555 Repositories
Swift card-view Libraries

Twitter style Splash Screen View. Grows to reveal the Initial view behind
CBZSplashView [](https://travis-ci.org/Callum Boddy/CBZSplashView)
A UISlider subclass that displays the slider value in a popup view
ASValueTrackingSlider ###What is it? A UISlider subclass that displays live values in an easy to customize popup view. ![screenshot] (http://alskipp.g

Welcome Busines Card Built With Swift
BusinessCard Welcome Busines Card Main screen Contacts screen More info screen
A Code challenge I solved leveraging a lot on Composite collection view layout...written in swift
Space44 Code Challenge Space44 Code Challenge iOS application for Space 44 hiring process, it leverages on Image download and composite collection vie
CrownControl is a tiny accessory that makes scrolling through scrollable content possible without lifting your thumb.
CrownControl Overview Features Example Project Requirements Installation Usage Quick Usage Crown Attributes Scroll Axis Anchor Position Spin Direction

iOS custom view to display books on shelf
ShelfView (iOS) iOS custom view to display books on shelf (Android version is available here) Requirements iOS 10.0+ Swift 4.2 Installation ShelfView

Full configurable spreadsheet view user interfaces for iOS applications. With this framework, you can easily create complex layouts like schedule, gantt chart or timetable as if you are using Excel.
kishikawakatsumi/SpreadsheetView has moved! It is being actively maintained at bannzai/SpreadsheetView. This fork was created when the project was mov

App store style horizontal scroll view
ASHorizontalScrollView App store style horizontal scroll view It acts similar to apps sliding behaviours in App store. There are both Objective-C (do

ScrollingFollowView is a simple view which follows UIScrollView scrolling.
ScrollingFollowView ScrollingFollowView is a simple view which follows UIScrollView scrolling. ScrollingFollowView Sample Images SearchBarSample : Sea

Easily hide and show a view controller's navigation bar (and tab bar) as a user scrolls
HidingNavigationBar An easy to use library (written in Swift) that manages hiding and showing a navigation bar as a user scrolls. Features Usage Custo
A Code challenge I solved leveraging a lot on Composite collection view layout written in swift
AsthmApp Mobile app designed as a support aid for people with Asthma Accounts Google and Firebase [email protected] dICerytiMPSI Facebook asthmp.ap
Cardshark is an iOS card counting App that uses state of the art machine learning (YOLO) to classify and count the cards at real time.
Cardshark The game of Blackjack is one of the most popular casino games in the world. It is also the most winnable using a skill called Card Counting.
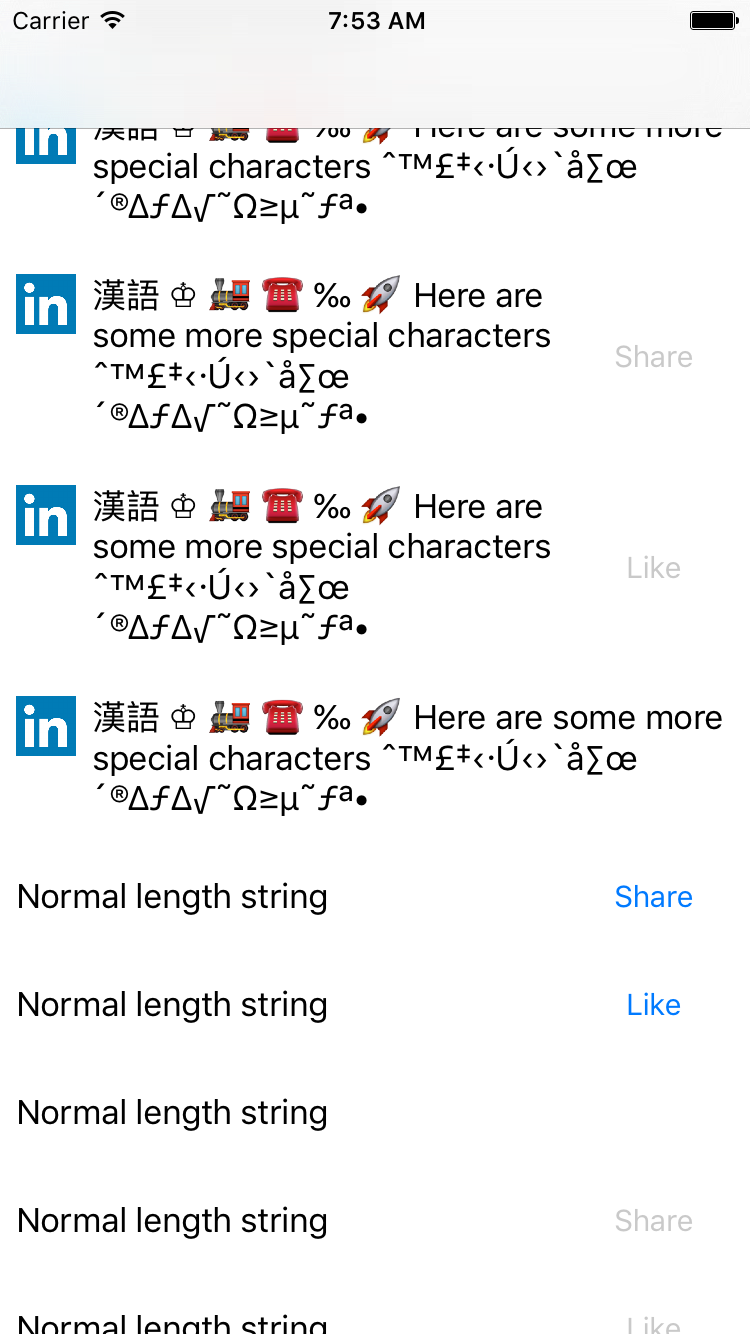
A faster and more flexible label view for iOS
STULabel is an open source iOS framework for Swift and Objective-C that provides a label view (STULabel), a label layer (STULabelLayer) and a flexible
iOS utility class allows you to access keyboard view and track keyboard animation.
YYKeyboardManager iOS utility class allows you to access keyboard view and track keyboard animation. (It was used by YYText) Compatibility iPhone / iP

A simple User Profile screen with scrollable detail area
User Profile Screen with Scrollable Detail Area This simple user profile screen skeleton project can be used as a starting point for creating more sop
iOS validation framework with form validation support
ATGValidator ATGValidator is a validation framework written to address most common issues faced while verifying user input data. You can use it to val

XLForm is the most flexible and powerful iOS library to create dynamic table-view forms. Fully compatible with Swift & Obj-C.
XLForm By XMARTLABS. If you are working in Swift then you should have a look at Eureka, a complete re-design of XLForm in Swift and with more features

🔥 A multi-directional card swiping library inspired by Tinder
Made with ❤️ by Mac Gallagher Features 💡 Advanced swipe recognition based on velocity and card position 💡 Manual and programmatic actions 💡 Smooth
:star: Custom card-designed CollectionView layout
CardsLayout CardsLayout is a lightweight Collection Layout. Installation CocoaPods You can use CocoaPods to install CardsLayout by adding it to your P

Cusom CollectionView card layout
MMCardView Example To run the example project, clone the repo, and run pod install from the Example directory first. Demo 1.Card Requirements iOS 8.0+

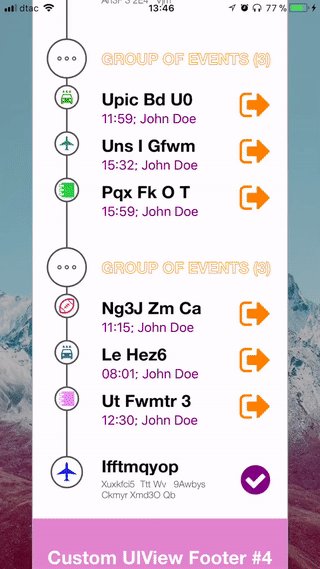
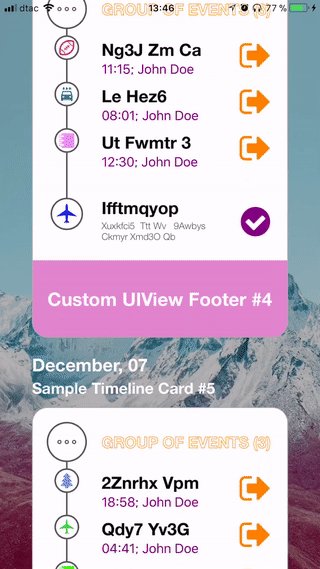
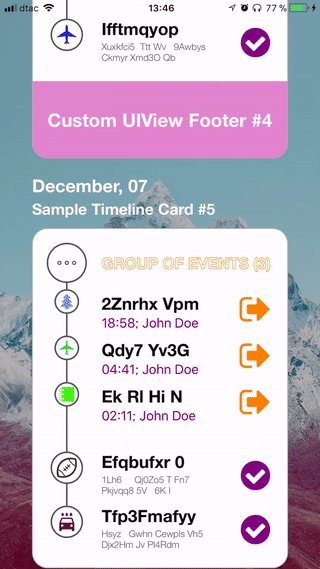
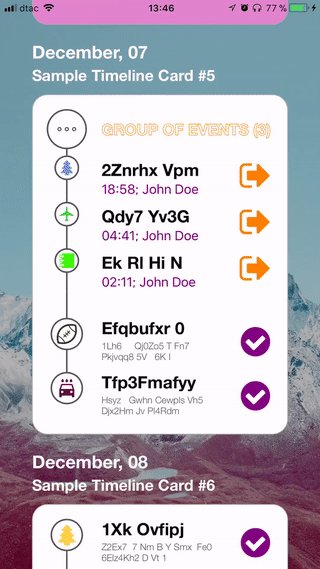
Presenting timelines as cards, single or bundled in scrollable feed!
TimelineCards 🃏 Autogenerated timelines presented as cards 🃏 🃏 Single or bundled into feed 🃏 Installation CocoaPods (wtf is that?) Add pod 'Timeli

🃏 Tinder like card interface
Features Swift 3 Custom views for the card & overlay Generic Dynamically add new cards on top or on the bottom Lazy view loading Setup pod 'DMSwipeCar

Awesome looking Dial like card selection ViewController
KVCardSelectionVC Awesome looking Dial like card selection ViewController An updated Swift 3 working version of : https://github.com/atljeremy/JFCardS
Card flip animation by pan gesture.
CardAnimation Design from Dribble. 实现思路在这里。 Two Solutions At the begin, I didn't encapsulate code, @luxorules refactor code into class and improve it

Swipe able, customizable card stack view, Tinder like card stack view based on UICollectionView. Cards UI
Swipable, customizable card stack view, Tinder like card stack view based on UICollectionView. Cards UI Сocoapods installation Add in your Podfile: po
Swipe to "like" or "dislike" any view, just like Tinder.app. Build a flashcard app, a photo viewer, and more, in minutes, not hours!
MDCSwipeToChoose Swipe to "like" or "dislike" any view, just like Tinder.app. Build a flashcard app, a photo viewer, and more, in minutes, not hours!
Calendar View - It's lightweight and simple control with supporting Locale and CalendarIdentifier.
iOS Calendar It's lightweight and simple control with supporting Locale and CalendarIdentifier. There're samples for iPhone and iPad, and also with us

An Event View based on Apple's Event Detail View. Written in Swift 3. Supports ARC, Autolayout and editing via StoryBoard.
An Event View based on Apple's Event Detail View. Written in Swift 3. Supports ARC, Autolayout and editing via StoryBoard. Installation CocoaPods PTEv

An open source calendar framework for iOS, with support for customization, IBDesignable, Autolayout, and more.
About MBCalendarKit is a calendar control written in Objective-C with modern best practices and Swift interoperability in mind. It offers a flexible c

A customizable calendar view for iOS.
JTCalendar JTCalendar is an easily customizable calendar control for iOS. Installation With CocoaPods, add this line to your Podfile. pod 'JTCalendar'

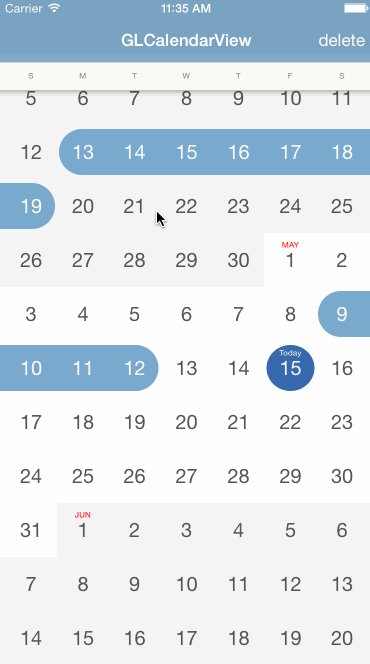
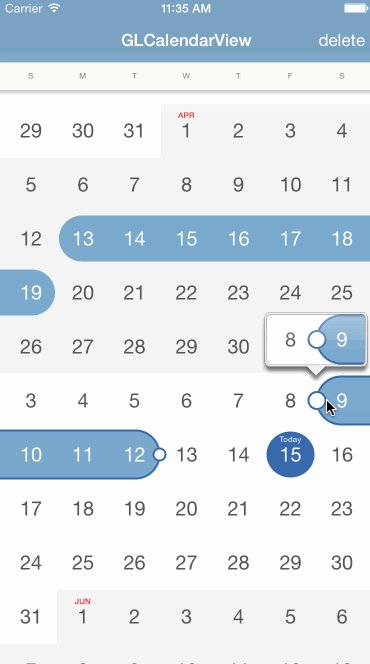
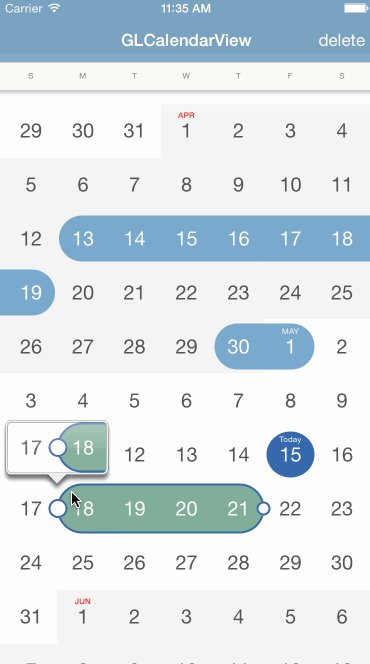
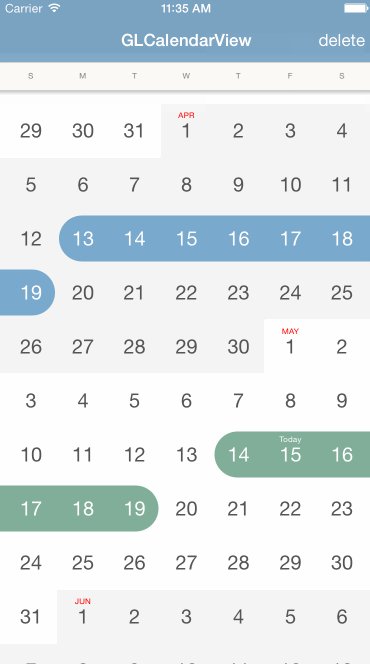
A fully customizable calendar view acting as a date range picker
Demo Installation CocoaPods With CocoaPods you can simply add GLCalendarView in your Podfile: pod "GLCalendarView", "~ 1.0.0" Source File You can co
A custom visual calendar for iOS 8+ written in Swift (= 4.0).
Overview Screenshots GIF Demo Installation Usage Architecture Version matrix Advanced API For contributors Screenshots GIF Demo Installation CocoaPods

MVVM + FLUX iOS Instagram client in Swift, eliminates Massive View Controller in unidirectional event/state flow manner
CZInstagram MVVM + FLUX iOS Instagram client in Swift, eliminates Massive View Controller in unidirectional event/state flow manner. Unidirectional Da

Best way to dismiss Keyboard in a View Controller iOS (Swift)
Best way to dismiss Keyboard in a View Controller iOS (Swift) First way: Implement UITextFieldDelegate’s textFieldShouldReturn method and dismiss curr
Inspired by Apple’s download progress buttons in the app store
GBKUIButtonProgressView Inspired by Apple’s download progress buttons in the app store Created by @pklada and @miketsprague Checkout the blog post. In

UIButton-based view with fade in/out animation features
JTFadingInfoView Overview JTFadingInfoView is google's material design like notification view with smooth fade in/out animation features, based on UIB

A way to quickly add a notification badge icon to any view. Make any view of a full-fledged animated notification center.
BadgeHub A way to quickly add a notification badge icon to any view. Demo/Example For demo: $ pod try BadgeHub To run the example project, clone the r

A badge view for iOS/tvOS written in Swift
A badge control for iOS and tvOS written in Swift The badge is a subclass of UILabel view. It can be created and customized from the Storyboard or fro
TicTacToe Game Collection View With Swift
TicTacToe---Collection-View Game Rules A game will consist of a sequence of the following actions: Initially, the "X" marks will play first (we call h
How to develop an iOS 14 application with SwiftUI 2.0 framework. How to create an Onboarding Screen with Page Tab View
Ama-Fruits USER INTERFACE AND USER EXPERIENCE APP DESIGN How to develop an iOS 14 application with SwiftUI 2.0 framework. How to create an Onboarding

Using UI Table View With Swift
News-App - Apple 관련 기사를 보여주는 News app을 만들 것입니다. - 자세한 과정은 리드미에 있습니다. Table View와 Table view controller Table View : Table의 크기를 지정할 수 있다. Table View Co
To view plurk on Apple Watch
PlurkOnWatch To view plurk on Apple Watch. Device that you need iPhone Apple Watch How to use Install APP on your iPhone & Apple Watch Login from iPho

An easy way to add a shimmering effect to any view with just one line of code. It is useful as an unobtrusive loading indicator.
LoadingShimmer An easy way to add a shimmering effect to any view with just single line of code. It is useful as an unobtrusive loading indicator. Thi

Various view's effects for iOS, written in Swift. Allows you to animate views nicely with easy to use extensions
Various view's effects for iOS, written in Swift. Allows you to animate views nicely with easy to use extensions. Every animation is randomized. Currently supported animations:

RippleEffectView - A Neat Rippling View Effect
RippleEffectView Not only Uber-like animated screen background. RippleEffectView inspired by RayWenderlich.com article How To Create an Uber Splash Sc
Inspired by Fabric - Answers animation. Allows to "build" given view with pieces. Allows to "destroy" given view into pieces
ADPuzzleAnimation Whats inside Custom animation for UIView inspired by Fabric - Answers animation. Easy to use To create your first animation you need

CCMRadarView uses the IBDesignable tools to make an easy customizable radar view with animation
CCMRadarView CCMRadarView is a simple to use view that uses the new IBDesignable and IBInspectable features of XCode6 to easily configure the icon in

An easy way to add a simple, shimmering effect to any view in an iOS app.
Shimmer Shimmer is an easy way to add a shimmering effect to any view in your app. It's useful as an unobtrusive loading indicator. Shimmer was origin
A library of custom iOS View Controller Animations and Interactions.
RZTransitions is a library to help make iOS7 custom View Controller transitions slick and simple. Installation CocoaPods (Recommended) Add the followi

Using UI Table View
News-App Table View와 Table view controller Table View : Table의 크기를 지정할 수 있다. Table View Controller: 전체의 뷰가 하나의 테이블 Table View Table view 구성요소 결정하기 어떤
To view plurk on Apple Watch
PlurkOnWatch To view plurk on Apple Watch. Device that you need iPhone Apple Watch How to use Install APP on your iPhone & Apple Watch Login from iPho

Show pleasant loading view for your users 😍
RHPlaceholder 💾 Because traditional loading view like UIActivityIndicatorView or similar one are no longer so trendy (Facebook or Instagram apps are

Windless makes it easy to implement invisible layout loading view.
Windless Windless makes it easy to implement invisible layout loading view. Contents Requirements Installation Usage Looks Credits Communication Licen

Step-by-step progress view with labels and shapes. A good replacement for UIActivityIndicatorView and UIProgressView.
StepProgressView Step-by-step progress view with labels and shapes. A good replacement for UIActivityIndicatorView and UIProgressView. Usage let progr

Awesome loading animations using 3D engine written with Swift
RSLoadingView Introduction RSLoadingView bring your app to the new age of loading animations using 3D engine. Written with Swift Customizable Using Ap

A view class for iOS that makes uploading easy and beautiful.
SVUploader A view class for iOS that makes uploading easy and beautiful. Demo SVUploader is fully customizable - check out 2 demos. Installation Just

This is a beauful hud view for iPhone & iPad
WSProgressHUD This is a beauful hud view for iPhone & iPad Usage To Download the project. Run the WSProgressHUD.xcodeproj in the demo directory. [
A customizable SpriteKit particles animation on the border of a view.
ParticlesLoadingView Description With ParticlesLoadingView you can create your own amazing SpriteKit particles animations with the Xcode's built-in Pa

⭕️ Ring progress view similar to Activity app on Apple Watch
MKRingProgressView Ring progress view similar to Activity app on Apple Watch Features Progress animation Customizable start/end and backdrop ring colo

A circular progress view with gradients written in Swift
KDCircularProgress KDCircularProgress is a circular progress view written in Swift. It makes it possible to have gradients in the progress view, along
FFCircularProgressView - An iOS 7-inspired blue circular progress view
FFCircularProgressView FFCircularProgressView - An iOS 7-inspired blue circular progress view This progress view is inspired by the new progress view
iOS 7 radial animated progress view.
MHRadialProgressView is an iOS drop-in class radial animated progress view. (by placeit) ##Requirements MHRadialProgressView works on iOS 6 and above

A pulsing spinner view written in swift
ALThreeCircleSpinner A pulsing spinner view written in swift Usage // Create your spinner let spinner = ALThreeCircleSpinner(frame: CGRectMake(0,0,44

Easy to use, highly customizable gauge view
GDGauge - Customizable Gauge View Requirements Xcode 11+ Swift 5 iOS 9+ Installation Swift Package Manager .package(url: "https://github.com/saeid/GDG

A beautiful radar view to show nearby items (users, restaurants, ...) with ripple animation, fully customizable
HGRippleRadarView Example To run the example project, clone the repo, and run pod install from the Example directory first. This project is inspired b

A nice iOS View Capture Swift Library which can capture all content.
SwViewCapture A nice iOS View Capture Library which can capture all content. SwViewCapture could convert all content of UIWebView to a UIImage. 一个用起来还

Provides an iOS view controller allowing a user to draw their signature with their finger in a realistic style.
Swift version now available! Mimicking pen-on-paper signatures with a touch screen presents a difficult set of challenges. The rate touch events are e

Create view hierarchies declaratively.
Create view hierarchies declaratively. Quick Look view.pd.add( imageView.pd.image(logoImage), label.pd.text("Logo").textColor(.red).font(size:
Compose views using enums swiftly: `let label: UILabel = [.text("Hello"), .textColor(.red)]`
ViewComposer Style views using an enum array with its attributes: let label: UILabel = [.text("Hello World"), .textColor(.red)] Table of Contents Inst

Show the weather effects onto view written in Swift4.2
URWeatherView What is this for? Showing some kinds of the weather effect, written in Swift4.2. This code style is the Protocol Oriented Programming. T

📖 A simple, highly informative page view controller
TL;DR UIPageViewController done properly. ⭐️ Features Simplified data source management & enhanced delegation. Dynamically insert & remove pages. Infi

ElongationPreview is an elegant UI push-pop style view controller
ElongationPreview is an elegant UI push-pop style view controller

FSPagerView is an elegant Screen Slide Library implemented primarily with UICollectionView.
FSPagerView is an elegant Screen Slide Library implemented primarily with UICollectionView. It is extremely helpful for making Banner、Product Show、Welcome/Guide Pages、Screen/ViewController Sliders.

An easy to use FAQ view for iOS written in Swift
FAQView An easy to use FAQ view for iOS written in Swift. This view is a subclass of UIView. Setup with CocoaPods If you are using CocoaPods add this

iOS custom controller used in Jobandtalent app to present new view controllers as cards
CardStackController iOS custom controller used in the Jobandtalent app to present new view controllers as cards. This controller behaves very similar

Page view controller with bounce effect
BouncyPageViewController Page view controller with bounce effect inspired by motion design by Stan Yakushevish. Quickstart Create a queue of UIViewCon
Confetti View lets you create a magnificent confetti view in your app
ConfettiView Confetti View lets you create a magnificent confetti view in your app. This was inspired by House Party app's login screen. Written in Sw
Dynamic blur background view with tint color (UIVisualEffectView subclass) 📱
VisualEffectView VisualEffectView is a blur effect library with tint color support. This library uses the UIVisualEffectView to generate the blur. Dem

An expandable/collapsible view component written in Swift.
AZExpandableIconListView An expandable/collapsible UIView that holds an array of UIImageView. Something like accordion. An interesting practice with a

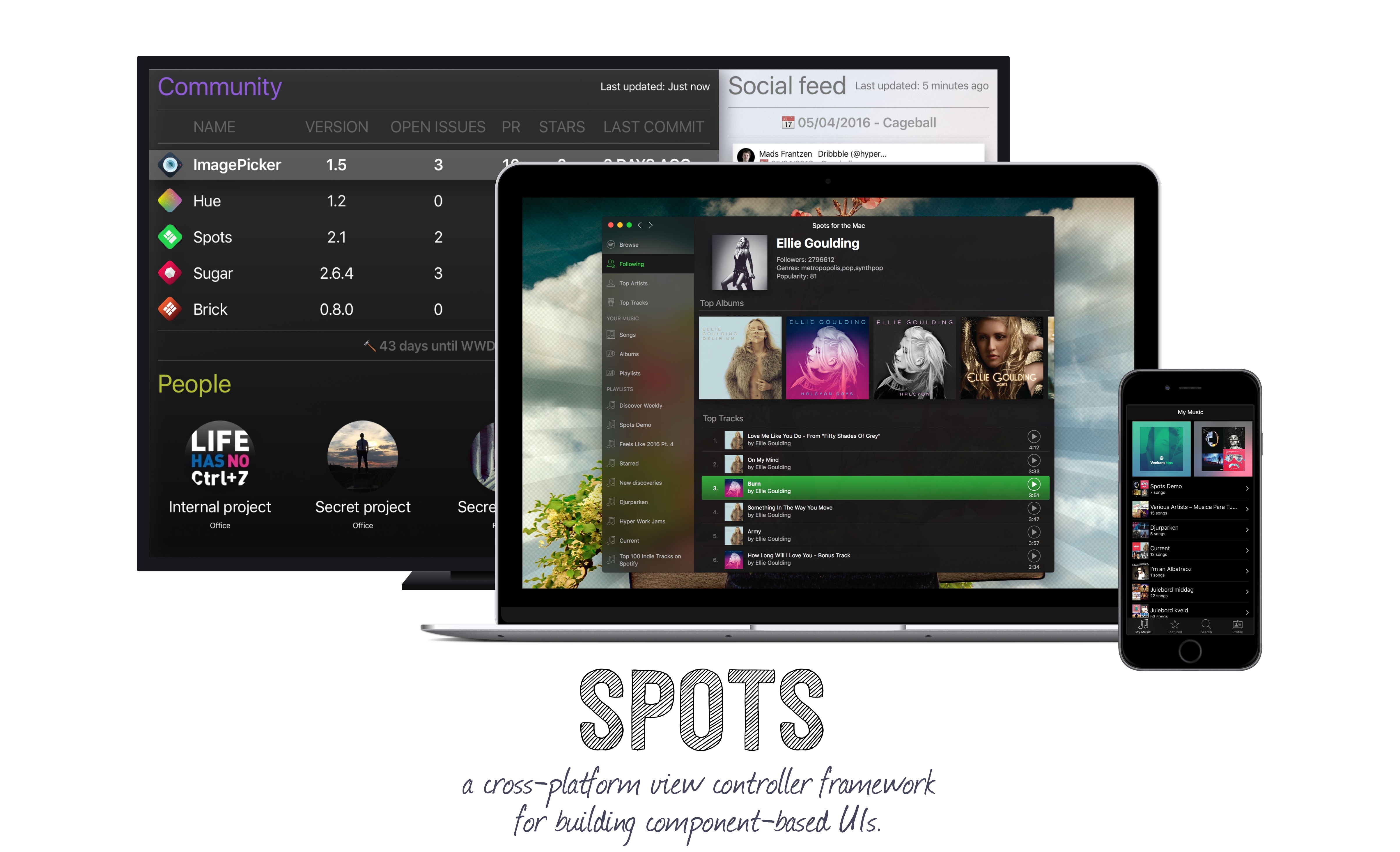
Spots is a cross-platform view controller framework for building component-based UIs
Spots is a cross-platform view controller framework for building component-based UIs. The internal architecture is built using generic view models tha

UIView that simulates a 2D view of a fluid in motion
BAFluidView Overview This view and its layer create a 2D fluid animation that can be used to simulate a filling effect. For a how-to guide on use go t

Easy to use UIPageViewController to create a view navigation like Snapchat/Tinder/iOS Main Pages
EZSwipeController Easy to use UIPageViewController to create a view navigation like Snapchat/Tinder/iOS Main Pages. Manual Install (~10 seconds) Downl

A simple and easy to use view controller enabling you to enter a phone number with a country code similar to WhatsApp written in Swift
PhoneNumberPicker A simple and easy to use view controller enabling you to enter a phone number with a country code similar to WhatsApp Screenshots In
A project that uses the Flickr image search API and shows the results in a 3-column scrollable collection view
FlickrImagesDemo FlickrImagesDemo is a project that uses the Flickr image search API and shows the results in a 3-column scrollable collection view.
Snapshot view unit tests for iOS
iOSSnapshotTestCase (previously FBSnapshotTestCase) What it does A "snapshot test case" takes a configured UIView or CALayer and uses the necessary UI

Write unit tests which test the layout of a view in multiple configurations
Overview This library enables you to write unit tests which test the layout of a view in multiple configurations. It tests the view with different dat

INTUZ is presenting an interesting a custom alert view in SwiftUI
Introduction INTUZ is presenting an interesting a custom alert view in SwiftUI, App Control to integrate inside your native iOS-based application. Cus
A SwiftUI ScrollView that only scrolls if the content doesn't fit in the View
ScrollViewIfNeeded A SwiftUI ScrollView that only scrolls if the content doesn't fit in the View Installation Requirements iOS 13+ Swift Package Manag
Headline News View Example App for iOS. You can display the articles fetched by rss.
HeadLineNews-ObjC Headline News View Example App for iOS. You can display the articles fetched by rss. PiP(Picture in Picture) is also supported DEMO

This app is a sample app that recognizes specific voice commands such as "make it red", "make it blue", "make it green", and "make it black" and change the background color of the view in the frame.
VoiceOperationSample This app is a sample app that recognizes specific voice commands such as "make it red", "make it blue", "make it green", and "mak

XCode and Swift game based on the generation of random cards and some functions related to the comparison of the results.
war-card-game-V1 XCode and Swift game based on the generation of random cards and some functions related to the comparison of the results. Once a card

A beautiful rich text WYSIWYG editor for iOS with a syntax highlighted source view
ZSSRichTextEditor The Editor ZSSRichTextEditor is a beautiful Rich Text WYSIWYG Editor for iOS. It includes all of the standard editor tools one would

A searchable emoji dropdown view.
NBEmojiSearchView Integrate a searchable emoji dropdown into your iOS app in just a few lines. To start searching, the user just types a :. Then, the

SwiftUI package to present a Bottom Sheet interactable view with the desired Detents. Also known as Half sheet.
BottomSheetSUI BottomSheetSUI is a package that gives you the ability to show a Bottom sheet intractable, where you can add your own SwiftUI view. You
Base view Ctl
YoViewCtl Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements Installation YoViewCt
A Star Wars themed card game designed to see if you know your sith vs jedi
StarWarsCardGame A Star Wars themed card game designed to see if you know your sith vs jedi. Learning Objectives: Alert Controllers, Protocol/Delegate

Circular progress view for Titanium
ti.circularprogress Circular progress view for Titanium. Using https://github.com/kaandedeoglu/KDCircularProgress (iOS) and https://github.com/owl-93/

Simple example of view that appears on tap button and dismiss with swipe gesture.
MenuWithSlide Simple SwiftUI example of how to show side menu with slide effect. On button press - appeares, on background tap or swipe right - dissmi

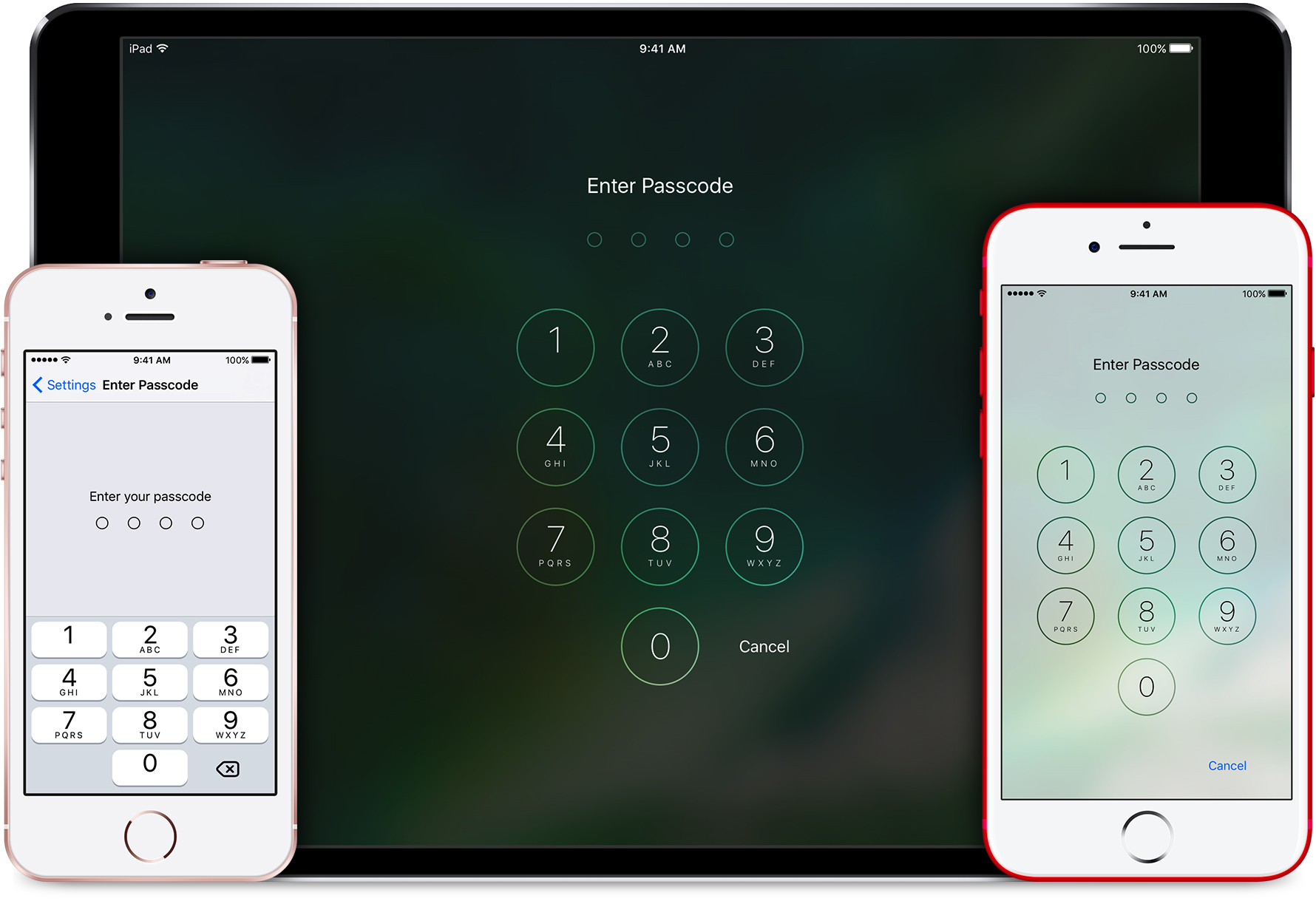
A modal passcode input and validation view controller for iOS
TOPasscodeViewController A modal passcode input and validation view controller for iOS. TOPasscodeViewController is an open-source UIViewController su

A library for make a beautiful Passcode Lock View
SmileLock A library for make a beautiful Passcode Lock View, also support Touch ID. Requirements iOS 9.0+ Swift 4 (pod version 3.x), Swift 3 (pod vers