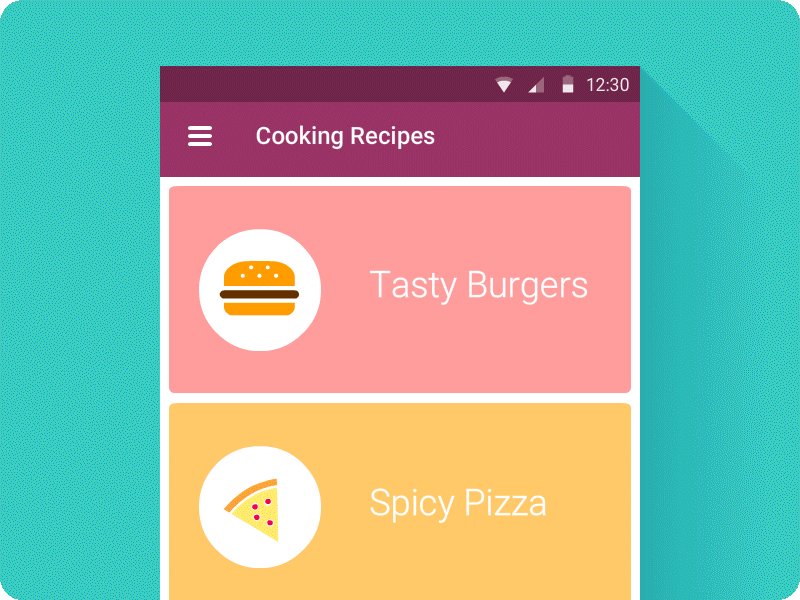
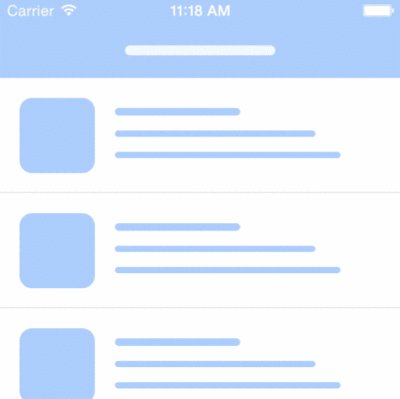
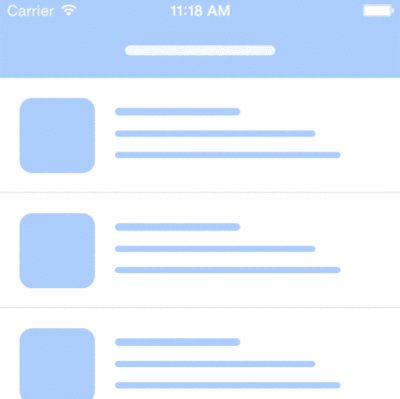
☠️SkeletonUI aims to bring an elegant, declarative syntax to skeleton loading animations.
SkeletonUI aims to bring an elegant, declarative syntax to skeleton loading animations. Get rid of loading screens or spinners and start using skeletons to represent final content shapes.

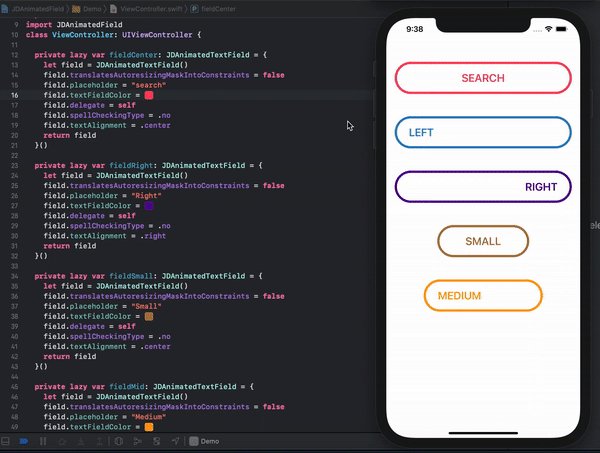
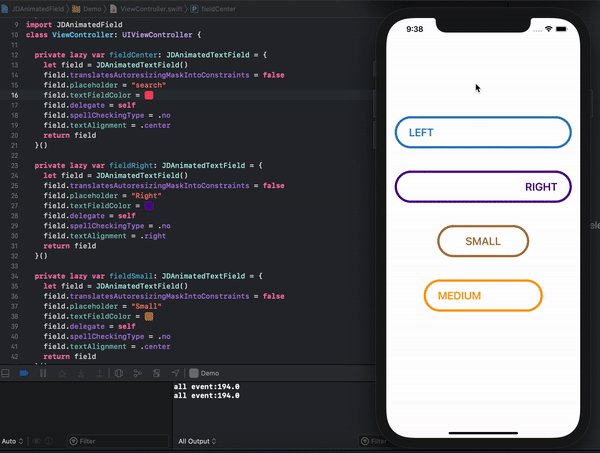
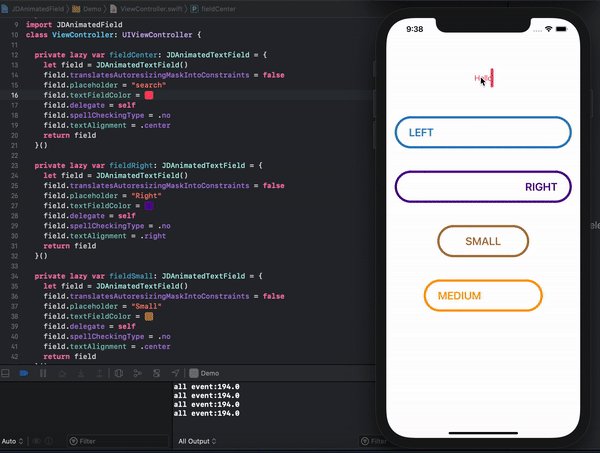
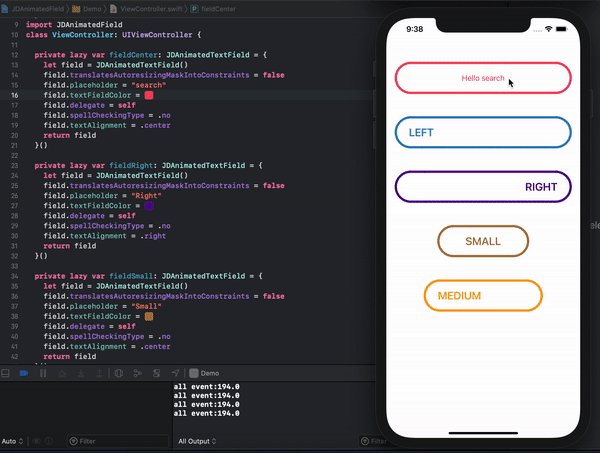
Animated Subclass of UITextField created with CABasicAnimation and CAShapeLayer
JDAnimatedTextField JDAnimatedTextField is animateable UITextField that can significantly enhance your user's experiences and set your app apart from
Real time chat app written in Swift 5 using Firebase
Quick Chat for iOS Quick Chat for iOS is a real time chat app written in Swift 5 using Firebase. Quick Chat allows to send and receive text messages,
iOS - Real-time messaging app 🎨
General mChat is a real-time messaging app written in Swift for iOS devices. Since mChat uses a fast and reliable Firebase Database, it receives data
Advance animated alerts for iOS written in Swift
LIHAlert LIHAlert provides animated banners for iOS. Updated to Swift 3 Demo Project The LIHAlert workspace contains a demo project, also used for dev

TTGSnackbar shows simple message and action button on the bottom or top of the screen with multi kinds of animation, which is written in Swift3 and inspired by Snackbar in Android. It also support showing custom view, icon image or multi action button.
TTGSnackbar A Swift based implementation of the Android Snackbar for iOS Gif About TTGSnackbar is useful for showing a brief message at bottom or top

Animated alert library like Swarm app.
TKSwarmAlert Animation Tool for Alert like Swarm app. ScreenShot Installation CocoaPods You can use CocoaPods to install TKSwarmAlert by adding it to

Custom transition between controllers. Settings controller for your iOS app.
SPLarkController About Transition between controllers to top. You can change animatable height after presentation controller. For presentation and dis

Library provides easy to implement variation of Android (Material Design) Floating Action Button for iOS. You can use it as your app small side menu. 🌶
RHSideButtons 🌶 Library provides easy to implement variation of Android (Material Design) Floating Action Button for iOS. You can use it as your app

Menu controller with expandable item groups, custom position and appearance animation written with Swift. Similar to ActionSheet style of UIAlertController.
Easy to implement controller with expanding menu items. Design is very similar to iOS native ActionSheet presentation style of a UIAlertController. As

A menu which can ... BOOM! - iOS
VHBoomMenuButton 2.0.0 Comes Finally After the version 2.0.0 has been published on Android platform, I started developing the new version for BMB on i

You can easily add awesome animated context menu to your app.
Context-Menu.iOS You can easily add awesome animated context menu to your app. Made in Check this [project on dribbble] (https://dribbble.com/shots/17

Animated top menu for UITableView / UICollectionView / UIScrollView written in Swift
Persei Animated top menu for UITableView / UICollectionView / UIScrollView written in Swift! Made in Yalantis. Check this project on Dribbble Check th

PopMenu is pop animation menu inspired by Sina weibo / NetEase app.
PopMenu PopMenu is pop animation menu inspired by Sina weibo / NetEase app. Screenshots Installation CocoaPods With CocoaPods, add this line to your P
Animated side menu with customizable UI
Side Menu Animated side menu with customizable UI. Made in Yalantis. Check this project on dribbble. Check this project on Behance. Requirements iOS 7

An iOS drop down menu with pretty animation and easy to customize.
IGLDropDownMenu An iOS drop down menu with pretty animation. Screenshot How To Use Use CocoaPods: pod 'IGLDropDownMenu' Manual Install: Just drap the

Single selection menu with cool animations
EEJSelectMenu EEJSelectMenu is a responsive single selection menu for iOS. Project allows for implementing a menu with different number of buttons and

ExpandingMenu is menu button for iOS written in Swift.
ExpandingMenu ExpandingMenu is written in Swift. Requirements iOS 8.0+ Xcode 10.0+ Swift 3.x+ Installation CocoaPods You can install CocoaPods with th

SwiftySideMenu is a lightweight and easy to use side menu controller to add left menu and center view controllers with scale animation based on Pop framework.
SwiftySideMenu SwiftySideMenu is a lightweight, fully customizable, and easy to use controller to add left menu and center view controllers with scale

The fastest zero-tap iOS menu.
⚡️ Quicklook The fastest zero-tap iOS menu CariocaMenu is a simple, elegant, fast navigation menu for your iOS apps. 🏆 Features Accessible from a sin

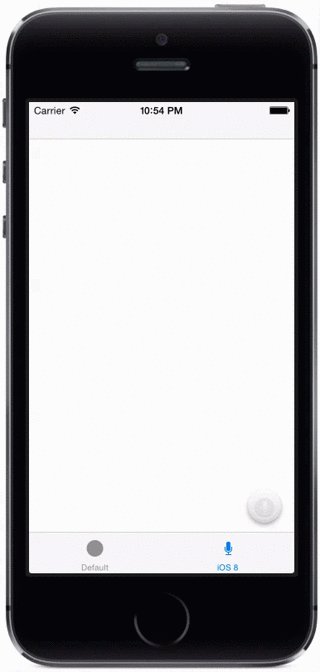
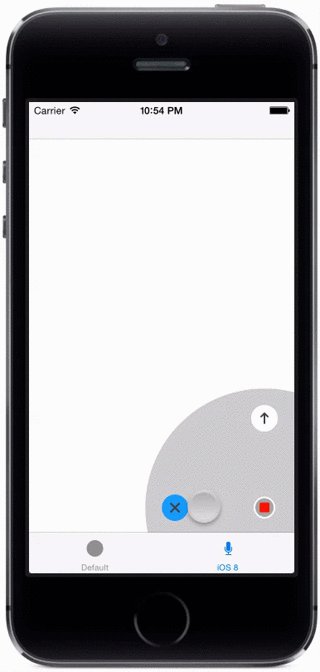
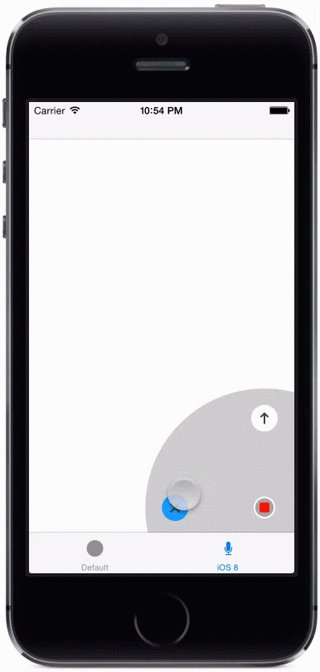
RadialMenu is a custom control for providing a touch context menu (like iMessage recording in iOS 8) built with Swift & POP
RadialMenu Looking for help? For $150/hr I'll help with your RadialMenu problems including integrating it into your project. Email [email protected] t

🎈 Curated collection of advanced animations that I have developed using (Swift UI for iOS) and (React Native for iOS/Android). Source code is intended to be reused by myself for future projects.
🎈 Curated collection of advanced animations that I have developed using (Swift UI for iOS) and (React Native for iOS/Android). Source code is intended to be reused by myself for future projects.
Generates a random photo after you click the button
Swift Random Photo Generator Generates a random photo after you click the button! Things you need to do 📖 clone this repository git clone https://git

📺 A tvOS button which truncates long text with '... More'.
TvOSMoreButton 📺 A tvOS button which truncates long text with '... More'. The TvOSMoreButton is a simple view which aims to mirror the behavior of Ap

A lightweight library for popup view
SHPopup SHPop is lightweight library used for popup view Sample One Sample Two Sample Three Features SHPopup supports a popup inside another popup wit
Swift wrapper for custom ViewController presentations on iOS
Presentr is a simple customizable wrapper for the Custom View Controller Presentation API introduced in iOS 8. About iOS let's you modally present any
Simple Swift class for iOS that shows nice popup windows with animation.
NMPopUpView Simple class for iOS that shows nice popup windows, written in Swift. The project is build with Swift 4.0, so you need Xcode 9.0 or higher
McPicker is a customizable, closure driven UIPickerView drop-in solution with animations that is rotation ready.
McPicker About McPicker is a UIPickerView drop-in solution with animations that is rotation ready. The more string arrays you pass, the more picker co

WifiView Pod can animate wifi signal strength
WifiView WifiView is animateable UIView that can significantly enhance your users’ experiences and set your app apart from the rest of the pack. It is

Circular progress Animation
JDCircularProgress JDCircularProgress is animateable UIView that can significantly enhance your users’ experiences and set your app apart from the res
A tutorial for using Lottie animation with watchOS in SwiftUI
A tutorial for using Lottie animation with watchOS in SwiftUI

A game developed using UIViewPropertyAnimator
Save the Dot Apple introduced UIViewPropertyAnimator for iOS 10. We can use this new API to control interactive animations. To experiment UIViewProper
iOS Pod for a Soft UI (Neumorphic) Button for UIKit written in Swift
iOS Pod for a Soft UI (Neumorphic) Button for UIKit written in Swift
Eat fit is a component for attractive data representation inspired by Google Fit
EatFit Check this article on our blog. Purpose Eat fit is a component for attractive data representation inspired by Google Fit. It is based on PageVi
iOS/iPhone/iPad Chart, Graph. Event handling and animation supported.
#EChart A highly extendable, easy to use chart with event handling, animation supported. ##Test How To Use Download and run the EChartDemo project is

iOS Chart. Support animation, click, scroll, area highlight.
XJYChart XJYChart - A High-performance, Elegant, Easy-to-integrate Charting Framework. The Best iOS Objc Charts. chart more beautiful support chart sc

A SwiftUI implementation of Wave animating shape.
WaveAnimation A SwiftUI implementation of Wave animating shape. Preview Usage import SineWaveShape SineWaveShape(percent: 0.4, strength: 30, frequency
Easily display images, animations, badges and alerts to your macOS application's dock icon
DSFDockTile Easily display images, animations, badges and alerts to your macOS application's dock icon. Why? I was inspired by Neil Sardesai after he

SwiftUI Image loading and Animation framework powered by SDWebImage
SDWebImageSwiftUI What's for SDWebImageSwiftUI is a SwiftUI image loading framework, which based on SDWebImage. It brings all your favorite features f

Craft that perfect SwiftUI button effect 👌🏼
buttoncraft (SwiftUI 3.0 App) Experimenting with SwiftUI 3.0 whilst creating a practical app to craft that perfect button style. ✈️ Testflight https:/

SwiftUI Package for Configurable Confetti Animation 🎉
🎊 ConfettiSwiftUI 🎊 Swift package for displaying configurable confetti animation. Find the demo project here. Installation: It requires iOS 14 and X
SwiftUI Animation
Hey there Hi, I'm Arvind Patel, a iOS Developer 🚀 from India. Beside's programming, I enjoy eating food and Watching Movies. I'm a creative problem s
SwiftUI Animation Library. Useful SwiftUI animations including Loading/progress, Looping, On-off, Enter, Exit, Fade, Spin and Background animations that you can directly implement in your next iOS application or project. The library also contains huge examples of spring animations such as Inertial Bounce, Shake, Twirl, Jelly, Jiggle, Rubber Band, Kitchen Sink and Wobble effects. Browse, find and download the animation that fits your needs.
swiftui-animations SwiftUI Animations Library. Useful SwiftUI animations for your next project. YouTube Tutorials: https://www.youtube.com/nimbbble An

Reading animation allows you to click on the different page numbers and accordingly it will animate page changes in a cool way. It has a very attractive UI and is very easy to use.
Reading Animation Cool Reading Animation in iOS written in Swift. Preview Table of content :- Description How to add in your project Requirement Licen

Numbers animation allows you to click on different numbers and accordingly it will animate numbers in a cool way. It has a very attractive UI and is very easy to use.
Numbers Animation Cool Numbers Animation in iOS written in Swift. Preview Table of content :- Description How to add in your project Requirement Licen

Letters animation allows you to click on different letters and accordingly it will animate letters in a cool way. It has a very attractive UI and is very easy to use.
Letters Animation Cool Letters Animation in iOS written in Swift. Preview Table of content :- Description How to add in your project Requirement Licen

Show the confetti only when the user is having fun, and if not having fun, don't show it.
SPConfetti - A simple solution to show the confetti to the user. Smoothly starts and stops. Allow set multiply diffrent particles at once. You can chang

ConfettiKit is a custom framework used to add Confetti on your iOS/iPadOS projects.
ConfettiKit is a custom framework used to add Confetti on your iOS/iPadOS projects. The kit provides variety of customisations inorder to design a confetti which matches your project's UI. ConfettiKit makes your work of adding Confetti on your project with just one line of code.

Incognito animation made with SwiftUI
IncognitoSwiftUI Incognito animation made with SwiftUI Incognito Mode / Private Browsing Private browsing is a privacy feature in some web browsers. W

Create an easy to peek SwiftUI View to showcase your own data, catalog, images, or anything you'd like.
Create an easy to peek SwiftUI View to showcase your own data, catalog, images, or anything you'd like.

SwiftUI, peek scrolling animation and card tapped animation, using GeometryReader
SwiftUI, peek scrolling animation and card tapped animation, using GeometryReader, follow the livestream tutorial by MengTo.
Pulse animation for iOS
Pulsator Pulse animation for iOS written with Swift. Great For: Pulses of Bluetooth, BLE, beacons (iBeacon), etc. Map Annotations Installation CocoaPo
iOS - Real-time messaging app 🎨
General mChat is a real-time messaging app written in Swift for iOS devices. Since mChat uses a fast and reliable Firebase Database, it receives data

High-performance animated GIF support for iOS in Swift
Gifu adds protocol-based, performance-aware animated GIF support to UIKit. (It's also a prefecture in Japan). Install Swift Package Manager Add the fo

Floating indicator, mimicrate to indicator which appear when silent mode turn on / off. Support large texts.
SPIndicator About Mimicrate to indicator which appear when silent mode turn on / off. Availalbe 2 animated presets: done & error. Also support custom
Lickable-Button We made the buttons on the screen look so good you'll want to lick them
Lickable-Button We made the buttons on the screen look so good you'll want to lick them. - Steve Jobs A little SwiftUI button project at WWDC 2021 Lic

FloatingBubbles is a customizable views that float like zero gravity animation.
Floating Bubbles FloatingBubbles is a customizable views that float like zero gravity animation. $ pod try FloatingBubbles Features Create Multiple V