333 Repositories
Swift skeleton-animation Libraries

Menu controller with expandable item groups, custom position and appearance animation written with Swift. Similar to ActionSheet style of UIAlertController.
Easy to implement controller with expanding menu items. Design is very similar to iOS native ActionSheet presentation style of a UIAlertController. As

A menu which can ... BOOM! - iOS
VHBoomMenuButton 2.0.0 Comes Finally After the version 2.0.0 has been published on Android platform, I started developing the new version for BMB on i

You can easily add awesome animated context menu to your app.
Context-Menu.iOS You can easily add awesome animated context menu to your app. Made in Check this [project on dribbble] (https://dribbble.com/shots/17

Animated top menu for UITableView / UICollectionView / UIScrollView written in Swift
Persei Animated top menu for UITableView / UICollectionView / UIScrollView written in Swift! Made in Yalantis. Check this project on Dribbble Check th

PopMenu is pop animation menu inspired by Sina weibo / NetEase app.
PopMenu PopMenu is pop animation menu inspired by Sina weibo / NetEase app. Screenshots Installation CocoaPods With CocoaPods, add this line to your P
Animated side menu with customizable UI
Side Menu Animated side menu with customizable UI. Made in Yalantis. Check this project on dribbble. Check this project on Behance. Requirements iOS 7

An iOS drop down menu with pretty animation and easy to customize.
IGLDropDownMenu An iOS drop down menu with pretty animation. Screenshot How To Use Use CocoaPods: pod 'IGLDropDownMenu' Manual Install: Just drap the

Single selection menu with cool animations
EEJSelectMenu EEJSelectMenu is a responsive single selection menu for iOS. Project allows for implementing a menu with different number of buttons and

SwiftySideMenu is a lightweight and easy to use side menu controller to add left menu and center view controllers with scale animation based on Pop framework.
SwiftySideMenu SwiftySideMenu is a lightweight, fully customizable, and easy to use controller to add left menu and center view controllers with scale

The fastest zero-tap iOS menu.
⚡️ Quicklook The fastest zero-tap iOS menu CariocaMenu is a simple, elegant, fast navigation menu for your iOS apps. 🏆 Features Accessible from a sin

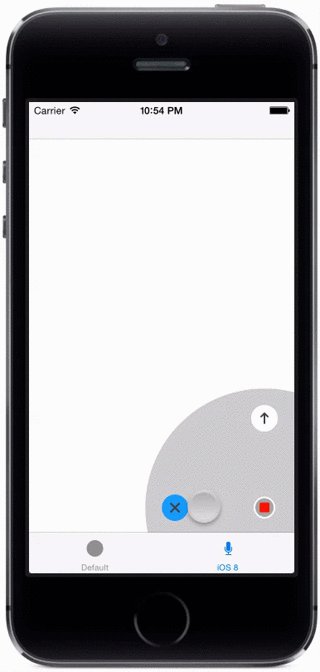
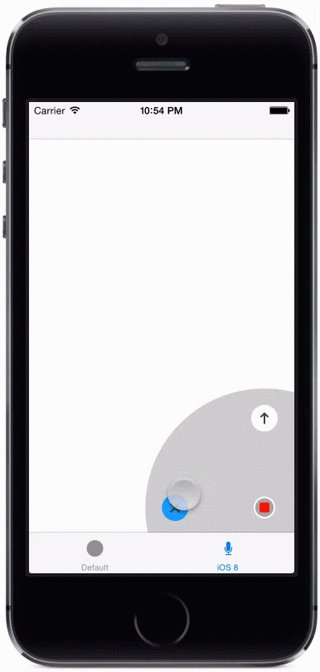
RadialMenu is a custom control for providing a touch context menu (like iMessage recording in iOS 8) built with Swift & POP
RadialMenu Looking for help? For $150/hr I'll help with your RadialMenu problems including integrating it into your project. Email [email protected] t

🎈 Curated collection of advanced animations that I have developed using (Swift UI for iOS) and (React Native for iOS/Android). Source code is intended to be reused by myself for future projects.
🎈 Curated collection of advanced animations that I have developed using (Swift UI for iOS) and (React Native for iOS/Android). Source code is intended to be reused by myself for future projects.

A lightweight library for popup view
SHPopup SHPop is lightweight library used for popup view Sample One Sample Two Sample Three Features SHPopup supports a popup inside another popup wit
Swift wrapper for custom ViewController presentations on iOS
Presentr is a simple customizable wrapper for the Custom View Controller Presentation API introduced in iOS 8. About iOS let's you modally present any
Simple Swift class for iOS that shows nice popup windows with animation.
NMPopUpView Simple class for iOS that shows nice popup windows, written in Swift. The project is build with Swift 4.0, so you need Xcode 9.0 or higher
McPicker is a customizable, closure driven UIPickerView drop-in solution with animations that is rotation ready.
McPicker About McPicker is a UIPickerView drop-in solution with animations that is rotation ready. The more string arrays you pass, the more picker co

WifiView Pod can animate wifi signal strength
WifiView WifiView is animateable UIView that can significantly enhance your users’ experiences and set your app apart from the rest of the pack. It is

Circular progress Animation
JDCircularProgress JDCircularProgress is animateable UIView that can significantly enhance your users’ experiences and set your app apart from the res
A tutorial for using Lottie animation with watchOS in SwiftUI
A tutorial for using Lottie animation with watchOS in SwiftUI
iPhone and iPod Touch version of Skeleton Key: is an addictive and unique puzzle game in which you shift keys around the board unlocking treasure chests. Made with cocos2d-iphone.
Skeleton Key (iOS) Skeleton Key is an addictive and unique puzzle game in which you shift keys around the board unlocking treasure chests. It's availa

A game developed using UIViewPropertyAnimator
Save the Dot Apple introduced UIViewPropertyAnimator for iOS 10. We can use this new API to control interactive animations. To experiment UIViewProper
Eat fit is a component for attractive data representation inspired by Google Fit
EatFit Check this article on our blog. Purpose Eat fit is a component for attractive data representation inspired by Google Fit. It is based on PageVi
iOS/iPhone/iPad Chart, Graph. Event handling and animation supported.
#EChart A highly extendable, easy to use chart with event handling, animation supported. ##Test How To Use Download and run the EChartDemo project is

iOS Chart. Support animation, click, scroll, area highlight.
XJYChart XJYChart - A High-performance, Elegant, Easy-to-integrate Charting Framework. The Best iOS Objc Charts. chart more beautiful support chart sc

A SwiftUI implementation of Wave animating shape.
WaveAnimation A SwiftUI implementation of Wave animating shape. Preview Usage import SineWaveShape SineWaveShape(percent: 0.4, strength: 30, frequency
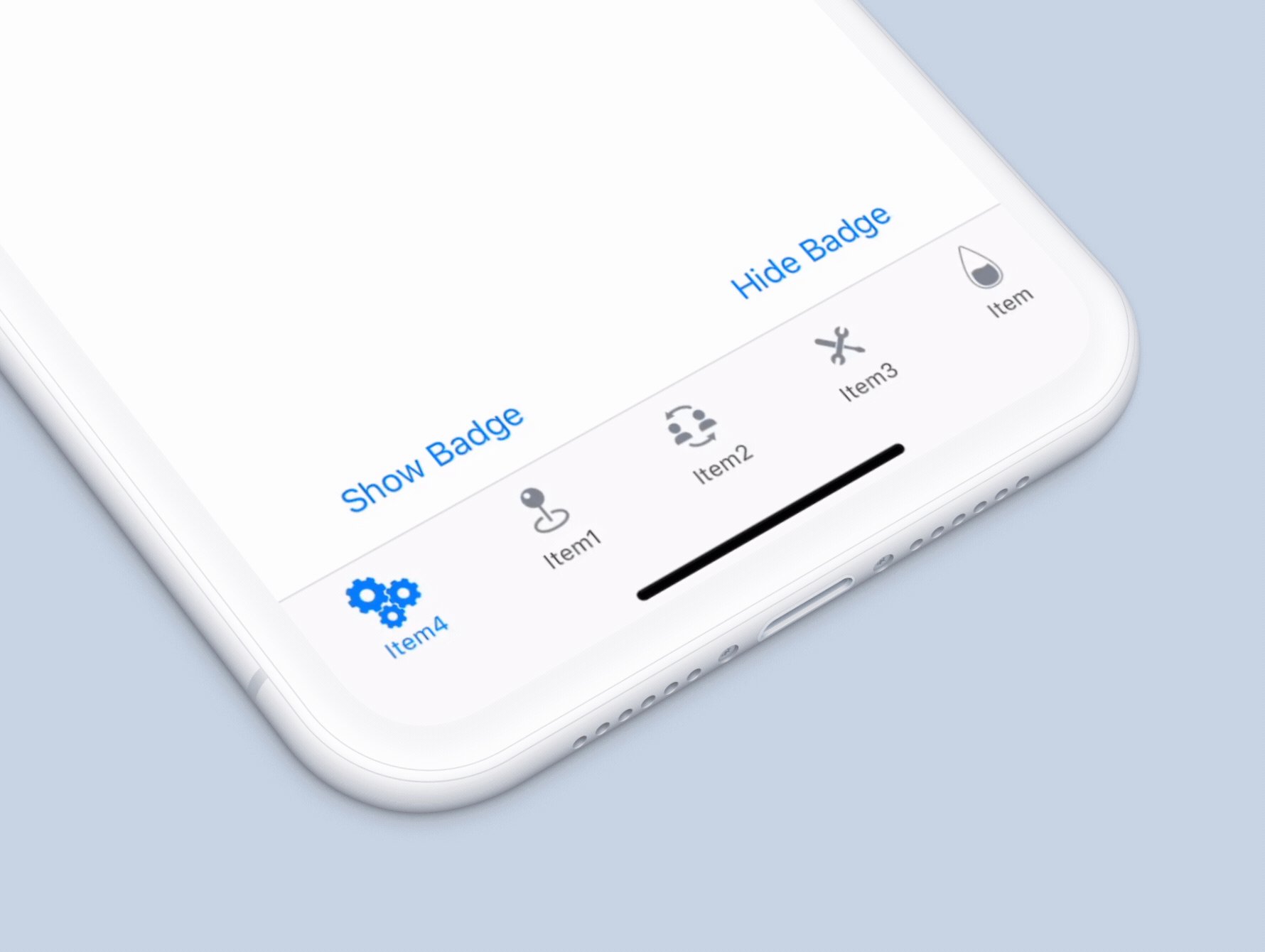
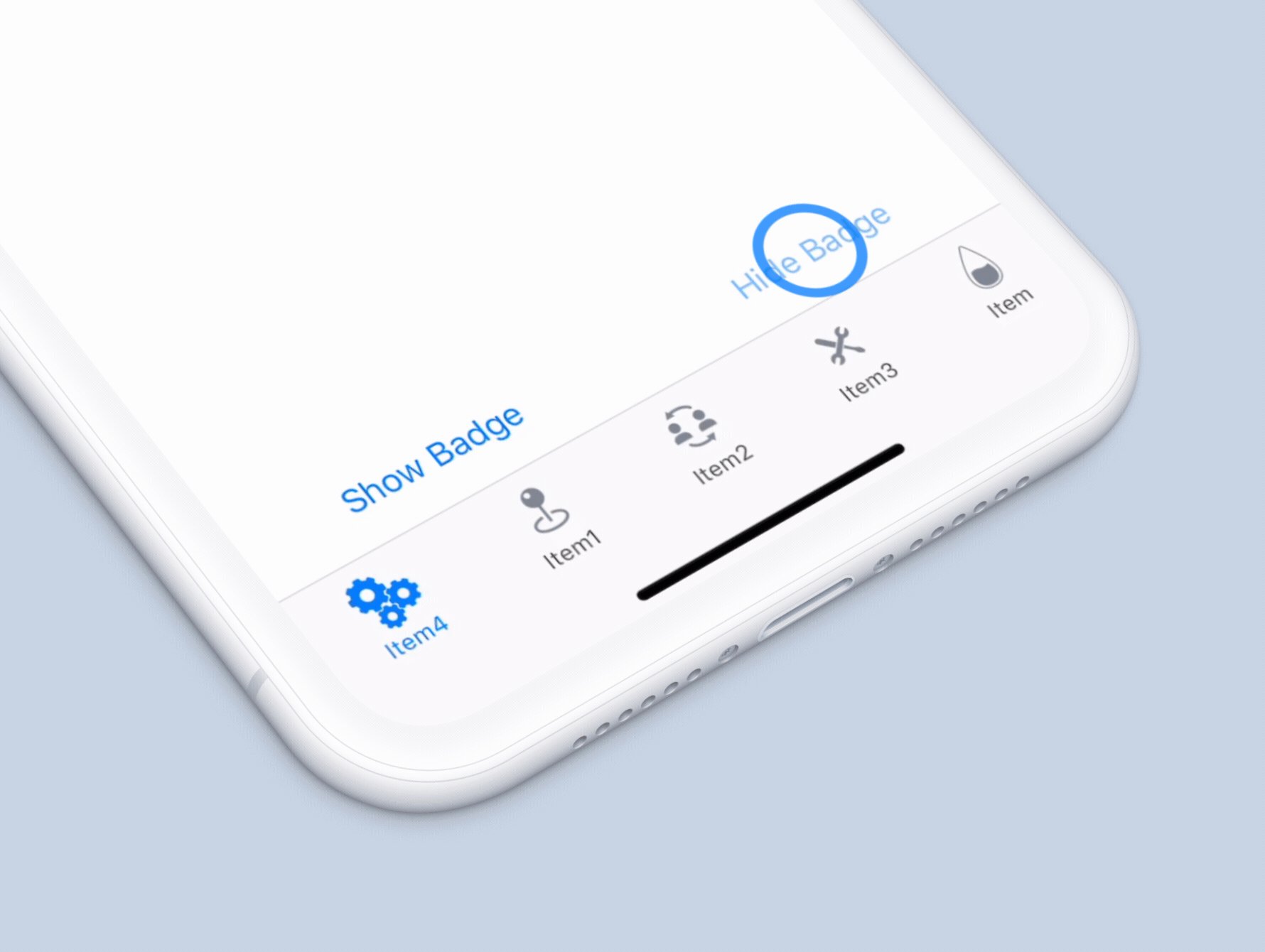
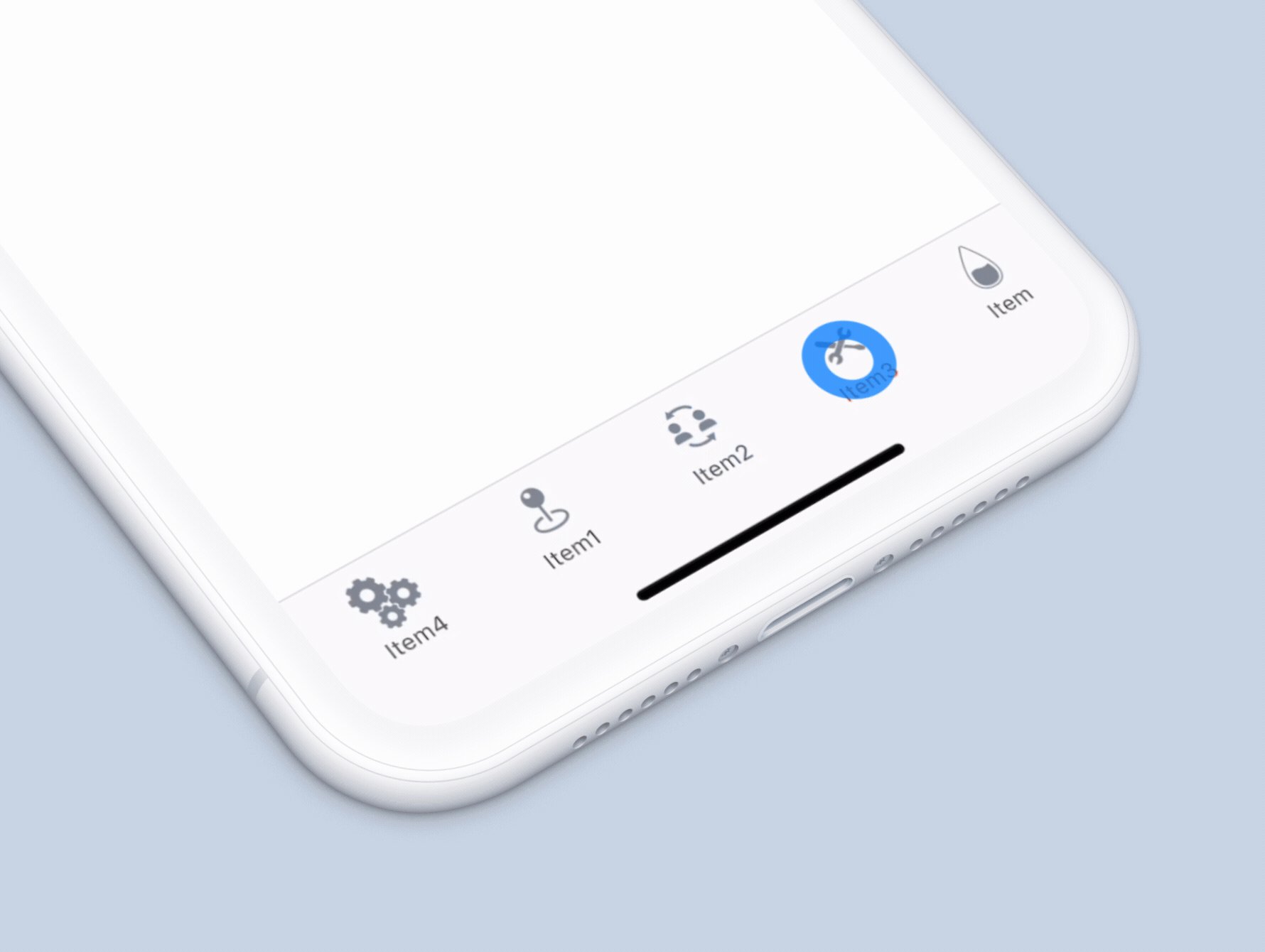
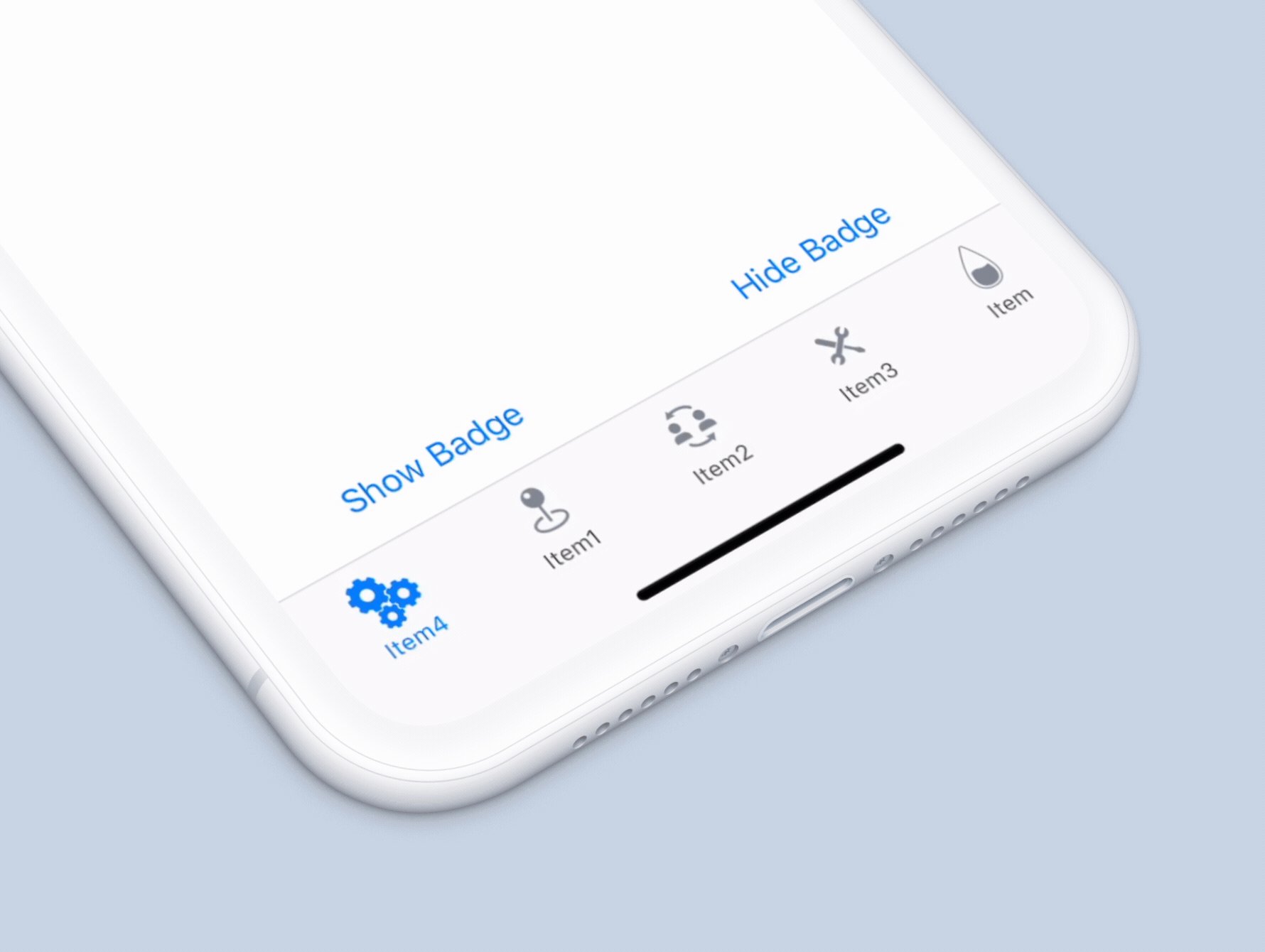
Easily display images, animations, badges and alerts to your macOS application's dock icon
DSFDockTile Easily display images, animations, badges and alerts to your macOS application's dock icon. Why? I was inspired by Neil Sardesai after he

SwiftUI Image loading and Animation framework powered by SDWebImage
SDWebImageSwiftUI What's for SDWebImageSwiftUI is a SwiftUI image loading framework, which based on SDWebImage. It brings all your favorite features f

Craft that perfect SwiftUI button effect 👌🏼
buttoncraft (SwiftUI 3.0 App) Experimenting with SwiftUI 3.0 whilst creating a practical app to craft that perfect button style. ✈️ Testflight https:/

SwiftUI Package for Configurable Confetti Animation 🎉
🎊 ConfettiSwiftUI 🎊 Swift package for displaying configurable confetti animation. Find the demo project here. Installation: It requires iOS 14 and X
SwiftUI Animation
Hey there Hi, I'm Arvind Patel, a iOS Developer 🚀 from India. Beside's programming, I enjoy eating food and Watching Movies. I'm a creative problem s
SwiftUI Animation Library. Useful SwiftUI animations including Loading/progress, Looping, On-off, Enter, Exit, Fade, Spin and Background animations that you can directly implement in your next iOS application or project. The library also contains huge examples of spring animations such as Inertial Bounce, Shake, Twirl, Jelly, Jiggle, Rubber Band, Kitchen Sink and Wobble effects. Browse, find and download the animation that fits your needs.
swiftui-animations SwiftUI Animations Library. Useful SwiftUI animations for your next project. YouTube Tutorials: https://www.youtube.com/nimbbble An

Reading animation allows you to click on the different page numbers and accordingly it will animate page changes in a cool way. It has a very attractive UI and is very easy to use.
Reading Animation Cool Reading Animation in iOS written in Swift. Preview Table of content :- Description How to add in your project Requirement Licen

Numbers animation allows you to click on different numbers and accordingly it will animate numbers in a cool way. It has a very attractive UI and is very easy to use.
Numbers Animation Cool Numbers Animation in iOS written in Swift. Preview Table of content :- Description How to add in your project Requirement Licen

Letters animation allows you to click on different letters and accordingly it will animate letters in a cool way. It has a very attractive UI and is very easy to use.
Letters Animation Cool Letters Animation in iOS written in Swift. Preview Table of content :- Description How to add in your project Requirement Licen

Show the confetti only when the user is having fun, and if not having fun, don't show it.
SPConfetti - A simple solution to show the confetti to the user. Smoothly starts and stops. Allow set multiply diffrent particles at once. You can chang

ConfettiKit is a custom framework used to add Confetti on your iOS/iPadOS projects.
ConfettiKit is a custom framework used to add Confetti on your iOS/iPadOS projects. The kit provides variety of customisations inorder to design a confetti which matches your project's UI. ConfettiKit makes your work of adding Confetti on your project with just one line of code.

Incognito animation made with SwiftUI
IncognitoSwiftUI Incognito animation made with SwiftUI Incognito Mode / Private Browsing Private browsing is a privacy feature in some web browsers. W

Create an easy to peek SwiftUI View to showcase your own data, catalog, images, or anything you'd like.
Create an easy to peek SwiftUI View to showcase your own data, catalog, images, or anything you'd like.

SwiftUI, peek scrolling animation and card tapped animation, using GeometryReader
SwiftUI, peek scrolling animation and card tapped animation, using GeometryReader, follow the livestream tutorial by MengTo.
Pulse animation for iOS
Pulsator Pulse animation for iOS written with Swift. Great For: Pulses of Bluetooth, BLE, beacons (iBeacon), etc. Map Annotations Installation CocoaPo
iOS - Real-time messaging app 🎨
General mChat is a real-time messaging app written in Swift for iOS devices. Since mChat uses a fast and reliable Firebase Database, it receives data

High-performance animated GIF support for iOS in Swift
Gifu adds protocol-based, performance-aware animated GIF support to UIKit. (It's also a prefecture in Japan). Install Swift Package Manager Add the fo

Floating indicator, mimicrate to indicator which appear when silent mode turn on / off. Support large texts.
SPIndicator About Mimicrate to indicator which appear when silent mode turn on / off. Availalbe 2 animated presets: done & error. Also support custom

FloatingBubbles is a customizable views that float like zero gravity animation.
Floating Bubbles FloatingBubbles is a customizable views that float like zero gravity animation. $ pod try FloatingBubbles Features Create Multiple V

Fortune spinning wheel library built using SwiftUI, supports dynamic content.
Fortune Wheel Fortune spinning wheel 🎡 library built using SwiftUI, supports dynamic content. Preview - Spin Wheel ⚙️ CocoaPods Installation FortuneW

🚀 It Makes easy to track your task 🔥 Beautiful & Animated UI👨🏻💻 . Contributions are always welcome 🤗
Taskey 🚀 What is Taskey 🤔 ? Taskey is an application build in SwiftUI to track your task with a beautiful animations and UI . Also used core data to

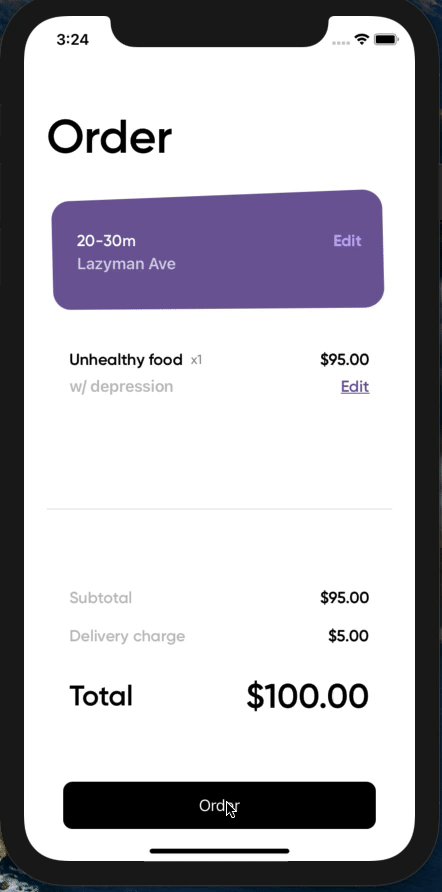
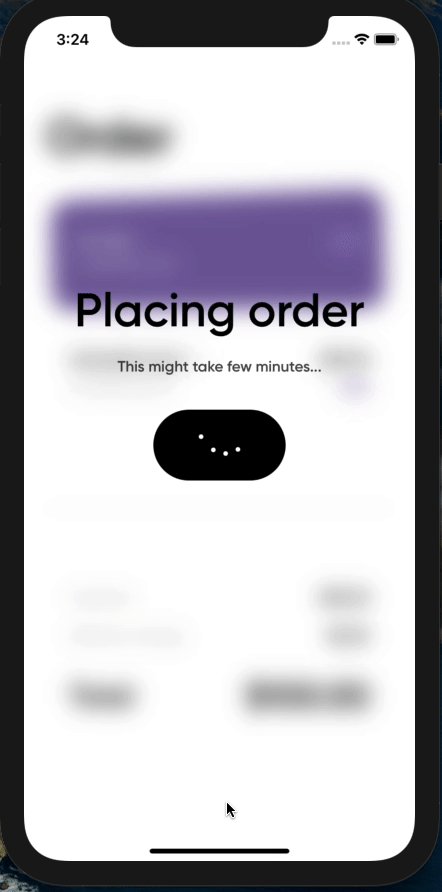
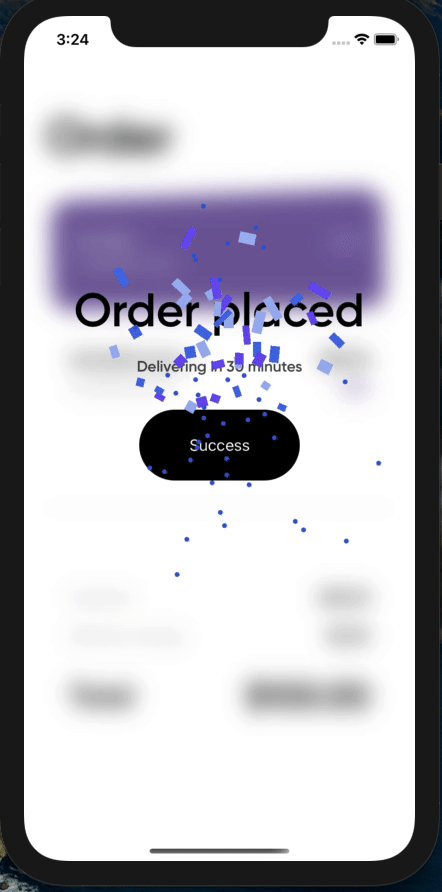
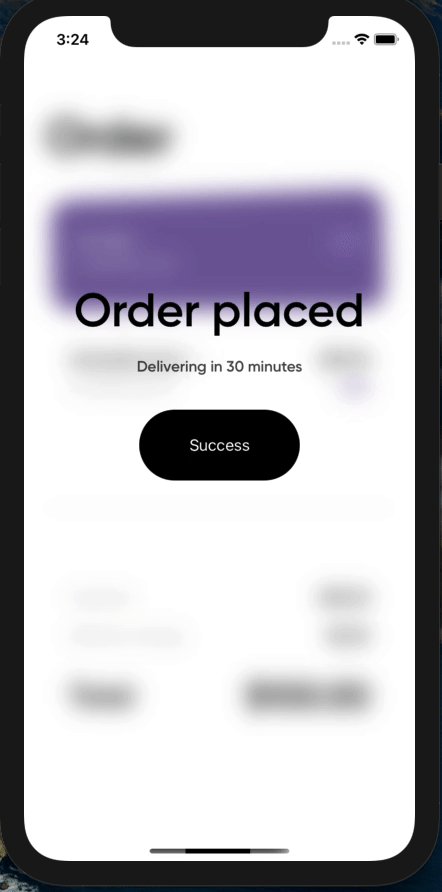
SwiftUI project demonstrating Custom coded confetti animation for checkout page
Confetti-Checkout SwiftUI project demonstrating Custom coded confetti animation for checkout page NOTE: CAEmitterLayer is not used but all the confett
Simple and powerful animated progress bar with dots
Example To run the example project, clone the repo, and run pod install from the Example directory first. Requirements iOS 8.0+ Swift 3.0+ Installatio
Composable animations in Swift
Composable animations in Swift. Blog Installation Cocoapods The easiest way to get started is to use CocoaPods. Just add the following line to your Po

Bring life to CALayers with SpriteKit-like animation builders
Animo Bring life to CALayers with SpriteKit-like animation builders. Why use Animo? Because declaring CAAnimations (especially with CAAnimationGroups)

List a collection of items in a horizontally scrolling view. A scaling factor controls the size of the items relative to the center.
CAROUSEL List a collection of items in a horizontally scrolling view. A scaling factor controls the size of the items relative to the center. We speci

A radical & elegant animation library for iOS.
Installation • Usage • Debugging • Animatable Properties • License Dance is a powerful and straightforward animation framework built upon the new UIVi
Easy animation library on iOS with Swift2
Cheetah Cheetah is an animation utility on iOS with Swift. Cheetah can animate any properties since Cheetah uses simple CADisplayLink run loop to chan
Animate easy and with less code with Swift
JDAnimationKit is designed to be extremely easy to use. You can animate your UI withe less lines of code. This library use internally POP framework, a
ZoomTransitioning provides a custom transition with image zooming animation and swiping the screen edge.
ZoomTransitioning Overview ZoomTransitioning provides a custom transition with image zooming animation. When you use this library with UINavigationCon
A UICollectionViewLayout subclass that adds custom transitions/animations to the UICollectionView without effecting your existing code.
AnimatedCollectionViewLayout Normally a UICollectionView has no transition effects when you scroll from one item to another. There are lots of ways to

☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting
Features • Guides • Installation • Usage • Miscellaneous • Contributing 🌎 README is available in other languages: 🇪🇸 . 🇨🇳 . 🇧🇷 . 🇰🇷 . 🇫🇷 To

Learning SwiftUI by examples.
SwiftUI MindBlowing 🤯 Collections of mind-blowing SwiftUI snippets and projects. Why another awesome-swiftui? SwiftUI has come with a blast during an

Craft that perfect SwiftUI button effect 👌🏼
buttoncraft (SwiftUI 2.0 App) Experimenting with SwiftUI 2.0 whilst creating a practical app to craft that perfect button style. ✈️ Testflight https:/
↕️ VegaScroll is a lightweight animation flowlayout for UICollectionView completely written in Swift 4, compatible with iOS 11 and Xcode 9.
Made by Applikey Solutions Find this project on Dribbble Also check another flowlayout for UICollectionView: https://github.com/ApplikeySolutions/Grav
🔄 GravitySlider is a beautiful alternative to the standard UICollectionView flow layout.
GravitySliderFlowLayout Made by Applikey Solutions Find this project on Dribbble Table of Contents Purpose Supported OS & SDK Versions Installation Us

An easy-to-use Collection View Layout for card-like animation.
CarLensCollectionViewLayout An easy-to-use Collection View Layout for card-like animation 🎉 CarLensCollectionViewLayout was created out of the implem

Blueprints is a collection of flow layouts that is meant to make your life easier when working with collection view flow layouts.
Blueprints is a collection of flow layouts that is meant to make your life easier when working with collection view flow layouts. It comes

Easy interactive interruptible custom ViewController transitions
Introduction Transition is a library that helps you build iOS view controller transitions. Implementing a nice interactive custom view controller tran

This component implements transition animation to crumble view-controller into tiny pieces.
StarWars Animation This component implements transition animation to crumble view-controller into tiny pieces. Check this project on dribbble. Also, r

Now playing controller from Apple Music, Mail & Podcasts Apple's apps.
SPStorkController About Controller as in Apple Music, Podcasts and Mail apps. Help if you need customize height or suppport modal style in iOS 12. Sim

SPLarkController - Custom transition between controllers. Settings controller for your iOS app.
SPLarkController About Transition between controllers to top. You can change animatable height after presentation controller. For presentation and dis

SamuraiTransition is an open source Swift based library providing a collection of ViewController transitions featuring a number of neat “cutting” animations.
SamuraiTransiton is a ViewController transition framework in Swift. It is an animation as if Samurai cut out the screen with a sword. transition types

Library for smooth animation of images during transitions.
ImageTransition ImageTransition is a library for smooth animation of images during transitions. Something looks like below: e.g. UIImageView e.g. UIIm
Elegant transition library for iOS & tvOS
Hero is a library for building iOS view controller transitions. It provides a declarative layer on top of the UIKit's cumbersome transition APIs—makin

Custom UITextFields effects inspired by Codrops, built using Swift
TextFieldEffects I fell in love with the text inputs effects in this article. As an exercise I decided to recreate as many of them as I can using Swif

A flexible TabBarController with search tab like SNKRS.
PolioPager PolioPager is the easiest way to use PagerTabStrip including search tab in iOS. Written in pure swift. (日本語はこちら) Comparison SNKRS ↓↓↓↓ Poil

ESTabBarController is a highly customizable TabBarController component, which is inherited from UITabBarController.
ESTabBarController is a highly customizable TabBarController component, which is inherited from UITabBarController. Why? In real-world developmen

This is a Review posting app that let user find interesting places near them
ColorMatchTabs Inspired by this project on Dribbble Also, read how it was done in our blog Installation CocoaPods pod 'ColorMatchTabs' Carthage github

RAMAnimatedTabBarController is a Swift UI module library for adding animation to iOS tabbar items and icons. iOS library made by @Ramotion
ANIMATED TAB BAR Swift UI module library for adding animation to iOS tabbar items and icons.

A Customizable Switch UI for iOS, Inspired from Google's Material Design in Swift
MJMaterialSwitch Overview MJMaterialSwitch is google's material design like switch UI with animation features. This library has cool and sophisticated

Ask permissions on Swift. Available List, Dialog & Native interface. Can check state permission.
SPPermissions About Library for ask permissions. You can check state of permissions, available .authorized, .denied & .notDetermined. Available ready-

Easily integrate Credit Card payments module in iOS App. Swift 4.0
MFCard Buy me a coffee MFCard is an awesome looking Credit Card input & validation control. Written in Swift 3. YOoo, Now MFCard is on Swift 5. Swift

Easy to use iOS library with components for input of Credit Card data.
AnimatedCardInput This library allows you to drop into your project two easily customisable, animated components that will make input of Credit Card i

Swipable tab and menu View and ViewController.
SwipeMenuViewController Overview SwipeMenuViewController provides SwipeMenuView and SwipeMenuViewController. This is very useful to build swipe-based

Our Guillotine Menu Transitioning Animation implemented in Swift reminds a bit of a notorious killing machine.
GuillotineMenu.swift Inspired by this project on Dribbble Also, read how it was done in our blog Requirements iOS 8.0+ Xcode 10 Swift 5.0 (v 4.1+) Swi

Menu with a circular layout based on Macaw
FanMenu Easily customizable floating circle menu created with Macaw We are a development agency building phenomenal apps. Usage Create UIView in your

Simple countdown UILabel with morphing animation, and some useful function.
CountdownLabel Simple countdown UILabel with morphing animation, and some useful function. features Simple creation Easily get status of countdown fro

Overlay alpha channel video animation player view using Metal.
Overlay alpha channel video animation player view using Metal. Example To run the example project, clone the repo, and run pod install from the Exampl

Tweak your iOS app without recompiling!
SwiftTweaks Adjust your iOS app on the fly without waiting to re-compile! Your users won’t see your animation study, Sketch comps, or prototypes. What

A marriage between the Shazam Discover UI and Tinder, built with UICollectionView in Swift.
VerticalCardSwiper A marriage between the Shazam Discover UI and Tinder, built with UICollectionView in Swift. Project goal and information The goal o

The elegant full screen calendar missed in SwiftUI.
ElegantCalendar ElegantCalendar is an efficient and customizable full screen calendar written in SwiftUI. ElegantTimeline - Shows what's possible usin
UIButton sublass for loading and transition animation.
TransitionButton Concept Source: Dribbble Preview Expand animation: Shake animation: Example To run the example project, clone the repo, then open the

Revamped Download Button. It's kinda a reverse engineering of Netflix's app download button.
NFDownloadButton Revamped Download Button Requirements Installation Usage License Requirements iOS 8.0+ Swift 4.2+ Xcode 10.0+ Installation CocoaPods
LTHRadioButton - A radio button with a pretty animation
LTHRadioButton Slightly inspired by Google's material radio button. The clip below has 3 sections: full speed, 25% and 10%, but after converting it to

IGStoryButtonKit provides an easy-to-use button with rich animation and multiple way inspired by instagram story/stories.
Introduction Have you ever seen UI like instagram story, haven't you? Actually, features like instagram story have been implemented in many applicatio

Customizable download button with progress and transition animations. It is based on Apple's App Store download button.
AHDownloadButton is a customizable download button similar to the download button in the latest version of Apple's App Store app (since iOS 11). It fe

The easiest way to display highly customizable in app notification banners in iOS
Written in Swift 5 NotificationBanner is an extremely customizable and lightweight library that makes the task of displaying in app notification banne

Windless makes it easy to implement invisible layout loading view.
Windless Windless makes it easy to implement invisible layout loading view. Contents Requirements Installation Usage Looks Credits Communication Licen

An easy to use UI component to help display a signal bar with an added customizable fill animation
TZSignalStrengthView for iOS Introduction TZSignalStrengthView is an easy to use UI component to help display a signal bar with an added customizable
Twinkle is a Swift and easy way to make any UIView in your iOS or tvOS app twinkle.
Twinkle ✨ Twinkle is a Swift and easy way to make any UIView in your iOS or tvOS app twinkle. This library creates several CAEmitterLayers and animate

☠️ An elegant way to show users that something is happening and also prepare them to which contents they are awaiting
Features • Guides • Installation • Usage • Miscellaneous • Contributing 🌎 README is available in other languages: 🇪🇸 . 🇨🇳 . 🇧🇷 . 🇰🇷 . 🇫🇷 To

Iridescent Effect View (inspired by Apple Pay Cash) ✨
Shiny Shiny is an iOS library that generates an iridescent effect view matched to the gyroscope, similar to the Apple Pay Cash card in the Wallet app.

SAHistoryNavigationViewController realizes iOS task manager like UI in UINavigationContoller. Support 3D Touch!
SAHistoryNavigationViewController Support 3D Touch for iOS9!! SAHistoryNavigationViewController realizes iOS task manager like UI in UINavigationConto