658 Repositories
Swift Modern-collection-view Libraries

UICollectionViewSplitLayout makes collection view more responsive.
UICollectionViewSplitLayout makes collection view more responsive. What's this? UICollectionViewSplitLayout is a subclass of UICollectionViewLayout. I

Blueprints - A framework that is meant to make your life easier when working with collection view flow layouts.
Description Blueprints is a collection of flow layouts that is meant to make your life easier when working with collection view flow layouts. It comes

BouncyLayout is a collection view layout that makes your cells bounce.
BouncyLayout is a collection view layout that makes your cells bounce. Features Pure Swift 5. Works with every UICollectionView. Horizontal and vertic

A CollectionView Layout displaying a slanted cells
CollectionViewSlantedLayout is a subclass of the UICollectionViewLayout allowing the display of slanted cells in a UICollectionView. Features Pure Swi

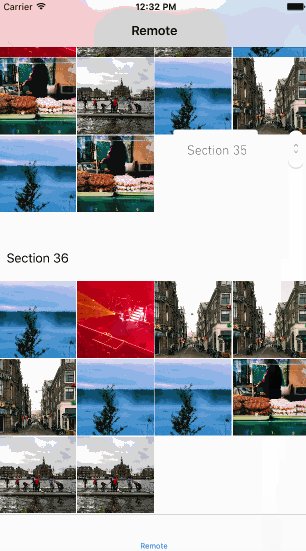
A mosaic collection view layout inspired by Lightbox's Algorithm, written in Swift 🔶
TRMosaicLayout A mosaic collection view layout inspired by Lightbox's Algorithm. This is a swift implementation/extension of @fmitech's FMMosaicLayout
A drop-in mosaic collection view layout with a focus on simple customizations.
FMMosaicLayout is a mosiac collection view layout. There are a great number of media-based iOS applications that use UICollectionViewFlowLayout withou

WLEmptyState is an iOS based component that lets you customize the view when the dataset of a UITableView or a UICollectionView is empty.
Table of Content Overview Running an Example Project Installing WLEmptyState Configuring WLEmptyState Using WLEmptyState Customizing WLEmptyState Cont
ListPlaceholder is a swift library allows you to easily add facebook style animated loading placeholder to your tableviews or collection views.
ListPlaceholder ListPlaceholder Facebook news feed style animation Features ListPlaceholder is a swift library allows you to easily add facebook style

A drop-in UITableView/UICollectionView superclass category for showing empty datasets whenever the view has no content to display
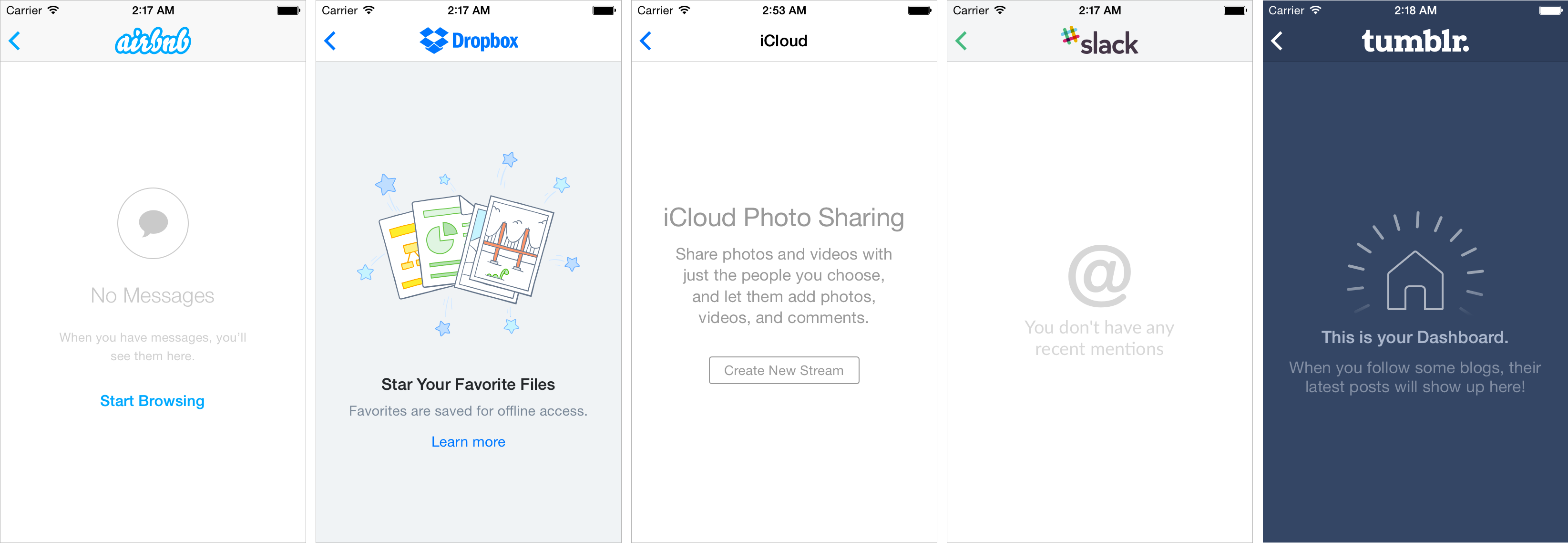
DZNEmptyDataSet Projects using this library Add your project to the list here and provide a (320px wide) render of the result. The Empty Data Set Patt
Parallax scrolling effect on UITableView header view when a tableView is scrolled
ParallaxTableViewHeader Parallax scrolling effect on UITableView header view when a tableView is scrolled Usage Create a ParallaxHeaderView using eith

Swift library to support collapsible sections in a table view.
CollapsibleTableSectionViewController A Swift library that helps you collapse table view sections. Features Support collapsible sections in a table vi

Make your table view expandable just by implementing one method.
ExpyTableView About ExpyTableView is a re-write based on SLExpandableTableView. Takes some ideas, concepts and codes and regenerates them in Swift. Le

Savory is swift accrodion view implementation
Savory Savory is a swift accordion view implementation. Requirements Xcode 8.0 Swift 3.0 iOS 8 Installation Using CocoaPods: pod 'Savory', :git = 'ht

Three Level Accordian View for IOS
ThreeLevelAccordian ThreeLevelAccordian is a three level accordian for IOS. It owes its base code to SwiftyAccordionCells. Most of the design is custo
Xcode Template for generating VIPER-B modules: View, Interactor, Presenter, Router and Builder.
VIPER-Xcode-Template Xcode Template for generating VIPER-B modules: View, Interactor, Presenter, Router and Builder. Installation Clone or download th
Auto slide the view when keyboard appears
DPKeyboardManager Auto slide the view when keyboard appears HOW TO USE : import UIKit class DPBaseViewController: UIViewController { let keyboard

Easy and type-safe iOS table and collection views in Swift.
Quick Start TL;DR? SimpleSource is a library that lets you populate and update table views and collection views with ease. It gives you fully typed cl

A custom paging behavior that peeks the previous and next items in a collection view
MSPeekCollectionViewDelegateImplementation Version 3.0.0 is here! 🎉 The peeking logic is now done using a custom UICollectionViewLayout which makes i

A component to quickly scroll between collection view sections
SectionScrubber The scrubber will move along when scrolling the UICollectionView it has been added to. When you pan the scrubber you 'scrub' over the

This component allows for the transfer of data items between collection views through drag and drop
Drag and Drop Collection Views Written for Swift 4.0, it is an implementation of Dragging and Dropping data across multiple UICollectionViews. Try it

A generic small reusable components for data source implementation for UITableView/UICollectionView in Swift.
GenericDataSource A generic small reusable components for data source implementation for UITableView/UICollectionView written in Swift. Features Basic

Lightweight custom collection view inspired by Airbnb.
ASCollectionView Lightweight custom collection view inspired by Airbnb. Screenshots Requirements ASCollectionView Version Minimum iOS Target Swift Ver
Generic collection view controller with external data processing
FlexibleCollectionViewController Swift library of generic collection view controller with external data processing of functionality, like determine ce
TLIndexPathTools is a small set of classes that can greatly simplify your table and collection views.
TLIndexPathTools TLIndexPathTools is a small set of classes that can greatly simplify your table and collection views. Here are some of the awesome th

Custom transition between two collection view layouts
Display Switcher We designed a UI that allows users to switch between list and grid views on the fly and choose the most convenient display type. List

A UITableView extension that enables cell insertion from the bottom of a table view.
ReverseExtension UITableView extension that enabled to insert cell from bottom of tableView. Concept It is difficult to fill a tableview content from

Simple timeline view implemented by UITableViewCell
TimelineTableViewCell TimelineTableViewCell is a simple timeline view implemented by UITableViewCell. The UI design of TimelineTableViewCell is inspir

Generic table view controller with external data processing
FlexibleTableViewController Swift library of generic table view controller with external data processing of functionality, like determine cell's reuse

Objective-C library for drag-n-drop of UITableViewCells in a navigation hierarchy of view controllers.
ios-dragable-table-cells Support for drag-n-drop of UITableViewCells in a navigation hierarchy of view controllers. You drag cells by tapping and hold
An easy-to-use UITableViewCell subclass that implements a swippable content view which exposes utility buttons (similar to iOS 7 Mail Application)
SWTableViewCell An easy-to-use UITableViewCell subclass that implements a swipeable content view which exposes utility buttons (similar to iOS 7 Mail

Typed, yet Flexible Table View Controller
ConfigurableTableViewController Simple view controller that provides a way to configure a table view with multiple types of cells while keeping type s

The collection of image filters with swift
SemanticImage The collection of image filters. How to use Setting Up 1, Add Sema
Pager is the simplest and best way to implement sliding view controllers in Swift
Pager is the simplest and best way to implement sliding view controllers. Installation Drop in the Spring folder to your Xcode project. Or via CocoaPo

An animation switch collection
TKSwitcherCollection An animate switch collection Requirements iOS 8.0+ Xcode 9.0 Swift 4.0 Installation CocoaPods You can use CocoaPods to install TK

UISwitch which paints over the parent view with the color in Swift.
AnimatedSwitch Swift subclass of the UISwitch which paints over the parent view with the color if switch is turned on and returns original superview b
A Splash view that animates and reveals its content, inspired by Twitter splash
RevealingSplashView A Splash view that animates and reveals its content, inspired by the Twitter splash. ⭐ Features Customizable reveal icon image. Cu

Twitter style Splash Screen View. Grows to reveal the Initial view behind
CBZSplashView [](https://travis-ci.org/Callum Boddy/CBZSplashView)
A UISlider subclass that displays the slider value in a popup view
ASValueTrackingSlider ###What is it? A UISlider subclass that displays live values in an easy to customize popup view. ![screenshot] (http://alskipp.g
Left Side Menu \ Side Bar with modern interface for iOS
SideMenu A customizable, interactive, auto expanding and collapsing side menu fo
A Code challenge I solved leveraging a lot on Composite collection view layout...written in swift
Space44 Code Challenge Space44 Code Challenge iOS application for Space 44 hiring process, it leverages on Image download and composite collection vie
Ten Elephants is the modern cooking app for iPhone.
Ten Elephants Ваш персональный гастро-ассистент на iPhone. Поиск по названию/ингредиентам Поиск блюд по ингредиентам Что популярно сегодня Случайное б
CrownControl is a tiny accessory that makes scrolling through scrollable content possible without lifting your thumb.
CrownControl Overview Features Example Project Requirements Installation Usage Quick Usage Crown Attributes Scroll Axis Anchor Position Spin Direction

iOS custom view to display books on shelf
ShelfView (iOS) iOS custom view to display books on shelf (Android version is available here) Requirements iOS 10.0+ Swift 4.2 Installation ShelfView

Full configurable spreadsheet view user interfaces for iOS applications. With this framework, you can easily create complex layouts like schedule, gantt chart or timetable as if you are using Excel.
kishikawakatsumi/SpreadsheetView has moved! It is being actively maintained at bannzai/SpreadsheetView. This fork was created when the project was mov

App store style horizontal scroll view
ASHorizontalScrollView App store style horizontal scroll view It acts similar to apps sliding behaviours in App store. There are both Objective-C (do

ScrollingFollowView is a simple view which follows UIScrollView scrolling.
ScrollingFollowView ScrollingFollowView is a simple view which follows UIScrollView scrolling. ScrollingFollowView Sample Images SearchBarSample : Sea

Easily hide and show a view controller's navigation bar (and tab bar) as a user scrolls
HidingNavigationBar An easy to use library (written in Swift) that manages hiding and showing a navigation bar as a user scrolls. Features Usage Custo
A Code challenge I solved leveraging a lot on Composite collection view layout written in swift
AsthmApp Mobile app designed as a support aid for people with Asthma Accounts Google and Firebase [email protected] dICerytiMPSI Facebook asthmp.ap
A faster and more flexible label view for iOS
STULabel is an open source iOS framework for Swift and Objective-C that provides a label view (STULabel), a label layer (STULabelLayer) and a flexible
iOS utility class allows you to access keyboard view and track keyboard animation.
YYKeyboardManager iOS utility class allows you to access keyboard view and track keyboard animation. (It was used by YYText) Compatibility iPhone / iP

A simple User Profile screen with scrollable detail area
User Profile Screen with Scrollable Detail Area This simple user profile screen skeleton project can be used as a starting point for creating more sop

XLForm is the most flexible and powerful iOS library to create dynamic table-view forms. Fully compatible with Swift & Obj-C.
XLForm By XMARTLABS. If you are working in Swift then you should have a look at Eureka, a complete re-design of XLForm in Swift and with more features

🔥 A multi-directional card swiping library inspired by Tinder
Made with ❤️ by Mac Gallagher Features 💡 Advanced swipe recognition based on velocity and card position 💡 Manual and programmatic actions 💡 Smooth

Swipe able, customizable card stack view, Tinder like card stack view based on UICollectionView. Cards UI
Swipable, customizable card stack view, Tinder like card stack view based on UICollectionView. Cards UI Сocoapods installation Add in your Podfile: po
Swipe to "like" or "dislike" any view, just like Tinder.app. Build a flashcard app, a photo viewer, and more, in minutes, not hours!
MDCSwipeToChoose Swipe to "like" or "dislike" any view, just like Tinder.app. Build a flashcard app, a photo viewer, and more, in minutes, not hours!
Calendar View - It's lightweight and simple control with supporting Locale and CalendarIdentifier.
iOS Calendar It's lightweight and simple control with supporting Locale and CalendarIdentifier. There're samples for iPhone and iPad, and also with us

An Event View based on Apple's Event Detail View. Written in Swift 3. Supports ARC, Autolayout and editing via StoryBoard.
An Event View based on Apple's Event Detail View. Written in Swift 3. Supports ARC, Autolayout and editing via StoryBoard. Installation CocoaPods PTEv

An open source calendar framework for iOS, with support for customization, IBDesignable, Autolayout, and more.
About MBCalendarKit is a calendar control written in Objective-C with modern best practices and Swift interoperability in mind. It offers a flexible c

A customizable calendar view for iOS.
JTCalendar JTCalendar is an easily customizable calendar control for iOS. Installation With CocoaPods, add this line to your Podfile. pod 'JTCalendar'

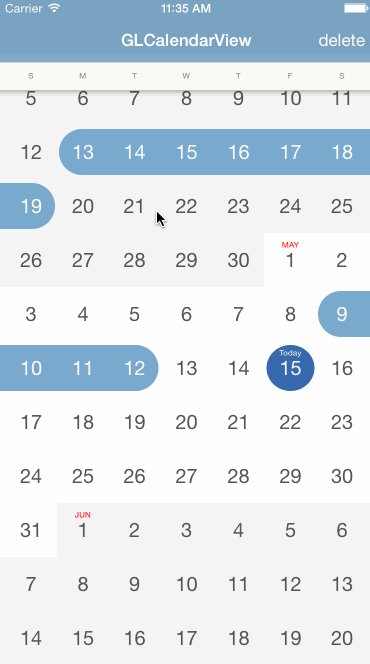
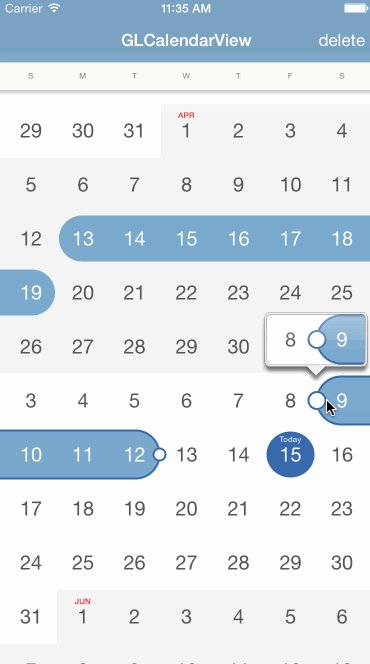
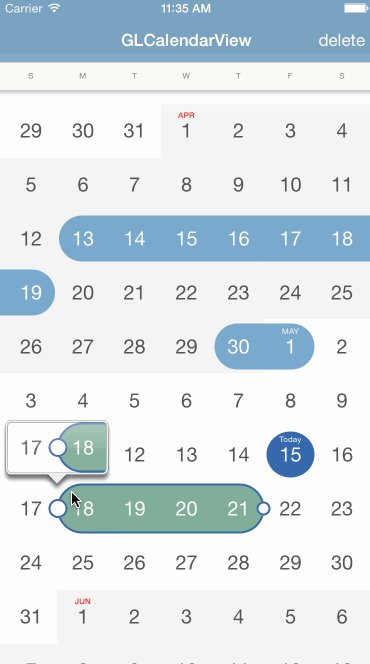
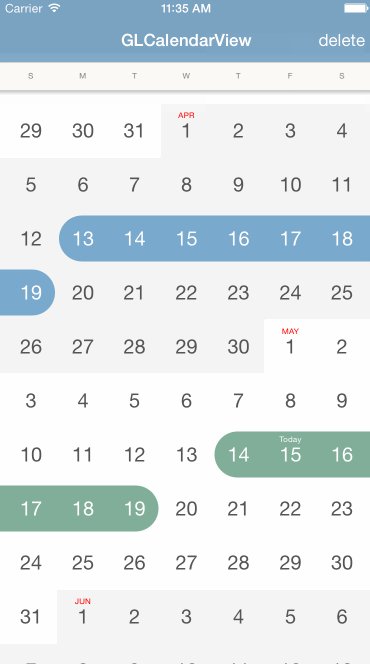
A fully customizable calendar view acting as a date range picker
Demo Installation CocoaPods With CocoaPods you can simply add GLCalendarView in your Podfile: pod "GLCalendarView", "~ 1.0.0" Source File You can co
A custom visual calendar for iOS 8+ written in Swift (= 4.0).
Overview Screenshots GIF Demo Installation Usage Architecture Version matrix Advanced API For contributors Screenshots GIF Demo Installation CocoaPods

A modern Swift wrapper for Instagram Private API.
Swiftagram is a wrapper for Instagram Private API, written entirely in (modern) Swift. Instagram's official APIs, both the Instagram Basic Display API

MVVM + FLUX iOS Instagram client in Swift, eliminates Massive View Controller in unidirectional event/state flow manner
CZInstagram MVVM + FLUX iOS Instagram client in Swift, eliminates Massive View Controller in unidirectional event/state flow manner. Unidirectional Da

Best way to dismiss Keyboard in a View Controller iOS (Swift)
Best way to dismiss Keyboard in a View Controller iOS (Swift) First way: Implement UITextFieldDelegate’s textFieldShouldReturn method and dismiss curr
Inspired by Apple’s download progress buttons in the app store
GBKUIButtonProgressView Inspired by Apple’s download progress buttons in the app store Created by @pklada and @miketsprague Checkout the blog post. In

UIButton-based view with fade in/out animation features
JTFadingInfoView Overview JTFadingInfoView is google's material design like notification view with smooth fade in/out animation features, based on UIB

A way to quickly add a notification badge icon to any view. Make any view of a full-fledged animated notification center.
BadgeHub A way to quickly add a notification badge icon to any view. Demo/Example For demo: $ pod try BadgeHub To run the example project, clone the r

A badge view for iOS/tvOS written in Swift
A badge control for iOS and tvOS written in Swift The badge is a subclass of UILabel view. It can be created and customized from the Storyboard or fro
TicTacToe Game Collection View With Swift
TicTacToe---Collection-View Game Rules A game will consist of a sequence of the following actions: Initially, the "X" marks will play first (we call h
How to develop an iOS 14 application with SwiftUI 2.0 framework. How to create an Onboarding Screen with Page Tab View
Ama-Fruits USER INTERFACE AND USER EXPERIENCE APP DESIGN How to develop an iOS 14 application with SwiftUI 2.0 framework. How to create an Onboarding

Using UI Table View With Swift
News-App - Apple 관련 기사를 보여주는 News app을 만들 것입니다. - 자세한 과정은 리드미에 있습니다. Table View와 Table view controller Table View : Table의 크기를 지정할 수 있다. Table View Co
To view plurk on Apple Watch
PlurkOnWatch To view plurk on Apple Watch. Device that you need iPhone Apple Watch How to use Install APP on your iPhone & Apple Watch Login from iPho

An easy way to add a shimmering effect to any view with just one line of code. It is useful as an unobtrusive loading indicator.
LoadingShimmer An easy way to add a shimmering effect to any view with just single line of code. It is useful as an unobtrusive loading indicator. Thi

Various view's effects for iOS, written in Swift. Allows you to animate views nicely with easy to use extensions
Various view's effects for iOS, written in Swift. Allows you to animate views nicely with easy to use extensions. Every animation is randomized. Currently supported animations:

SamuraiTransition is an open source Swift based library providing a collection of ViewController transitions featuring a number of neat “cutting” animations.
SamuraiTransiton is a ViewController transition framework in Swift. It is an animation as if Samurai cut out the screen with a sword. transition types

RippleEffectView - A Neat Rippling View Effect
RippleEffectView Not only Uber-like animated screen background. RippleEffectView inspired by RayWenderlich.com article How To Create an Uber Splash Sc
Inspired by Fabric - Answers animation. Allows to "build" given view with pieces. Allows to "destroy" given view into pieces
ADPuzzleAnimation Whats inside Custom animation for UIView inspired by Fabric - Answers animation. Easy to use To create your first animation you need

CCMRadarView uses the IBDesignable tools to make an easy customizable radar view with animation
CCMRadarView CCMRadarView is a simple to use view that uses the new IBDesignable and IBInspectable features of XCode6 to easily configure the icon in

An easy way to add a simple, shimmering effect to any view in an iOS app.
Shimmer Shimmer is an easy way to add a shimmering effect to any view in your app. It's useful as an unobtrusive loading indicator. Shimmer was origin
A collection of animations for iOS. Simple, just add water animations.
DCAnimationKit A collection of animations for iOS Simply, just add water! DCAnimationKit is a category on UIView to make animations easy to perform. E
A library of custom iOS View Controller Animations and Interactions.
RZTransitions is a library to help make iOS7 custom View Controller transitions slick and simple. Installation CocoaPods (Recommended) Add the followi

Using UI Table View
News-App Table View와 Table view controller Table View : Table의 크기를 지정할 수 있다. Table View Controller: 전체의 뷰가 하나의 테이블 Table View Table view 구성요소 결정하기 어떤
To view plurk on Apple Watch
PlurkOnWatch To view plurk on Apple Watch. Device that you need iPhone Apple Watch How to use Install APP on your iPhone & Apple Watch Login from iPho

Show pleasant loading view for your users 😍
RHPlaceholder 💾 Because traditional loading view like UIActivityIndicatorView or similar one are no longer so trendy (Facebook or Instagram apps are

Windless makes it easy to implement invisible layout loading view.
Windless Windless makes it easy to implement invisible layout loading view. Contents Requirements Installation Usage Looks Credits Communication Licen

Step-by-step progress view with labels and shapes. A good replacement for UIActivityIndicatorView and UIProgressView.
StepProgressView Step-by-step progress view with labels and shapes. A good replacement for UIActivityIndicatorView and UIProgressView. Usage let progr

Awesome loading animations using 3D engine written with Swift
RSLoadingView Introduction RSLoadingView bring your app to the new age of loading animations using 3D engine. Written with Swift Customizable Using Ap

A view class for iOS that makes uploading easy and beautiful.
SVUploader A view class for iOS that makes uploading easy and beautiful. Demo SVUploader is fully customizable - check out 2 demos. Installation Just

This is a beauful hud view for iPhone & iPad
WSProgressHUD This is a beauful hud view for iPhone & iPad Usage To Download the project. Run the WSProgressHUD.xcodeproj in the demo directory. [
A customizable SpriteKit particles animation on the border of a view.
ParticlesLoadingView Description With ParticlesLoadingView you can create your own amazing SpriteKit particles animations with the Xcode's built-in Pa

⭕️ Ring progress view similar to Activity app on Apple Watch
MKRingProgressView Ring progress view similar to Activity app on Apple Watch Features Progress animation Customizable start/end and backdrop ring colo

A circular progress view with gradients written in Swift
KDCircularProgress KDCircularProgress is a circular progress view written in Swift. It makes it possible to have gradients in the progress view, along

Collection of iOS drop-in components to visualize progress
MRProgress MRProgress is a collection of drop-in components that display a dimmed overlay with a blurred box view with an indicator and/or labels whil
FFCircularProgressView - An iOS 7-inspired blue circular progress view
FFCircularProgressView FFCircularProgressView - An iOS 7-inspired blue circular progress view This progress view is inspired by the new progress view
iOS 7 radial animated progress view.
MHRadialProgressView is an iOS drop-in class radial animated progress view. (by placeit) ##Requirements MHRadialProgressView works on iOS 6 and above

A pulsing spinner view written in swift
ALThreeCircleSpinner A pulsing spinner view written in swift Usage // Create your spinner let spinner = ALThreeCircleSpinner(frame: CGRectMake(0,0,44

NVActivityIndicatorView is a collection of awesome loading animations.
NVActivityIndicatorView is a collection of awesome loading animations.

Easy to use, highly customizable gauge view
GDGauge - Customizable Gauge View Requirements Xcode 11+ Swift 5 iOS 9+ Installation Swift Package Manager .package(url: "https://github.com/saeid/GDG

A beautiful radar view to show nearby items (users, restaurants, ...) with ripple animation, fully customizable
HGRippleRadarView Example To run the example project, clone the repo, and run pod install from the Example directory first. This project is inspired b

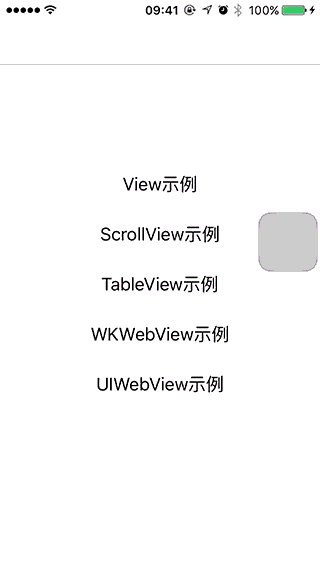
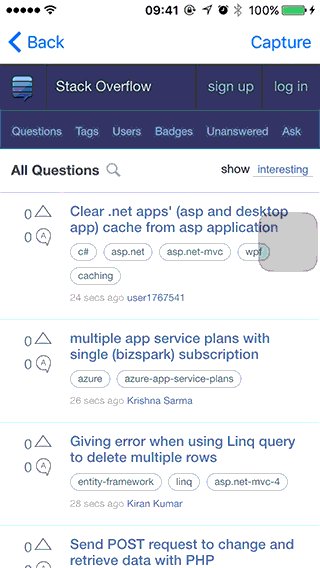
A nice iOS View Capture Swift Library which can capture all content.
SwViewCapture A nice iOS View Capture Library which can capture all content. SwViewCapture could convert all content of UIWebView to a UIImage. 一个用起来还